Google AdSenseのディスプレイ広告(バナー)の貼り方について
3回ほど解説してきました。
 Google AdSenseの始め方を解説◇第1回
Google AdSenseの始め方を解説◇第1回
 【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
 Advanced Adsで記事中のh2の上に自動でGoogle AdSense広告を出す方法◇第3回
Advanced Adsで記事中のh2の上に自動でGoogle AdSense広告を出す方法◇第3回
今回はGoogle AdSenseのインフィード広告の説明をしていきます。
ディスプレイ広告は目立ってクリックしてもらう。
それに対してインフィード広告はページに馴染んでクリックしてもらう。
まずは実際のサイトを見ていただこうと思います。
目次
実例◇プリスクールパークのインフィード広告
プリスクールパークは無料テーマの『STINGER8』を使って作られているサイトになります。
全国のプリスクール(英語の幼稚園)を紹介しており、
市区町村ごとに一覧でプリスクールを見ることができます。

例として世田谷区を見てみましょう。
1ページに最大7件のプリスクールが並びます。
その1番上がインフィード広告になっています。
6件のプリスクールと1件のインフィード広告が一覧になっているわけです。

①イメージの大きさを揃える
②見出しの文字色を揃える
③見出しの大きさを揃える
この3つを揃えるとグッと馴染んでくると思います。
広告を貼るときに『広告』『sponser』という言葉を入れるのはマストです。
お気をつけくださいね。
インフィード広告の作り方の流れ
①Google AdSenseでインフィード広告を作る
②WordPressのプラグインAdvanced Adsでテーマ機能(ショートコード)にする。
③STINGER8のitiran.phpに追加する。
実践!インフィード広告
インフィード広告のイメージは掴めたと思いますので、
それでは、実践に入っていきましょう〜♫

Google AdSenseにログインしてください。
左メニューの『広告』から『広告ユニットごと』へ行きます。
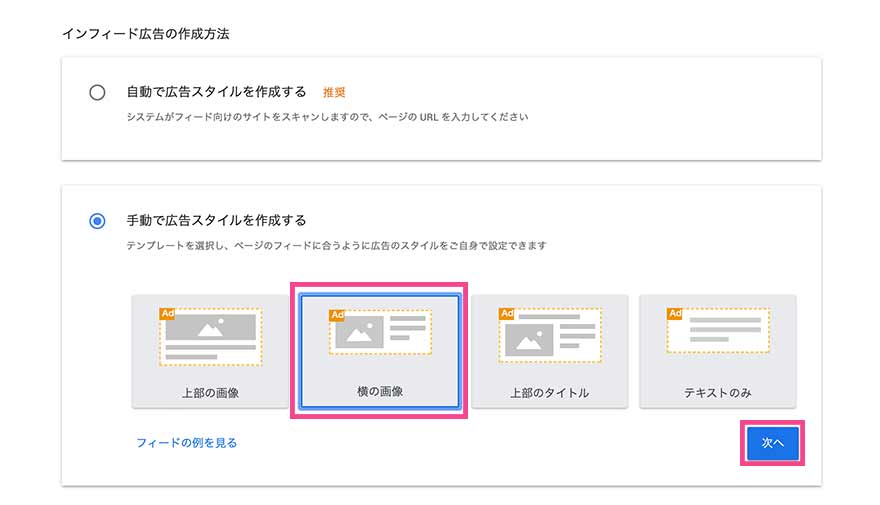
①『インフィード広告』を選択します。

②次にタイプを選びます。プリスクールパークは左から2番目の『横の画像』を選択。
③『次へ』

④広告ユニット名をつけます。ここでは『インフィード(プリスクール)』としました。
 ほむほむ
ほむほむ
数が多くなると混乱してくるので、わかりやすい名前でつけてください。

