今日はブログ記事中のh2タイトルの上に
自動でGoogle AdSense広告を入れていく方法です。
前回はサイドバーにGoogle AdSense広告を出す方法でした。
 【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
今回の流れは・・・
①Google AdSenseでコードの作成
②WordpressでプラグインAdvanced Adsを使って、自動でh2上に表示する設定
③いくつ広告を出したいかによって、②と同じものを複数作成
(おまけ)記事ページのコンテンツ上部に自動で広告が出る設定も
になります。
 ほむほむ
ほむほむ
h2を使って記事を書いたら
自動で広告が入るなんて簡単でいいですよね!
目次
Google AdSenseの広告コードの作成
筋トレのサイドバーにGoogle AdSenseの広告を表示させてみましょう。

①Google AdSenseにログイン
②左メニューの『サマリー』
③タブで『広告ユニットごと』をクリック
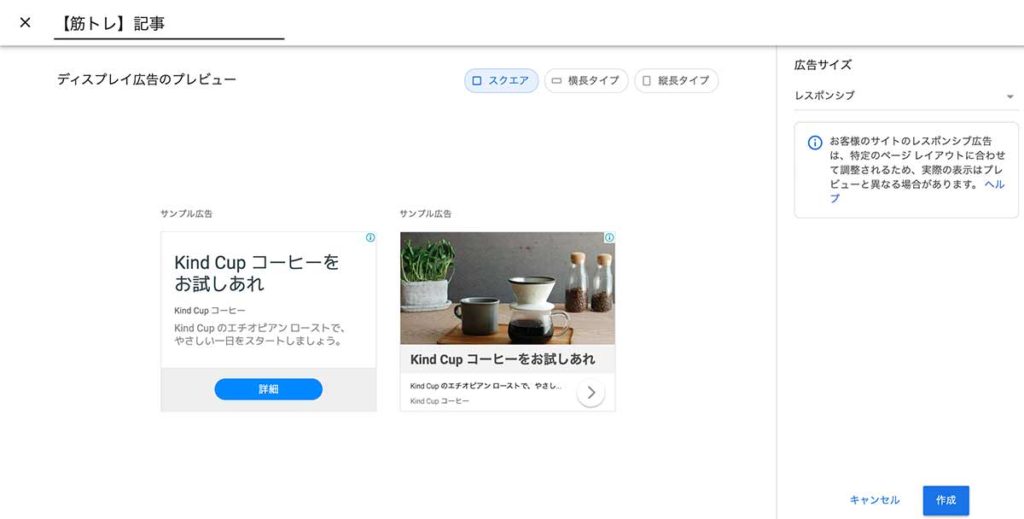
④『ディスプレイ広告』をクリック

⑤この広告に名前をつける。今回は記事中のh2上用の広告なので『【筋トレ】記事』にしました。
⑥今回はスクエアにしました。場所に合わせてお好みで選んでください。
⑦PCでもスマホでも崩れることなく表示させないといけないので、
『レスポンシブ』を選んでください。
⑧『作成』

