WordPressの無料テーマSTINGER8を使っている方向けに、
Google AdSenseの審査申込からGoogle AdSense広告の貼り方を解説しています。
前回は審査通過までを解説しました。
 Google AdSenseの始め方を解説◇第1回
Google AdSenseの始め方を解説◇第1回
今日は無料テーマSTINGER8でのGoogle AdSense広告の貼り方を
解説していきます。
サイドバーに表示させたいと思います。
STINGER8じゃないテーマを使用中の方でも大丈夫だと思います。
サクサク覚えて、サクサク自由自在に広告を貼っていきましょう!
前回もですが、HTML、PHP、CSSを改修していきます。
FTPソフトとエディタをご用意くださいね。
ちなみに私はCyberduckとDreamWeaverを使用してます。
サイトのサイドバーにGoogle AdSenseを表示させる流れは
①Google AdSenseでコードの作成
②Wordpressでプラグインを使って、広告コードをテーマ機能(ショートコード)に変換
③WordpressでSTINGER8のsidebar.phpにテーマ機能(ショートコード)を記述
の3段階です。
 ほむほむ
ほむほむ
では早速スタートしてみましょう!
目次
Google AdSenseの広告コードの作成
筋トレのサイドバーにGoogle AdSenseの広告を表示させてみましょう。

①Google AdSenseにログイン
②左メニューの『サマリー』
③タブで『広告ユニットごと』をクリック
④『ディスプレイ広告』をクリック

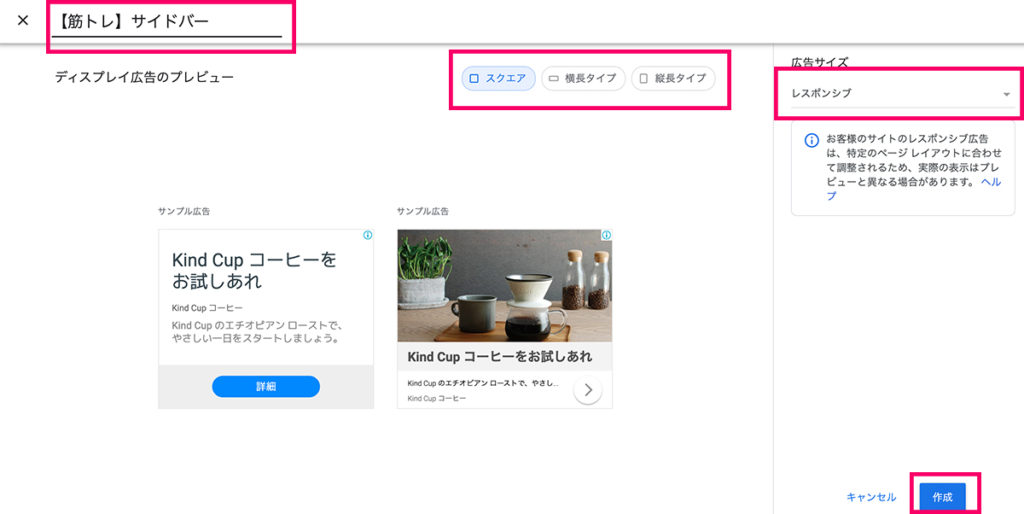
⑤この広告に名前をつける。今回はサイドバー用の広告なので『【筋トレ】サイドバー』にしました。
⑥今回はスクエアにしました。場所に合わせて選んでください。
⑦PCでもスマホでも崩れることなく表示させないといけないので、
『レスポンシブ』を選んでください。
⑧『作成』