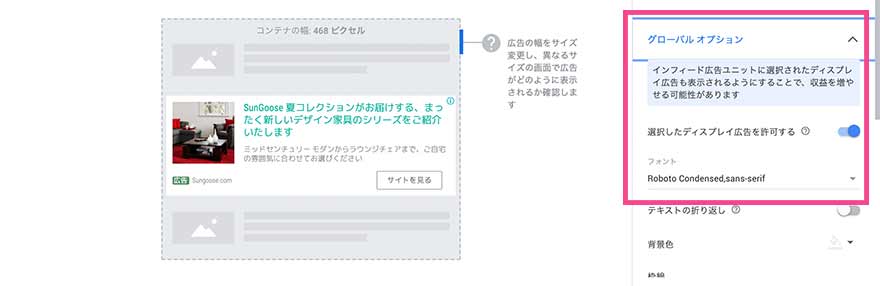
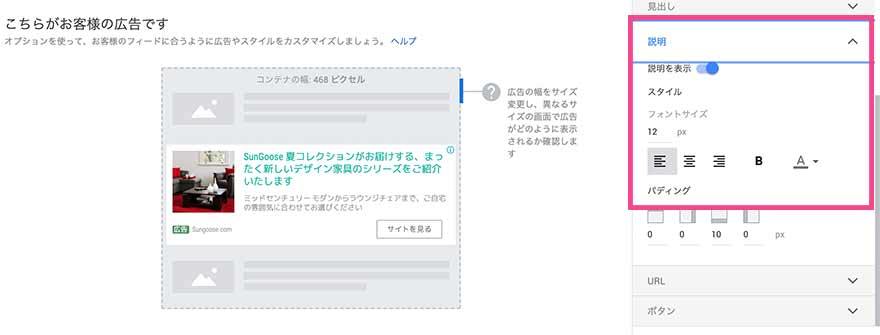
⑤『グローバルオプション』で文字の書体を選びます。

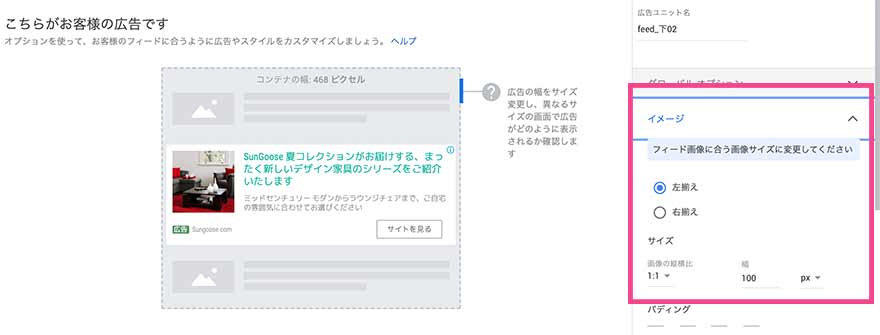
⑥『イメージ』で画像の位置と比率と横幅を入力します。
左揃え、1:1、幅100pxを指定しています。

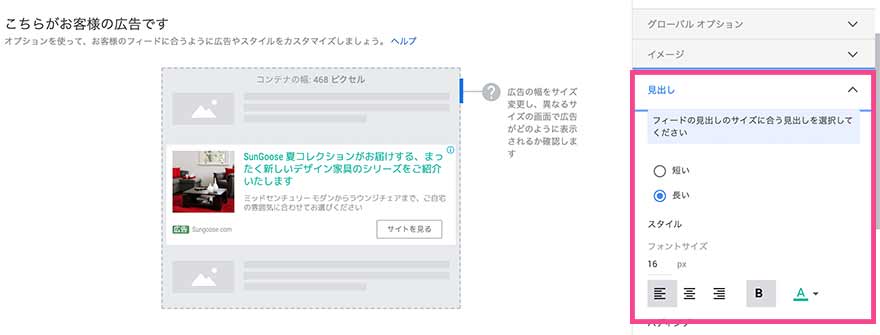
⑦『見出し』で緑の文字の情報を入力します。
長め、文字の大きさ16px、左揃え、太字、文字色、を指定しています。