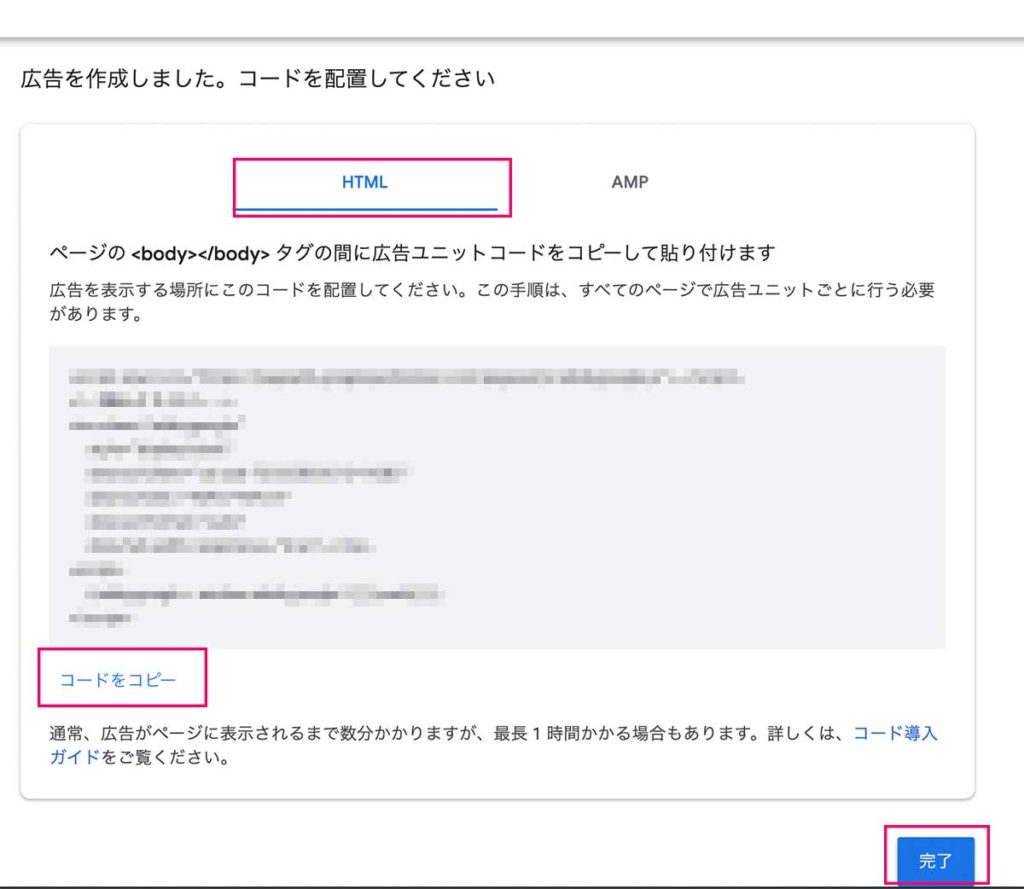
⑨HTMLになっていることを確認して『コードをコピー』
AMPの方はAMPのタブを選んでください。
⑩完了
 ほむほむ
ほむほむ
これでGoogle AdSenseでの作業は終わりです。
WordPressでの作業に移ります。
WordPressのプラグイン『Advanced Ads』
インストールは前回の記事に書きましたので、
まだインストールしてない方はそちらをご確認ください。
 【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
Advanced Adsで広告の作成

前回同様、新規広告を作ります。
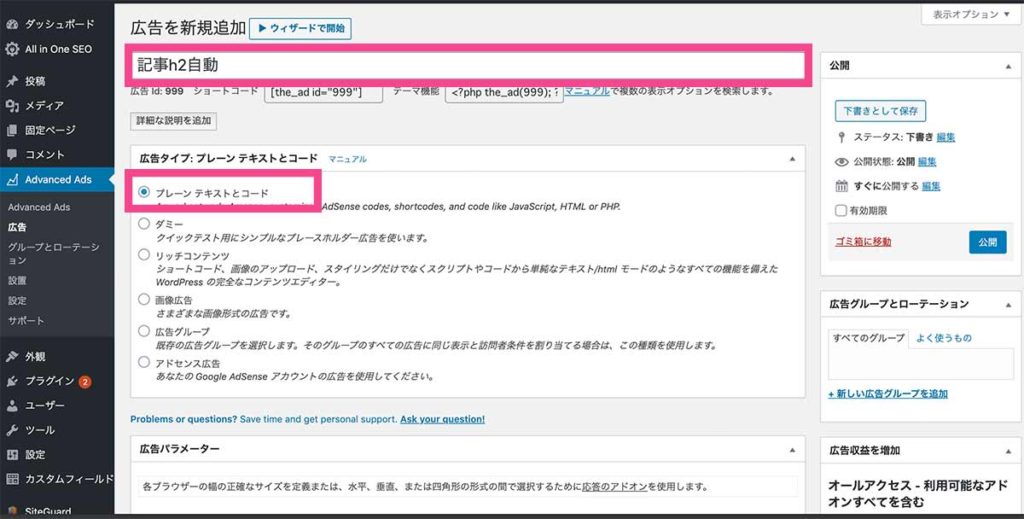
①今回は名前を『記事h2自動』としました。わかりやすい名前をつけてください。
②前回同様、広告タイプは『プレーンテキストとコード』を選びます。

