私はサーバーはロリポップ!![]() を使っています。
を使っています。
もう10年以上使っているのですが、
メールで問い合わせると次の日にはお返事くれるし、
解決に至ることが多くて助かってます。
 ほむほむ
ほむほむ
今回はロリポップ!![]() にあるWordPressのフォルダー構成を変更して、
にあるWordPressのフォルダー構成を変更して、
複数あるWordPressのお引越しの仕方をまとめました。
目次
お引越し前のフォルダー構成
/
folder01
L A(WordPress)
L B(WordPress)・C(Bの中にカスタム投稿タイプで作成)
L D(静的サイト)
お引越し後のフォルダー構成
 ほむほむ
ほむほむ
ABCDのサイトを階層を一つ下げて【2017】フォルダーに入れたい。
/
folder01
L 2017←NEW
L A(WordPress)
L B(WordPress)・C(Bの中にカスタム投稿タイプで作成)
L D(静的サイト)
まず、FFFTPソフトかロリポップ!FTPで上記のフォルダー構成にします。
おそらく表示されなくなりますが、
気にせず移動させます。
もし色々やって上手くいかなかった場合は、
元のフォルダー構成に戻せばまたサイトは表示されます。
ロリポップ!FTPを使う場合
サーバーの管理・設定>ロリポップ!FTP
FTP画面に飛びます。
そこでフォルダー構成を変えます。

FTPだけで移動した結果
- Dはトップページは表示されているが、リンク切れしている。
- A・Bはcssの効いてないテキストだけのページでメニューなどは表示されていて(リンクぎれ)、『お探しのページは存在しません』となっている。
- Cは確認しなかったので不明。おそらくBと一緒だと思います。
 ほむほむ
ほむほむ
Dの静的サイトまでリンク切れですか(汗)
これはすんなり行くような気がしてました。
WordPressのサイトはFTPいじっただけではまあ無理ですよね。
D(静的サイト)のリンクの修正&引越し完了
単純にリンクのパスを絶対パスで書いてたので、
引越し先のURLに書き直します。
これでDの引越しは完了です。
次にテーブル接頭辞を確認します
複数のWordPressを管理している場合、
各WordPressのテーブル接頭辞を調べておきます。
ロリポップ!![]() の管理画面内、
の管理画面内、
サイト作成ツール>WordPress簡単インストール

でWordPressをインストールした方は、
サイト作成ツール>WordPress簡単インストール
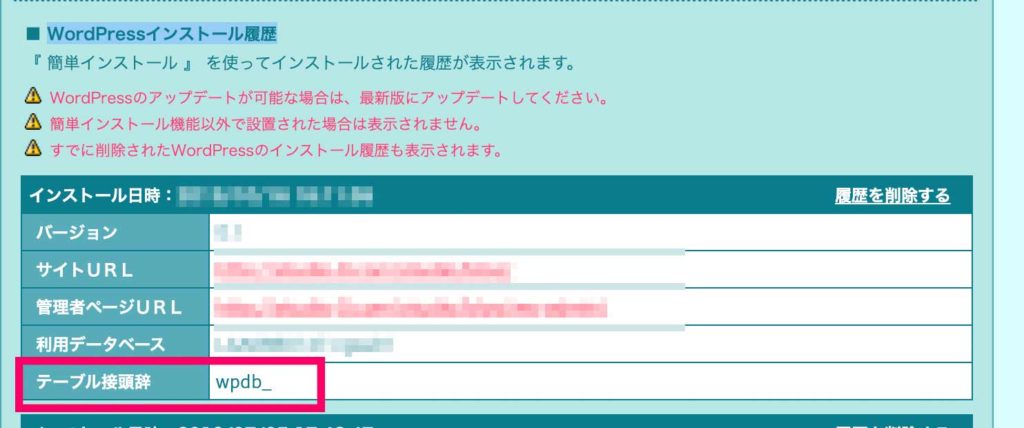
の中程にあるWordPressインストール履歴から
テーブル接頭辞を確認できます。

