WordPressでプラグインの作業をしていたら、
急にこの画面・403エラーになりました。
ページが存在しないのではなくて、アクセスが禁止されているようです。
ロリポップ!![]() サーバーユーザーは覚えておくと良いと思います。
サーバーユーザーは覚えておくと良いと思います。

目次
403エラーが起きた直前の作業
WordPressでプラグイン『Advanced Ads』をインストールし、
新規広告を作っていました。
インストールは問題ありませんでしたが、
新規広告の内容を入力して、『公開(完了)』を押すと
403エラー画面に飛んでしまいました。
ロリポップのWAF設定が原因かも
私はロリポップ!![]() を使っているのですが、
を使っているのですが、
この原因はロリポップ!![]() のWAF設定が『有効』になっているため
のWAF設定が『有効』になっているため
アクセスがブロックされ、エラーが発生している可能性があるそうです。
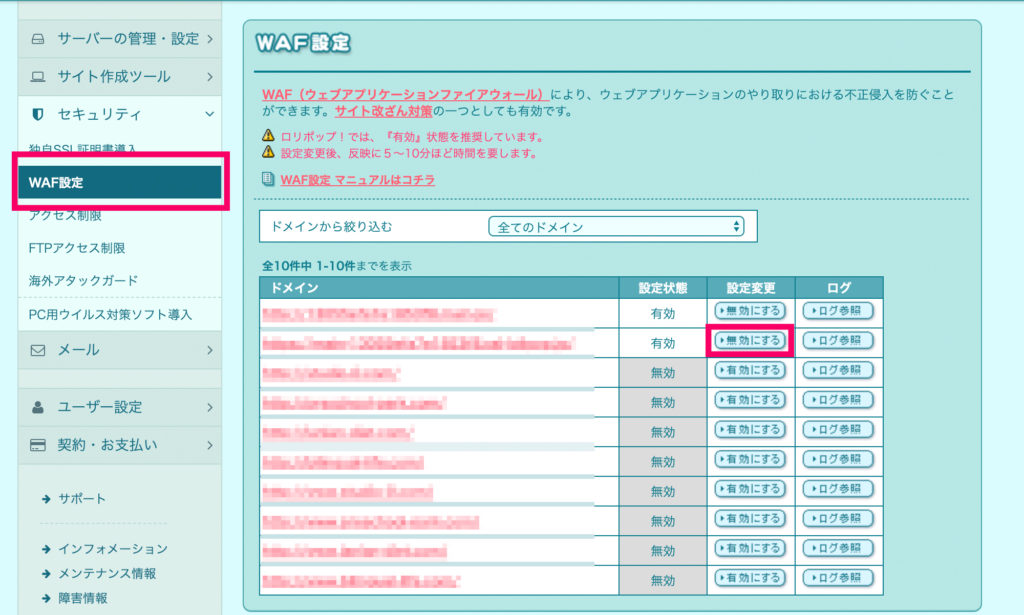
ロリポップ!![]() にログインして左メニュー
にログインして左メニュー
『セキュリティ>WAF設定』を選択します。

当サイトは設定状態⇨有効でした。
設定変更に『無効にする』とあります。
これをクリックすると、設定状態⇨無効に変更されます。
5分ほど待って、試してみたら今度はエラーになることはありませんでした。
別の事例★外観>カスタマイズ>CSS追加でコピペができない
WordPressの外観>カスタマイズ>CSS追加で
CSSを追加してる方もいるのではないでしょうか?
以前、コピペでCSSを追加しようとしたところ、
コピペができないという地味だが致命的になりかねない
事態に陥ったことがありました。
その時もなんとWAF設定無効にすることで、
コピペできるようになりました。
不具合があったらまずWAF設定を疑え
WAF(ウェブアプリケーションファイアウォール)により、
ウェブアプリケーションのやり取りにおける不正侵入を防ぐことができます。
サイト改ざん対策の一つとしても有効です。
WAF設定は不正アクセス防止のための機能でございますので、
編集が完了しましたら、WAF設定を『有効』に戻してください。
※WAF設定が反映されるまでに5分~10分ほどかかることがございます。
ロリポップ!のサポートには上記のようにありました。
WAF設定はWordPressに限らず、
PHPやCGIでプログラムの編集に影響が出るようなのですが、
ちょこちょこ不具合を起こしているような気がします。
サーバーがロリポップ!![]() の場合、
の場合、
WordPressを使っていて403エラーがでてしまったら、
まずはWAF設定![]() を疑うのが良いようです。
を疑うのが良いようです。
そして、403エラーやコピペ出来ないに限らず、
おかしいなと思ったらWAF設定を無効にしてみたら
意外と簡単に解決するかもしれません。
 ほむほむ
ほむほむ
忘れがちだと思うので、ロリポップ!の管理画面でたまに確認してみてくださいね。
10年以上ロリポップ! を使っている私がロリポップ!をおすすめする理由!
●トラブルに対するメール対応が良い。
●サポート(FAQ)が充実していて、問い合わせなしで解決できることが多い
●安い!
●マイページのUIがわかりやすい
●WordPressの導入がしやすい
●ムームードメイン![]() でドメインを取得すると連携が簡単にできる
でドメインを取得すると連携が簡単にできる
●ロリポップ!の上位互換ヘムテルがあるので、移行するとしても簡単にできる