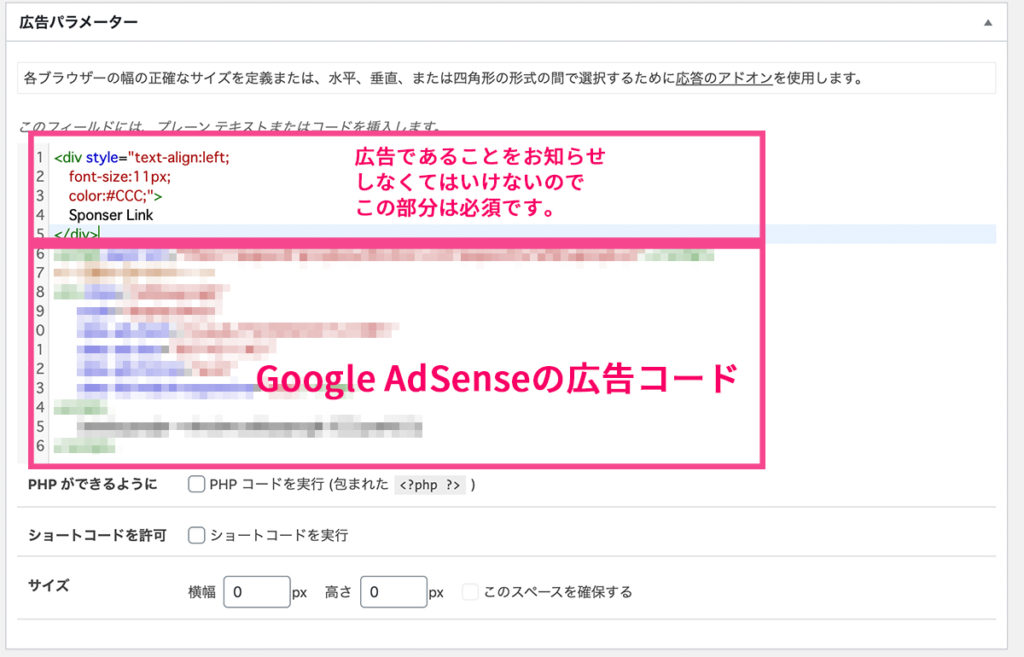
③広告パラメーターに先ほど作った『【筋トレ】記事』の広告コードを貼ります。
下記コードも忘れずに追加してください。
<div style="text-align:left; font-size:11px; color:#CCC;"> Sponser Link </div>