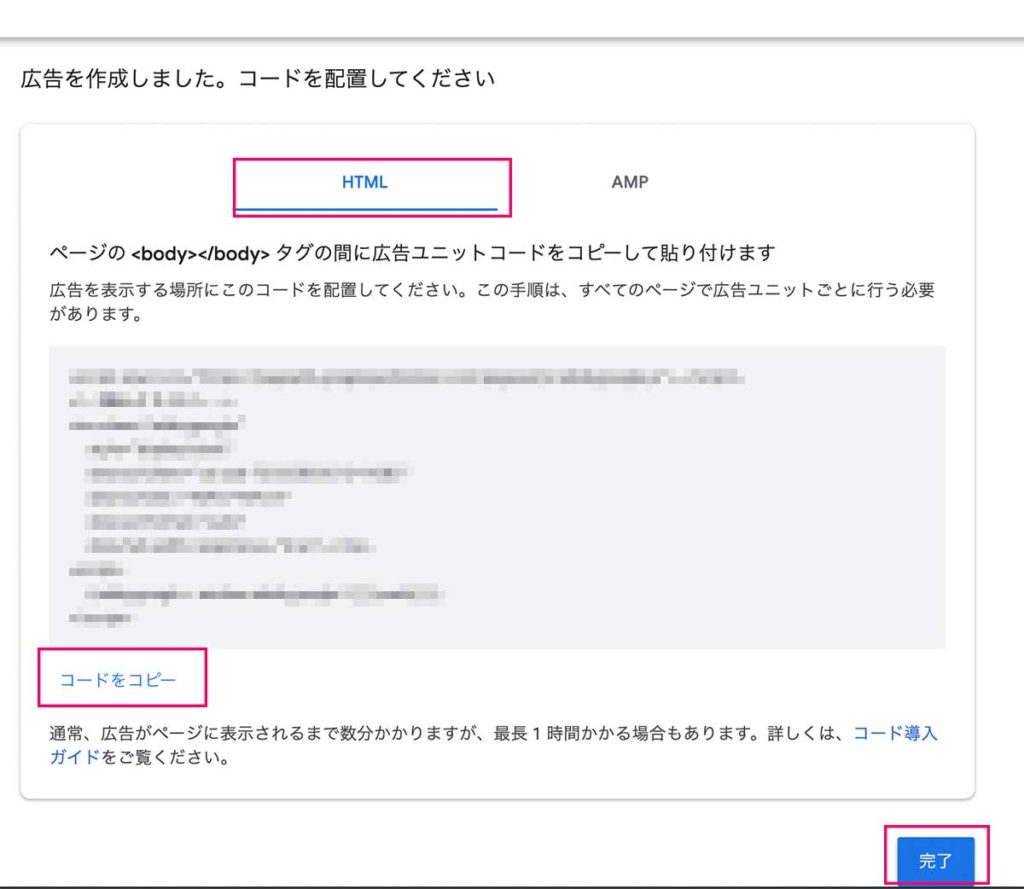
⑨HTMLになっていることを確認して『コードをコピー』
AMPの方はAMPのタブを選んでください。
⑩完了
 ほむほむ
ほむほむ
これでGoogle AdSenseでの作業は終わりです。
WordPressでの作業に移ります。
WordPressのプラグイン『Advanced Ads』

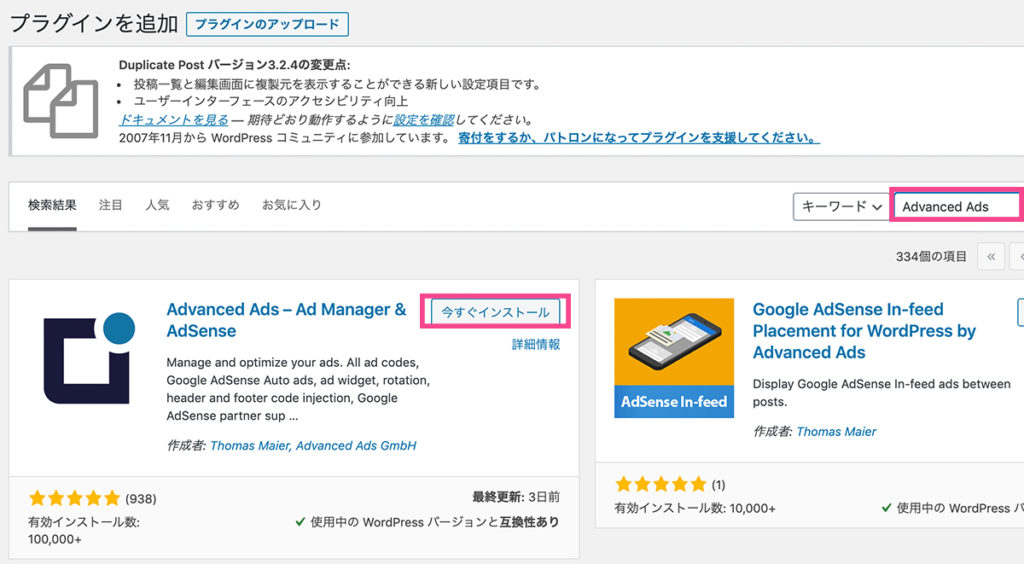
①プラグイン追加で『Advanced Ads』と検索してください。
10万人以上に使われている有名なプラグインです。
②『今すぐインストール』
③インストールが終わったら『有効』にしてください。
 ほむほむ
ほむほむ
このプラグインを使うと広告の管理がしやすいです!
強くおすすめします!

