Google AdSenseのインフィード広告の貼り方について
4回解説してきました。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
 【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
 【コピペOK】図解◇実例◇インフィード広告を下にも追加◇STINGER8◇第3回
【コピペOK】図解◇実例◇インフィード広告を下にも追加◇STINGER8◇第3回
 【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回
【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回
今回はインフィード広告の貼り方5回目です。
有料テーマSANGOでのインフィード広告の設置方法です。
前回STINGER8でやったことと同じことをSANGOで説明します。
今回の課題
SANGOのpost-grid.phpを修正して、
JavaScriptで記事一覧ページ(アーカイブ)の
◯番目にインフィード広告を表示させる!
目次
実例◇当サイト・Web筋トレのインフィード広告
当サイトは有料テーマのSANGOを使用しています。
SANGOは一覧ページを編集するにはpost-grid.phpです。
SANGOは記事の並べ方が『カードタイプ』と『横長タイプ』がありますが、
今回は『カードタイプ』で説明してきます。
理解できれば、『横長タイプ』にも応用可能だと思います。
他テーマだとcategory.phpやarchive.phpが
一覧ページではないかと思います。
他のテーマの方も参考にしてくださいね。
それでは、実際にインフィード広告の設置前と後を見てみましょう。
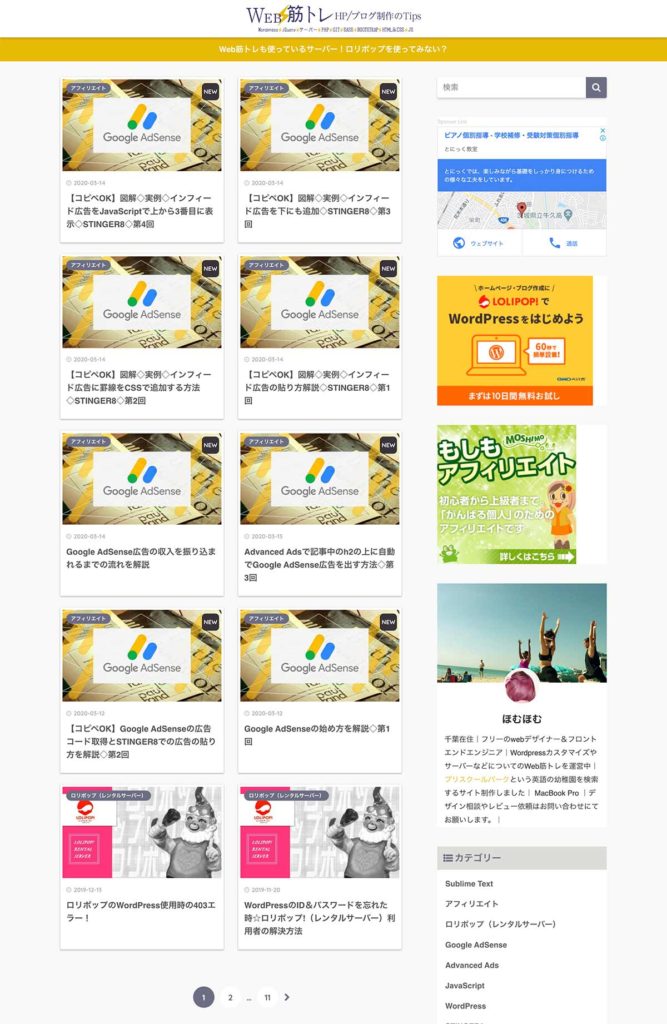
インフィード広告の設置前