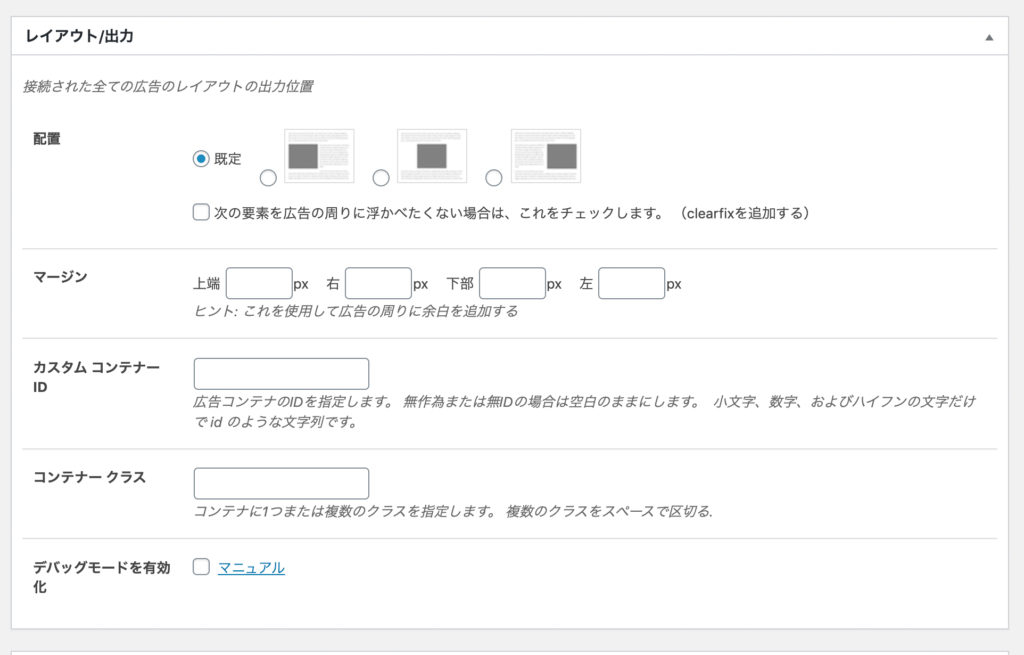
④レイアウト/出力は変更なし
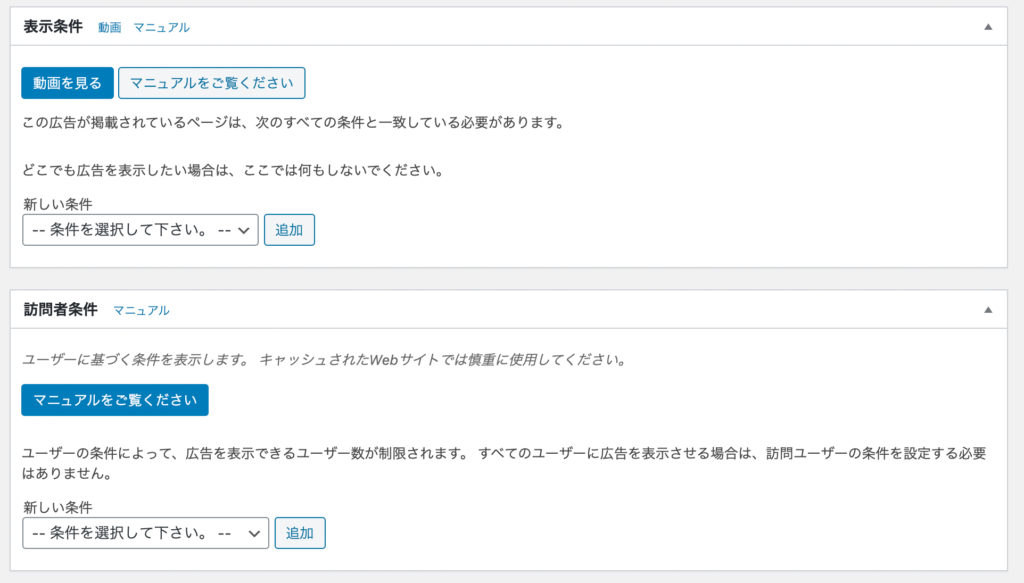
⑤表示条件、訪問者条件は変更なし
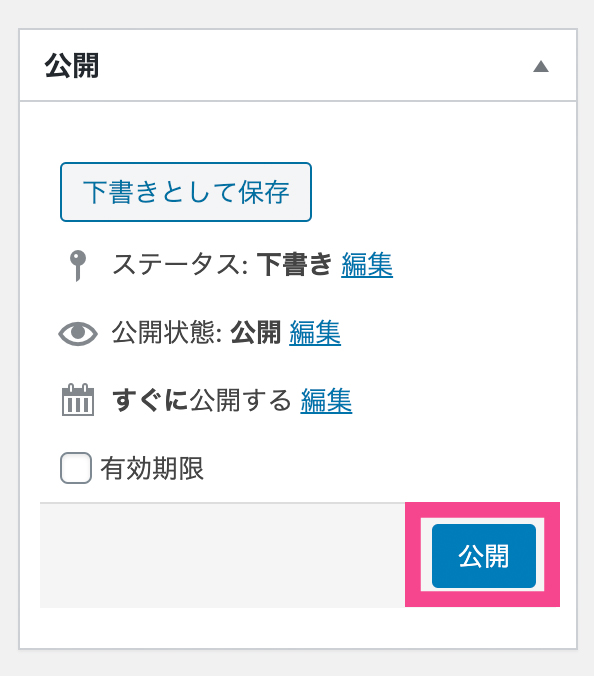
⑥『公開』これで記事h2上の広告を作成することができました。
Advanced Ads>広告を見れば、
今作った『記事h2自動』という広告があると思います。
自動で広告を出力する『配置』
ここまでは前回と同じでした。
これから自動で広告を出力する方法です。

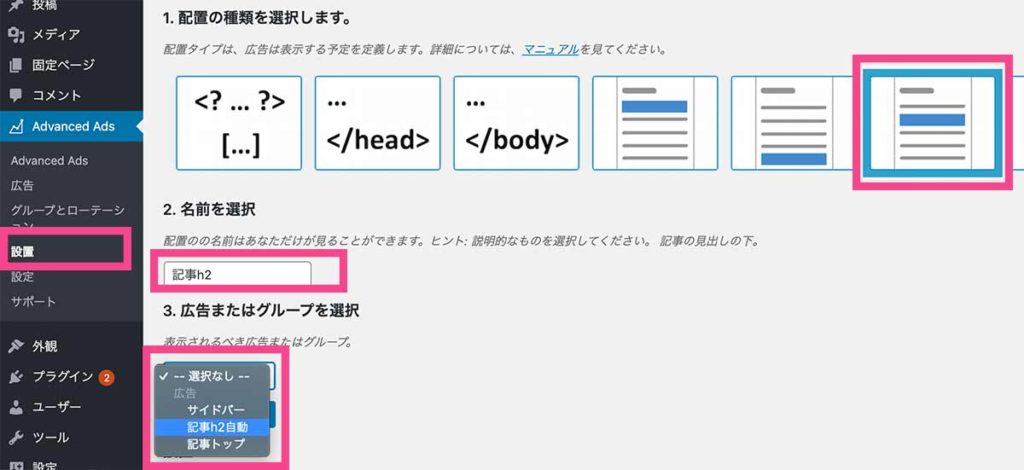
①左メニューのAdvanced Ads>設置
②左かな6番目の四角を選択します。
③新規作成する配置の名前。『記事h2』としました。
④先ほど作った広告『記事h2自動』を選びます。
⑤『新しい配置を保存』