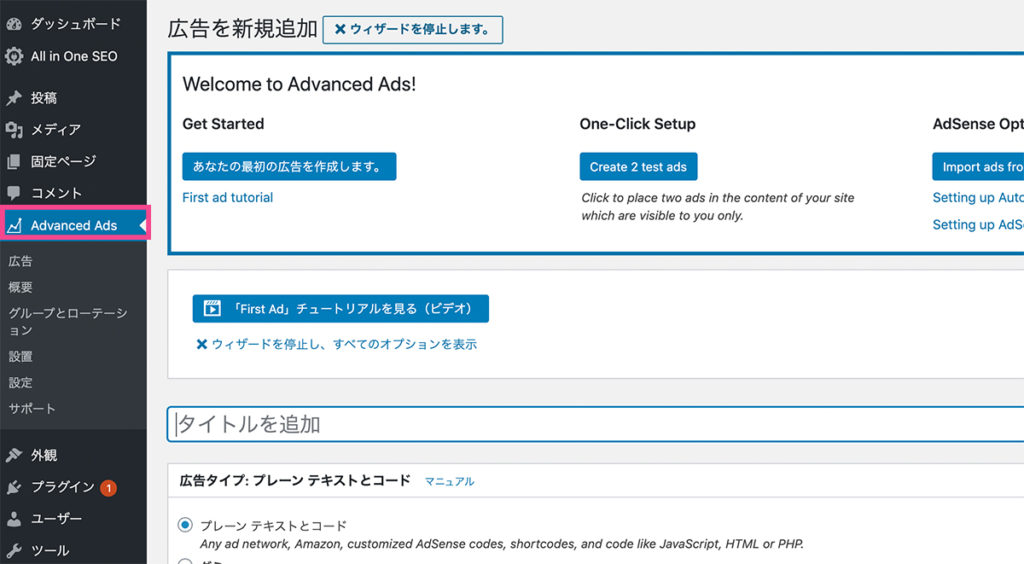
④左メニューに『Advanced Ads』という項目が追加されています。クリックしてください。
⑤『広告を新規追加』画面になります。

⑥この広告の名前をつけます。今回はサイドバー用なので『サイドバー』としました。
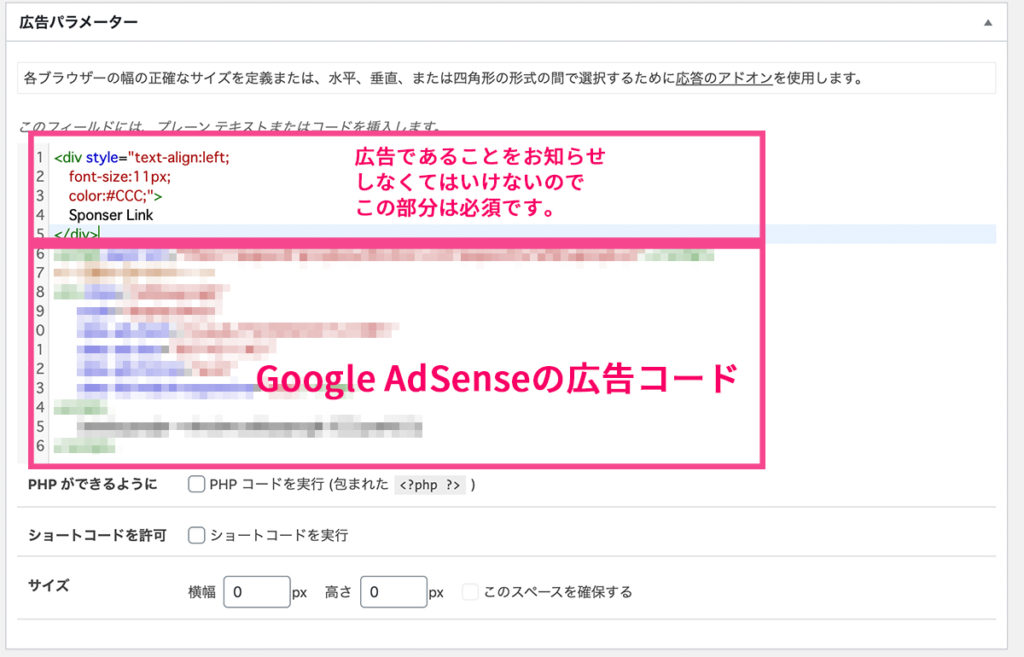
⑦広告タイプは『プレーンテキストとコード』を選びます。