⑧『説明』でグレーの文字の情報を入力します。
説明は非表示にもできます。

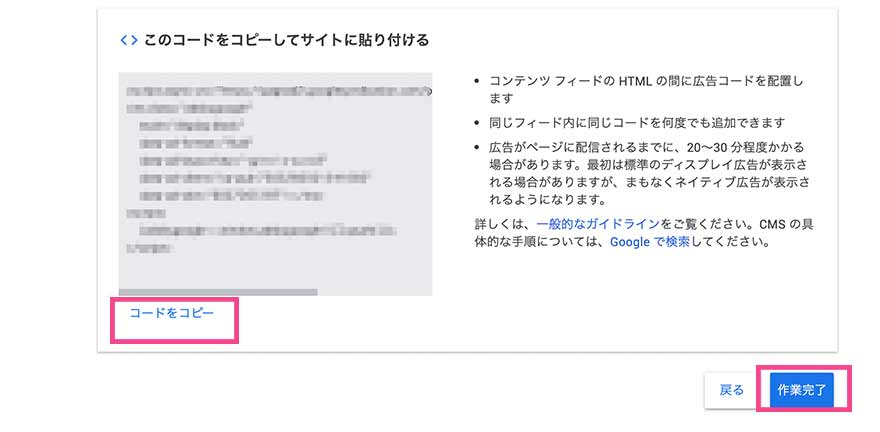
⑨『コードをコピー』WordPressでプラグインAdvancedAdsにペーストします。
⑩『作業完了』保存されます。
 ほむほむ
ほむほむ
これでGoogle AdSenseでの作業は終わりです。
WordPressでの作業に移ります。
WordPressのプラグイン『Advanced Ads』
インストールは以前の記事に書きましたので、
まだインストールしてない方はそちらをご確認ください。
 【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
Advanced Adsで広告の作成

前回同様、新規広告を作ります。
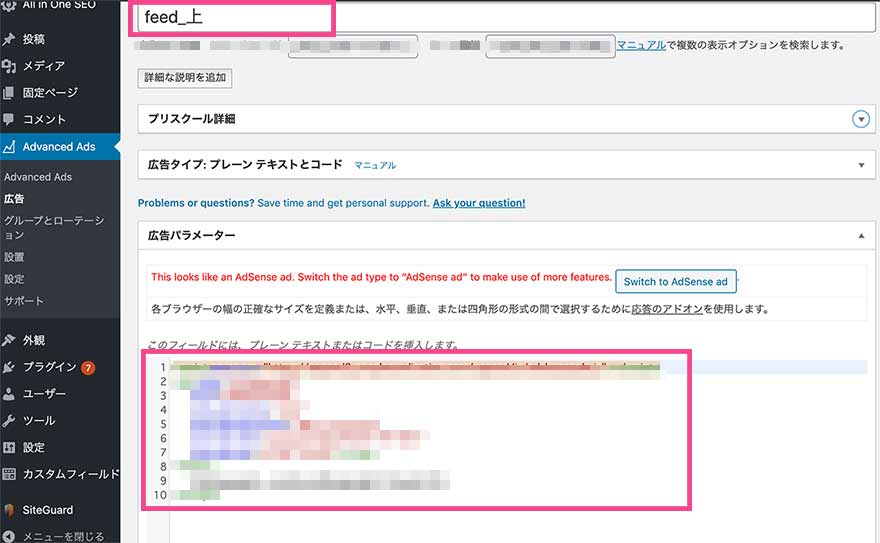
①今回は名前を『feed_上』としました。わかりやすい名前をつけてください。
②広告タイプは『プレーンテキストとコード』を選びます。
③広告パラメーターに先ほど作った『インフィード(プリスクール)』の広告コードを貼ります。