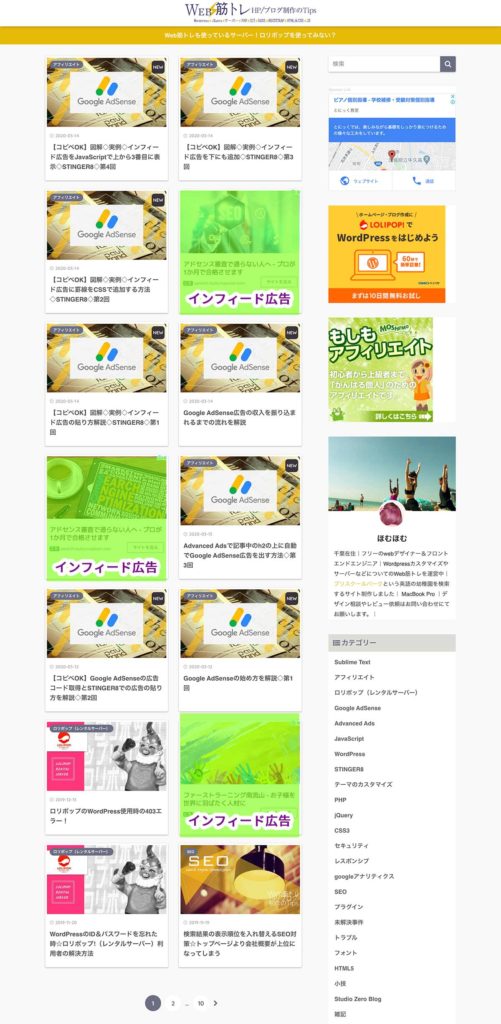
インフィード広告を設置後

インフィード広告を3つ設置してみました。
11件の記事と3件のインフィード広告が一覧になっているわけです。
インフィード広告の作り方の流れ
①Google AdSenseでインフィード広告を作る
②WordPressのプラグインAdvanced Adsでテーマ機能(ショートコード)にする。
③SANGOのpost-grid.phpに追加する。
第1回で①と②は説明しているので、
分からない方は第1回目の記事をご確認ください。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
今回は③のpost-grid.phpの編集方法を中心に解説していきます。
①Google AdSenseインフィード広告のレシピ(カードタイプ)
③のpost-grid.phpの編集方法を中心に、、、とは言ったものの、
Google AdSenseでインフィード広告を作る時にレシピが必要になるので、
当サイトのレシピを載せておきます。
 ほむほむ
ほむほむ
記事タイトルの長さ、画像の周りの余白などはご自分のサイトに合わせて調整くださいね。
グローバルオプションへ
フォントはArialかHelvetica
パディングはすべて0px
イメージ
サイズ1.91:1の幅100%
パディング上5px
パディング右5px
パディング下20px
パディング左5px
見出し
長い
サイズ18px
パディング上10px
パディング右13px
パディング下10px
パディング左13px
説明は非表示
URL
フォント11pxのボールド
パディング上4px
パディング右13px
パディング下0px
パディング左13px
ボタンはそのまま
③『SANGOのpost-grid.phpに追加する』手順
❶post-grid.phpのphpの編集
❷4番目にインフィード広告を挟み込む
❸7番目、11番目にインフィード広告を追加
❹表示記事件数を11件に変更する
 ほむほむ
ほむほむ
post-grid.phpは【parts】フォルダの中にありますよ!
親からコピーしてchildに【parts】フォルダを作って
その中に入れて階層を揃えてくださいね。
❶post-grid.phpのphpの編集

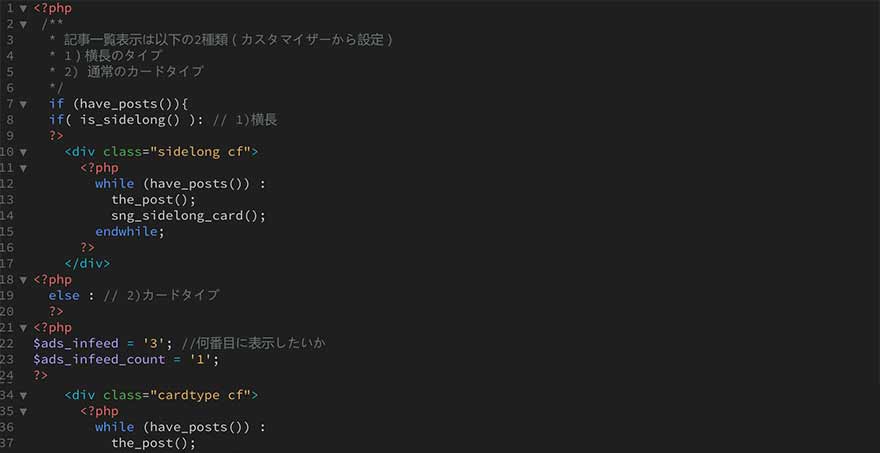
上記はデフォルトのpost-grid.phpです。
前回同様、2箇所に編集を加えます。
①while文の前
②while文の中(ループの中)
ところが、SANGOのphpの書き方が、
ループの開始タグと終了タグが1つに書かれているので、
ループの中に上記を書くことができなくなっています。
なので、まずデフォルトのphpを編集していきます。
<?php while (have_posts()) : the_post(); sng_sidelong_card(); endwhile; ?>
この部分を、、
//ここに①追加していきます。 <?php while (have_posts()) : the_post(); sng_normal_card(); ?> //ここに②追加していきます。 <?php endwhile; ?>
このように開始タグと終了タグを切り離して書き直します。
❷4番目にインフィード広告を挟み込む
①while文の前