⑧先ほど作成したGoogle AdSensの広告コードを貼り付けます。
⑨広告コードの上に下記のコードを貼り付けます。コピペOK!
 ほむほむ
ほむほむ
『Sponser Link』を『広告』としたり、
お好みで変えてくださいね。
<div style="text-align:left; font-size:11px; color:#CCC;"> Sponser Link </div>

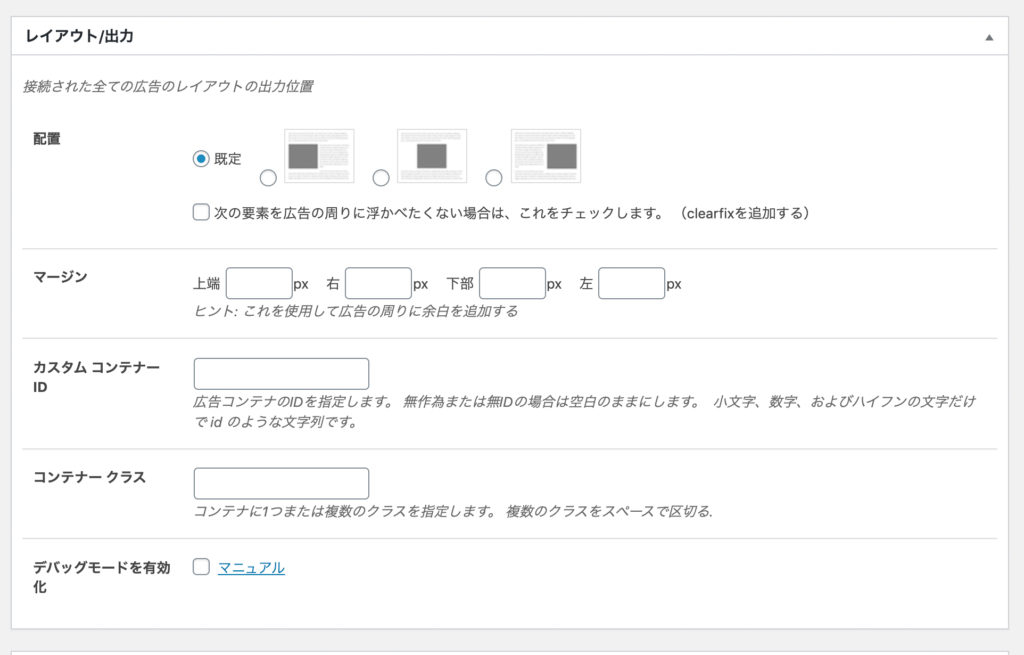
⑩レイアウト/出力は変更なし

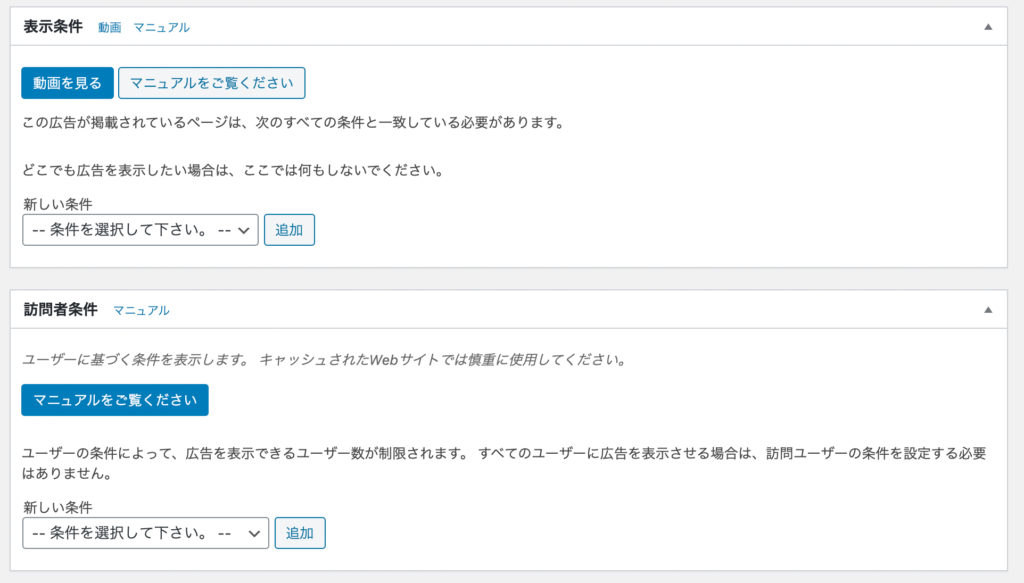