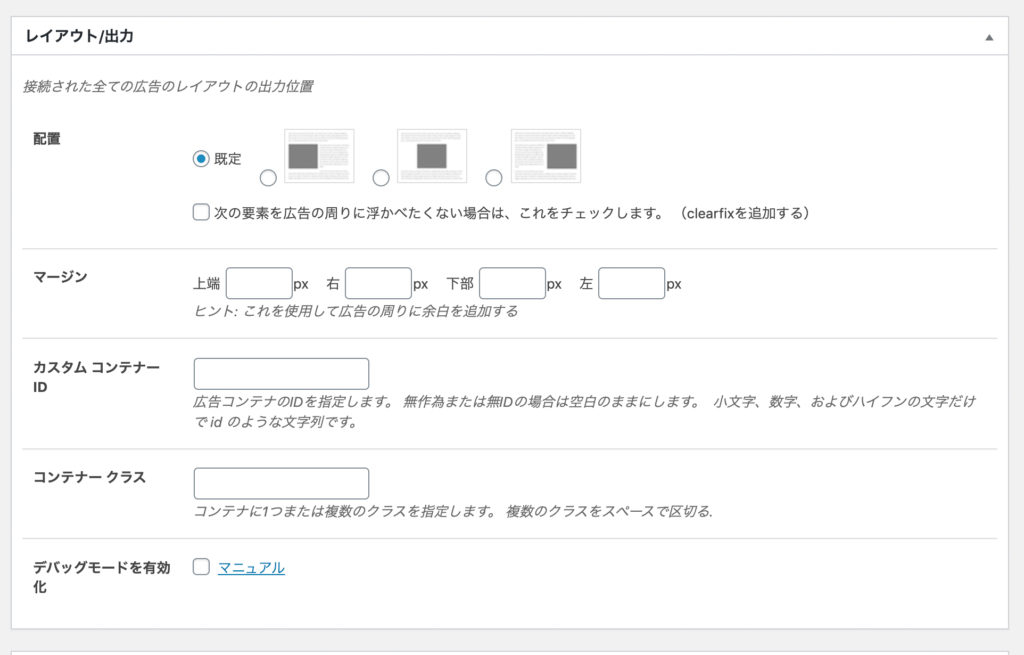
④レイアウト/出力は変更なし
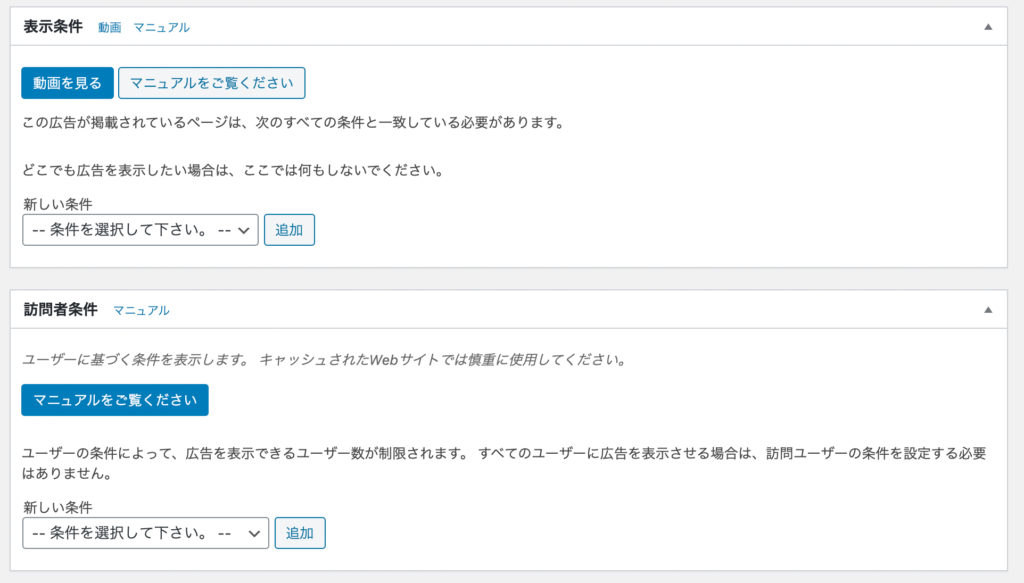
⑤表示条件、訪問者条件は変更なし
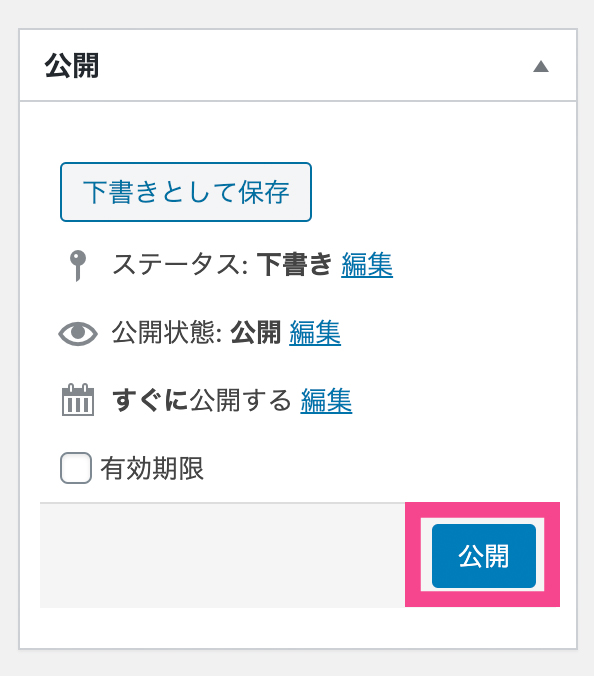
⑥『公開』これでインフィード広告を作成することができました。