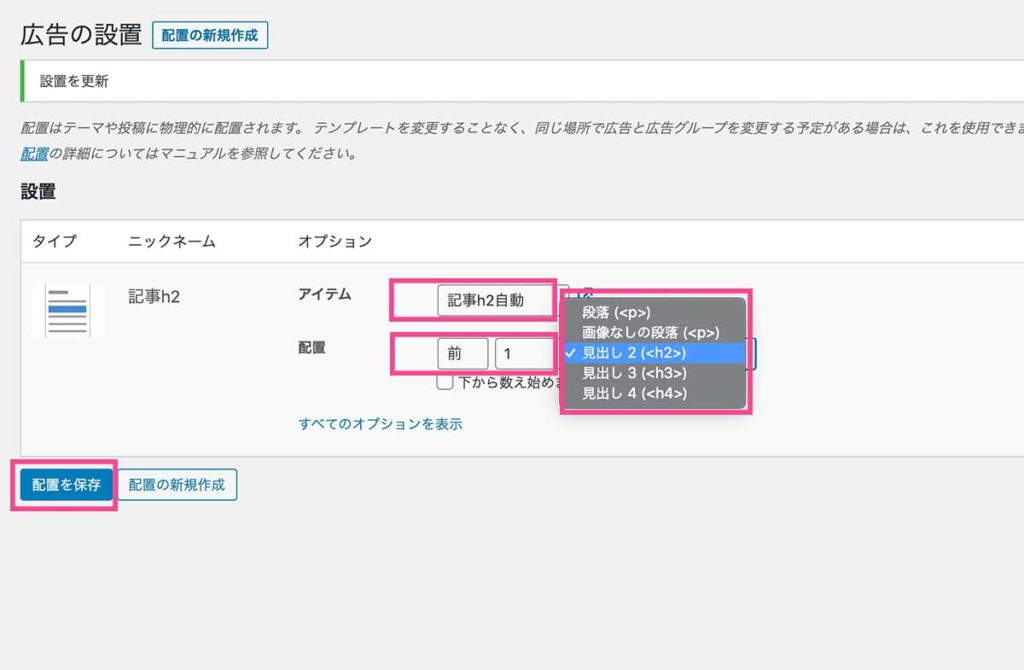
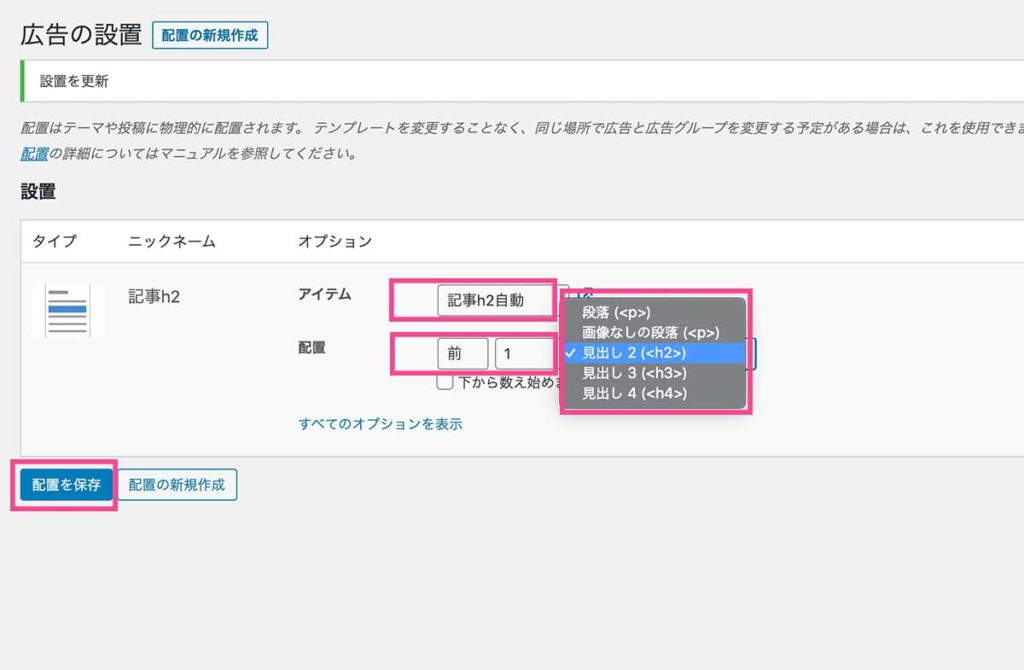
 次の画面でh2上を指定していきます。
次の画面でh2上を指定していきます。
⑥アイテムは広告の名前です。そのままでOKです。
⑦配置 前か後を選びます。h2の上は『前』。h2の下は『後』
⑧その次の数字は上から数えて何個めのh2かです。1つ目の『1』を入れました。
⑨h2の上に入れたいので、『見出し2(<h2>)』を選びます。
これで記事中の1つ目のh2に自動で広告が入るように出来ました。
この配置の作業を繰り返して、2つ目、3つ目、4つ目、、、と作ってください。
広告は共通のものでOKです。
もっと細かくデータを取りたいなら、Google AdSense広告コードから作るといいと思います。
記事の何番目h2の広告が一番クリックされてるかまでわかることになります。