『①while文の前』が完成したソース画像です。
<?php else : // 2)カードタイプ ?>
のすぐ後に下記を入れます。
<?php $ads_infeed = '3'; //何番目に表示したいか $ads_infeed_count = '1'; ?>
4番目に入れたいのですが、『3』としてください。
入れたい場所と数字がずれるので、調整してくださいね。
②while文の中(ループの中)
<?php while (have_posts()) : the_post(); sng_normal_card(); ?> //ここに追加する <?php endwhile; ?>
『//ここに追加する』の部分に下記を追加します。
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="ads__feed">
<!--インフィード広告 feed_3番目 ここから-->
<?php the_ad(XXXX); ?>
<!--インフィード広告 feed_3番目 ここまで-->
</article>
<?php
}
$ads_infeed_count++;
?>
これで完成です。
ここまでのpost-grid.php全文(コピペOK)
<?php
/**
* 記事一覧表示は以下の2種類(カスタマイザーから設定)
* 1)横長のタイプ
* 2) 通常のカードタイプ
*/
if (have_posts()){
if( is_sidelong() ): // 1)横長
?>
<div class="sidelong cf">
<?php
while (have_posts()) :
the_post();
sng_sidelong_card();
endwhile;
?>
</div>
<?php
else : // 2)カードタイプ
?>
<?php
$ads_infeed = '3'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<div class="cardtype cf">
<?php
while (have_posts()) :
the_post();
sng_normal_card();
?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count++;
?>
<?php endwhile; ?>
</div>
<?php
endif;
sng_page_navi();
} else {
// 記事なし
get_template_part('content', 'not-found');
}
wp_reset_query();
?>
❸7番目、11番目にインフィード広告を追加
3番目に設置するのの応用になります。
インフィード広告を複数掲載したい方のための解説になります。
『①while文の前』
<?php $ads_infeed = '3'; //何番目に表示したいか $ads_infeed_count = '1'; ?> <?php $ads_infeed2 = '5'; //何番目に表示したいか $ads_infeed_count2 = '1'; ?> <?php $ads_infeed3 = '9'; //何番目に表示したいか $ads_infeed_count3 = '1'; ?>
4番目=3
7番目=5
11番目=9
と、ずれます(汗)ご調整くださいませ〜
②while文の中(ループの中)
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count++;
?>
<?php
if($ads_infeed_count2 == $ads_infeed2){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count2++;
?>
<?php
if($ads_infeed_count3 == $ads_infeed3){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count3++;
?>
これで完成です。インフィード広告が3つ追加されました。
post-grid.php全文(コピペOK)
<?php
/**
* 記事一覧表示は以下の2種類(カスタマイザーから設定)
* 1)横長のタイプ
* 2) 通常のカードタイプ
*/
if (have_posts()){
if( is_sidelong() ): // 1)横長
?>
<div class="sidelong cf">
<?php
while (have_posts()) :
the_post();
sng_sidelong_card();
endwhile;
?>
</div>
<?php
else : // 2)カードタイプ
?>
<?php
$ads_infeed = '3'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<?php
$ads_infeed2 = '5'; //何番目に表示したいか
$ads_infeed_count2 = '1';
?>
<?php
$ads_infeed3 = '9'; //何番目に表示したいか
$ads_infeed_count3 = '1';
?>
<div class="cardtype cf">
<?php
while (have_posts()) :
the_post();
sng_normal_card();
?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count++;
?>
<?php
if($ads_infeed_count2 == $ads_infeed2){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count2++;
?>
<?php
if($ads_infeed_count3 == $ads_infeed3){
?>
<article class="cardtype__article">
<?php the_ad(XXXX); ?>
</article>
<?php
}
$ads_infeed_count3++;
?>
<?php endwhile; ?>
</div>
<?php
endif;
sng_page_navi();
} else {
// 記事なし
get_template_part('content', 'not-found');
}
wp_reset_query();
?>
❹記事の表示件数を変更
3つ広告を追加してプレビューしてみると、

奇数になってしまって、かっこよくありませんね。

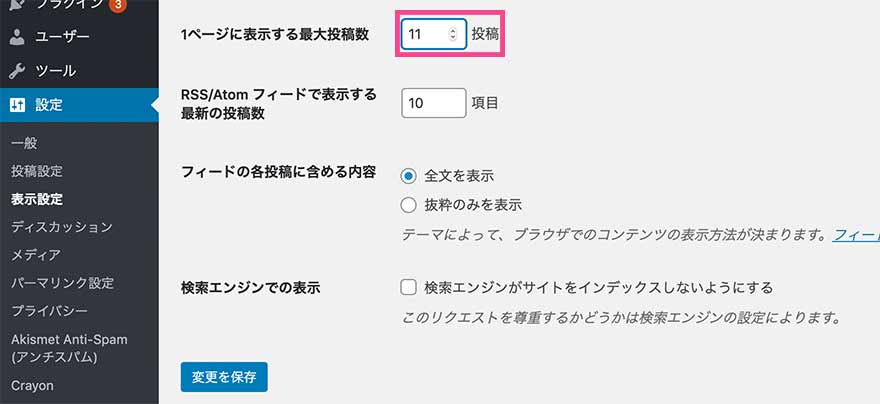
設定>表示設定 から『1ページに表示する最大投稿数』を
変更します。今回は11投稿にします。
これで記事11件、インフィード3件が表示されるようになったと思います。
プレビューしてみましょう!

ここまでSANGO(カードタイプ)のインフィード広告の貼り方を解説してきました。
綺麗に仕上がりましたでしょうか?
 ほむほむ
ほむほむ
サイドバーが長くなってしまったな・・と思っていたので、
記事一覧が少し縦長になってバランスがよくなりました。
表示記事数と広告数のバランスなどを考えながら、
ご自分のサイトをブラッシュアップしてくださいね!
もし『<?php the_ad(XXXX); ?>????』
と思った方は過去記事でAdvanced Adsをご確認くださいね。
 ほむほむ
ほむほむ
phpやcssを修正するときは大元ではなく。
childにしてくださいね。
そして、バックアップをとっていつでも戻せるようにしてください!
ここまでお付き合いありがとうございました!