(11)表示条件、訪問者条件は変更なし

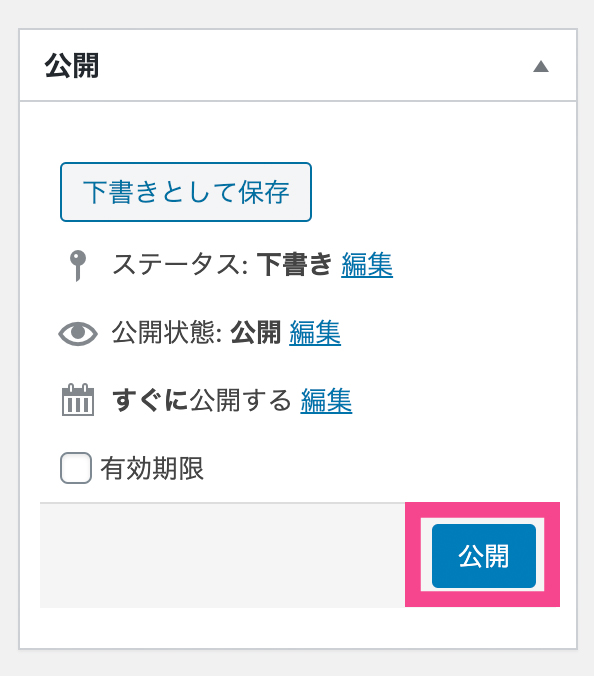
(12)『公開』これでサイドバーの広告を作成することができました。

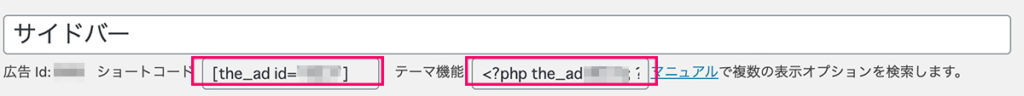
(13)今回はPHPに書くので『テーマ機能』をコピーします。ウィジェットや記事内に入れたい場合はショートコードを使います。
 ほむほむ
ほむほむ
次が最後のステップです。もう少し!
WordPressでSTINGER8のsidebar.phpにテーマ機能を記述