次にPhpMyAdminで作業していきます
WordPressで作ったサイトはここでの作業が必須です。
ロリポップ! の管理画面からPhpMyAdminを開く
の管理画面からPhpMyAdminを開く
PhpMyAdminでの作業はロリポップ!
![]() では関知しないそうです。
では関知しないそうです。
ここからは自己責任で進めましょう。
サーバーの管理・設定>データベース
- ①サーバー名
- ②ユーザー名
- ③パスワード
この3つは次の画面でログインするのに必要になります。
確認したら、「PhpMyAdminを開く」をクリックしてください。

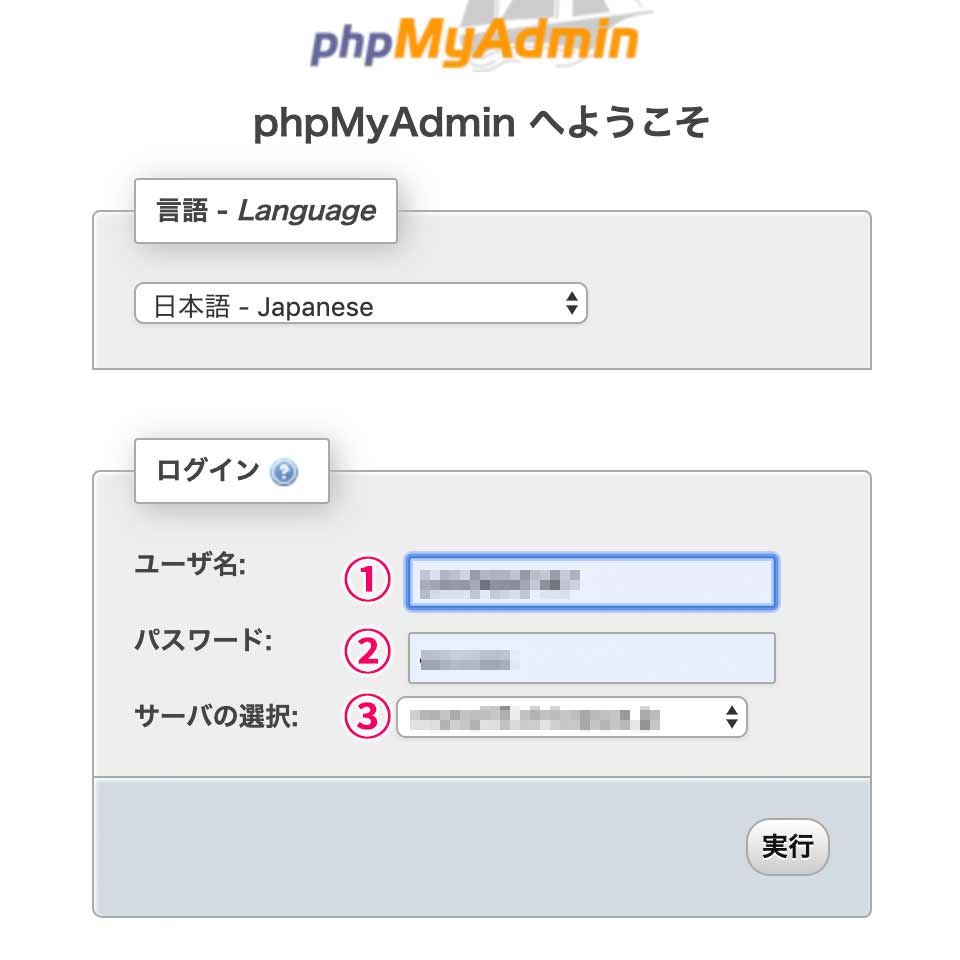
PhpMyAdminにログイン
- ①サーバー名
- ②ユーザー名
- ③パスワード
入力して実行します。