 ほむほむ
ほむほむ
私は7番目まで作ってあります。
記事によってh2の数は違いますが、だいたい7つあれば間に合うかな〜
上記の画像みたいに複数作ってくださいね〜♫
記事のコンテンツ上部(下部)に自動で広告を入れる方法
これは今やってきたh2の上に自動で広告とほぼ同じです。
広告を記事の上部と下部に入れて、
h2の上に自動で入れると記事中にいい感じに
Google AdSense広告が入ることになると思います。
 ほむほむ
ほむほむ
記事中のh2の数にもよります。
ご自分のサイトの体裁に合わせてh3やh4に変えてくださいね。

広告は上で作ってきたのと同じように『記事トップ』『記事下部』という名前でそれぞれ作ります。

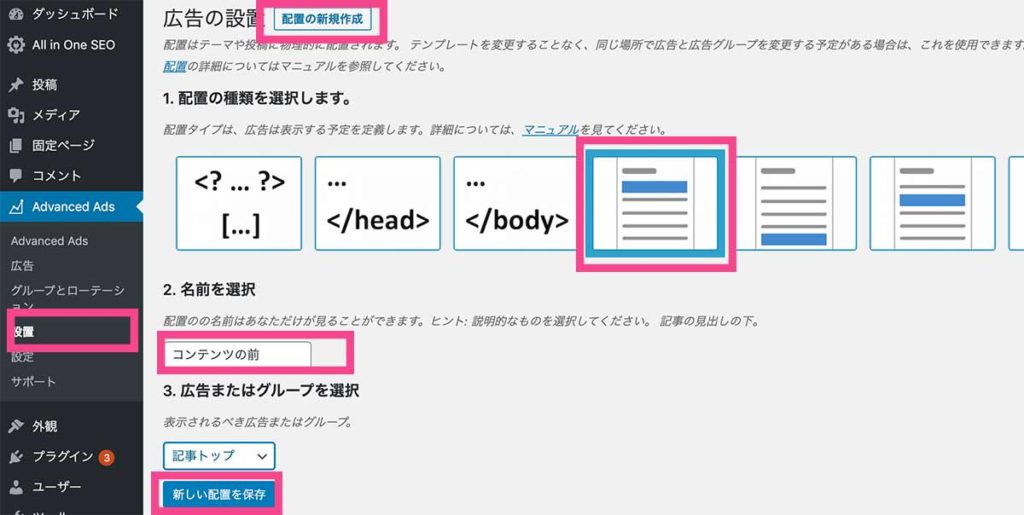
次に左メニューの『設置』に移動します。
①『配置の新規作成』
②左から4つ目の四角(コンテンツ前)を選択します。
③名前をつける。今回は『コンテンツの前』としました。
④先ほど作った『記事トップ』広告を選択
⑤新しい配置を保存
同じように記事下部も作ってみてください。

こんなん感じに『設置』に作った配置が並ぶのではないかと思います。

完成形のイメージかこんな感じになります!