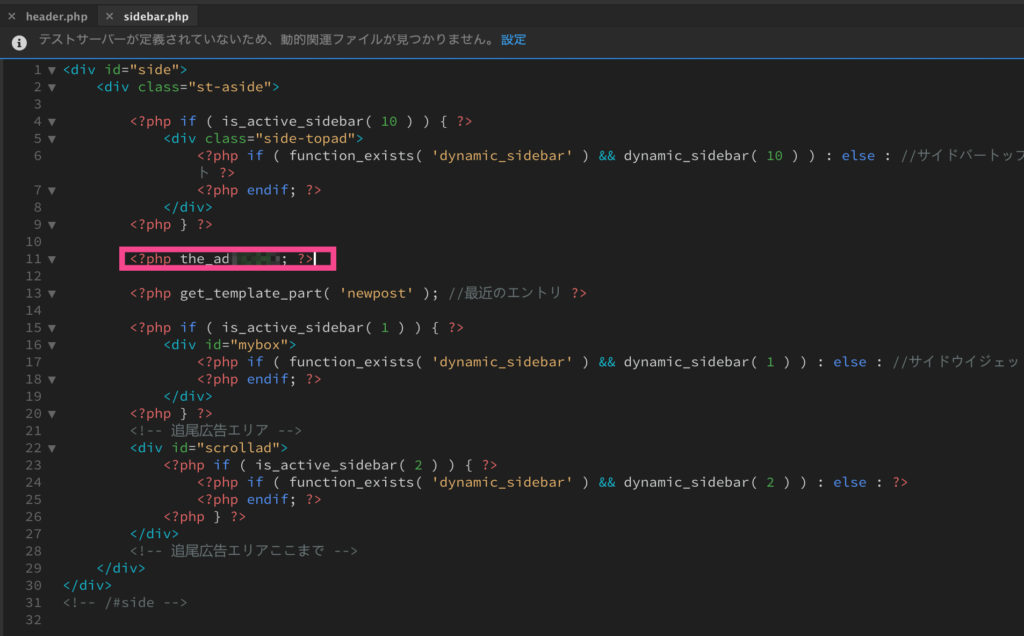
①先ほどコピーした『テーマ機能』をSTINGER8のsidebar.phpのお好みの場所に貼ります。
画像はデフォルトのsidebar.phpにテーマ機能を追加したものです。
STINGER8はシンプルなテーマので、
カスタマイズもしやすい仕様となっています。

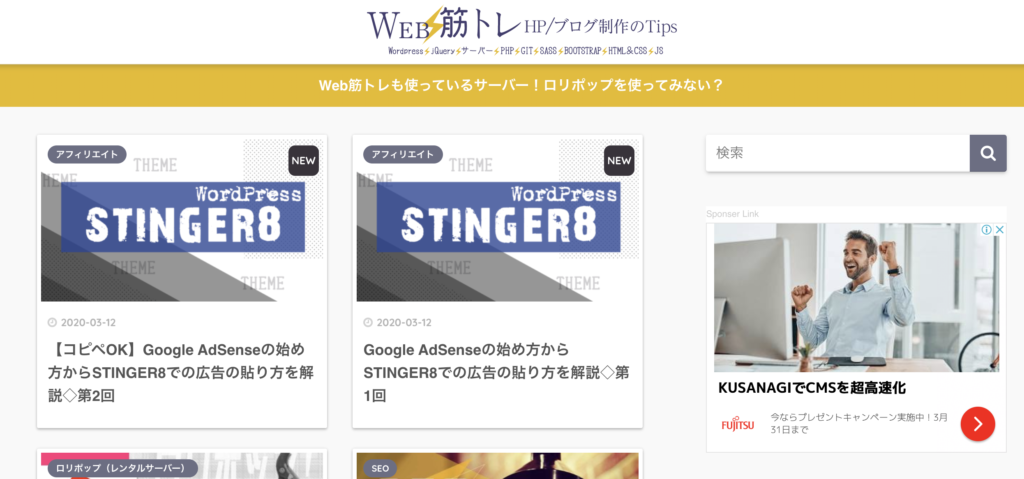
STINGER8で制作したプリスクールパークの左メニューの
検索窓の下にGoogle AdSense広告が出ました。
薄い文字色で『Sponser Link』も見えますね。

当サイトも検索窓の下にサイドバーにもGoogle AdSense広告を入れました。
当サイトはSANGOなんですが、
ウィジェットにショートコードを入れて作成してみました。
phpファイルはカスタマイズしていくとごちゃごちゃしがちです。
間違って消してはいけないタグを消してしまって
画面が真っ白になってしまったり。。。
Advanced Adsでテーマ機能やショートコードを使って
広告を書いておくと、とってもスッキリ見やすくなります。
広告そのものの入れ替えや並び替えが度々あると思います。
そんな時にAdvanced Adsを使っていると、
何倍も楽になりますよ〜。
今回はサイドバーでしたが、
記事ページのh2の上に出す。
カテゴリーページのページ最下部に出す。
などなど、自分で増やして、
収入のチャンスを増やしてくださいませ!
 ほむほむ
ほむほむ
phpやcssを修正するときは大元ではなく。
childにしてくださいね。
そして、バックアップもとっていつでも戻せるようにしてください!
ここまでお付き合いありがとうございました!
 Advanced Adsで記事中のh2の上に自動でGoogle AdSense広告を出す方法◇第3回
Advanced Adsで記事中のh2の上に自動でGoogle AdSense広告を出す方法◇第3回