PhpMyAdminでsiteurlとhomeを書き換える!
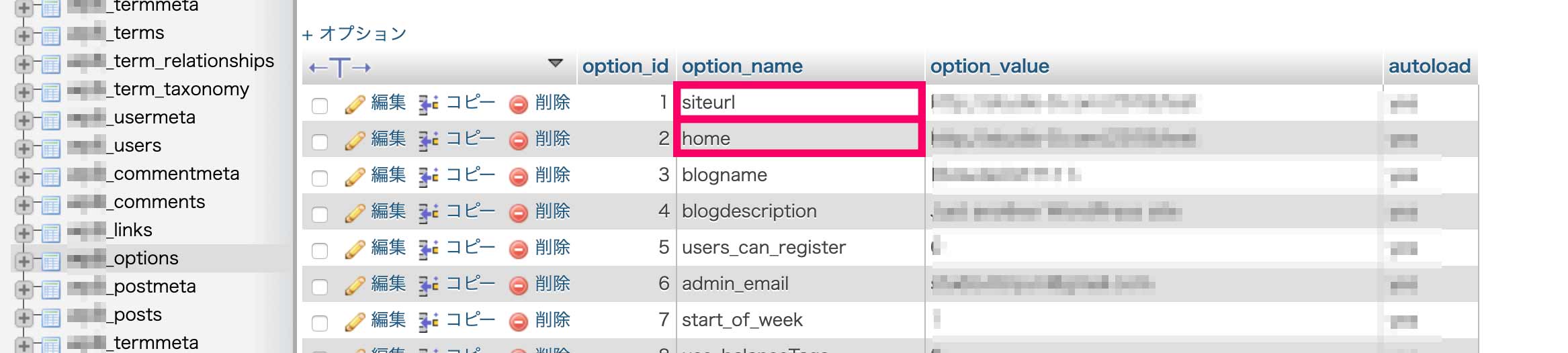
まず、Aサイトのoptionsファイルを開きます。
先程確認したテーブル接頭辞でどのサイトなのかを識別してください。
開いたらsiteurlとhomeを見つけます。
siteurlとhomeの【option_valu】を修正します。
引越し前のURLが書いてあると思うので、
引越し先のURLに変更します。
 ほむほむ
ほむほむ
https://qqqqqq.com/folder01/A
↓↓↓↓↓↓↓↓
https://qqqqqq.com/folder01/2017/A

これをBにも適用します。
Aの表示
- siteurlだけ変えたら、cssが効いた。
- homeも変えたら表示された
- top以外は表示されない404error
Bの表示
- siteurlだけ変えたら、cssが効いた。
- homeも変えたら表示された
- top以外は表示されない404error
C(BのWordPressの中のカスタム投稿タイプ)の表示
- 404error
 ほむほむ
ほむほむ
おっと〜
これで上手く表示されると思ったのですが(汗)
WordPressのダッシュボードで最終仕上げ
最後にA・BのWordPressのダッシュボードに
ログインします。
設定 > パーマリンク設定
ページを開き、何も変更せずに「変更を保存」ボタンを押します。
はい、これでA・B・C・D 全てのサイトが表示されました。
 ほむほむ
ほむほむ
意外と簡単じゃないですか!?
トップページ以外のページが表示されず、404error
トップページは問題無く表示されるけど、
トップページ以外のページが表示されず、
404エラーとなってしまいました。
これはWordPressではたまに発生します。
- WordPressの引っ越しした時(テスト環境から本番環境に移したなど)
- パーマリンクを変更した時
- .htaccessファイルを変更した時
設定 > パーマリンク設定
ページを開き、何も変更せずに「変更を保存」ボタンを押します。
これで解決です!
まとめ
途中のPhpMyAdminは慣れないと怖いかもしれませんが、
テストサイトを作って操作するのを覚えるといいカモです。
これでWordPressのお引越しも
思い立ったらいつでもできますね!