Advanced Ads>広告を見れば、
今作った『feed_上』という広告があると思います。
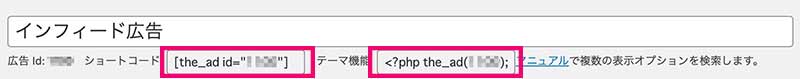
『feed_上』のテーマ機能を覚えておいてください。
広告名のすぐ下にあります。
<?php the_ad(XXXX); ?>
XXXXには数字が入ります。
STINGER8のitiran.phpに追加しよう!
プリスクールパークはSTINGER8を使っているので、
STINGER8で説明していきます。
STINGER8は一覧ページはitiran.phpです。
他テーマだとcategory.phpやarchive.phpが
一覧ページではないかと思います。
他のテーマの方も参考にしてくださいね。
itiran.phpに下記の記述があります。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
『もし記事があれば、あるだけ一覧として全部書き出す』
という意味です。
今回は記事があればインフィード広告を表示したいと思います。
なのでこの部分を修正していきます。
<?php if ( have_posts() )
if文の後、
while ( have_posts() ) : the_post(); ?>
while文の前に、インフィード広告を追加したいと思います。
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?>
上記を2つに分けて書くとこうなります。
<?php if ( have_posts() ) : ?> <!--インフィード広告 feed_上 ここから--> <?php the_ad(XXXX); ?> <!--インフィード広告 feed_上 ここまで--> <?php while ( have_posts() ) : the_post(); ?> . . (省略) . . <?php endwhile; else: ?> <p>記事がありません</p> <?php endif; ?>
さらに、間にインフィード広告を入れるとこうなります。
これで一覧の一番上に表示されるようになりました!

馴染んでいますね!
でも広告の下に線が欲しいです。
線があるともっと馴染みそうです。
ちょっと長くなってしまったので、
罫線を追加するのは次回にしたいと思います。
 ほむほむ
ほむほむ
phpやcssを修正するときは大元ではなく。
childにしてくださいね。
そして、バックアップもとっていつでも戻せるようにしてください!
ここまでお付き合いありがとうございました!
 【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回


