Google AdSenseのディスプレイ広告(バナー)の貼り方について
3回解説してきました。
 Google AdSenseの始め方を解説◇第1回
Google AdSenseの始め方を解説◇第1回
 【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
【コピペOK】Google AdSenseの広告コード取得とSTINGER8での広告の貼り方を解説◇第2回
 Advanced Adsで記事中のh2の上に自動でGoogle AdSense広告を出す方法◇第3回
Advanced Adsで記事中のh2の上に自動でGoogle AdSense広告を出す方法◇第3回
Google AdSenseのインフィード広告の貼り方について
2回解説してきました。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
 【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
今回はインフィード広告の貼り方3回目です。
第1回で記事一覧の一番上に記事と同じような体裁で
インフィード広告を貼る方法を解説しましたが、
第3回目の今回は記事一覧の一番下に
2つのインフィード広告を貼る方法を解説します。
記事一覧を上下で挟もうと思います。
目次
実例◇プリスクールパークのインフィード広告
プリスクールパークは無料テーマの『STINGER8』を使って作られているサイトになります。
全国のプリスクール(英語の幼稚園)を紹介しており、
市区町村ごとに一覧でプリスクールを見ることができます。

例として世田谷区を見てみましょう。
1番上と下部2つがインフィード広告になっています。
4件のプリスクールと3件のインフィード広告が一覧になっているわけです。
インフィード広告の作り方の流れ
①Google AdSenseでインフィード広告を作る
②WordPressのプラグインAdvanced Adsでテーマ機能(ショートコード)にする。
③STINGER8のitiran.phpに追加する。
第一回で①と②は説明しているので、
分からない方は第一回目の記事をご確認ください。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
今回は③のitiran.phpの編集方法を解説していきます。
STINGER8のitiran.phpに追加します
プリスクールパークはSTINGER8を使っているので、
STINGER8で説明していきます。
STINGER8は一覧ページはitiran.phpです。
他テーマだとcategory.phpやarchive.phpが
一覧ページではないかと思います。
他のテーマの方も参考にしてくださいね。
修正前のitiran.php
 WordPressの検索結果ページ☆0件の場合の文言修正☆search.php/itirann.php/STINGER8のカスタマイズ
WordPressの検索結果ページ☆0件の場合の文言修正☆search.php/itirann.php/STINGER8のカスタマイズ
itiran.phpはこの記事でif文の分岐を追加しました。
追加箇所は13行〜19行目です。
<?php if ( have_posts() ) : ?> <!--インフィード広告 feed_上 ここから--> <?php the_ad(XXXX); ?> <!--インフィード広告 feed_上 ここまで--> <?php while ( have_posts() ) : the_post(); ?> . . (省略) . . <?php endwhile; ?> <?php else: ?> <?php if ( is_search() ) : ?> //検索結果ページ <p>まだ「<?php echo esc_html( $s ); ?>」に関するプリスクールはありません。</p> <?php elseif ( is_category() ) : ?> //カテゴリーページ <p>まだ「<?php single_cat_title(); ?>」のプリスクールはありません。</p> <?php endif; ?> <?php endif; ?>
今回の最終完成形
●記事がある時は、記事一覧の下部に2つの広告を表示。
●記事がない時には、『まだ「XXXX区のプリスクールはありません。』の下に1つの広告を表示。
●検索結果ページの場合で検索結果が0件の場合、
『まだ「XXXX」に関するプリスクールはありません。』の下に1つの広告を表示。
1つ目のインフィード広告(feed_下01)
記事がある時だけに出力されるようにitiran.phpに書きます。
2つ目のインフィード広告(feed_下02)
記事がある時、記事がない時、検索結果が0件だった時、
いずれの場合にも共通で出力されるようにitiran.phpに書きます。
これで最終完成形になると思います。
1つ目のインフィード広告(feed_下01)の書く場所
. . (省略) . . <?php endwhile; ?> <!--インフィード広告 feed_下01 ここから--> <article class="ads__feed"> <?php the_ad(XXXX); ?> </article> <!--インフィード広告 feed_下01 ここまで--> <?php else: ?> <?php if ( is_search() ) : ?>
これで記事がある場合にだけ表示される広告を追加できました。
<?php endwhile; ?>
と
<?php else: ?>
の間になります。
<?php endwhile; ?>の後で記事一覧のループが終わった後になります。
<?php else: ?>の前で記事がある場合になります。
2つ目のインフィード広告(feed_下02)の書く場所
<?php elseif ( is_category() ) : ?> //カテゴリーページ <p>まだ「<?php single_cat_title(); ?>」のプリスクールはありません。</p> <?php endif; ?> <?php endif; ?> <!--インフィード広告 feed_下02 ここから--> <article class="ads__feed"> <?php the_ad(XXXX); ?> </article> <!--インフィード広告 feed_下02 ここまで-->
『記事があるかないか』を分岐するif文の
閉じタグ<?php endif; ?>の後になります。
最後の最後に追加です。
 ほむほむ
ほむほむ
記事があってもなくても共通して使うので、
if文の外になりますね。
完成したPHP(itiran.php)
<?php if ( have_posts() ) : ?> <!--インフィード広告 feed_上 ここから--> <?php the_ad(XXXX); ?> <!--インフィード広告 feed_上 ここまで--> <?php while ( have_posts() ) : the_post(); ?> . . (省略) . . <?php endwhile; ?> <!--インフィード広告 feed_下01 ここから--> <article class="ads__feed"> <?php the_ad(XXXX); ?> </article> <!--インフィード広告 feed_下01 ここまで--> <?php else: ?> <?php if ( is_search() ) : ?> <?php if ( is_search() ) : ?> //検索結果ページ <p>まだ「<?php echo esc_html( $s ); ?>」に関するプリスクールはありません。</p> <?php elseif ( is_category() ) : ?> //カテゴリーページ <p>まだ「<?php single_cat_title(); ?>」のプリスクールはありません。</p> <?php endif; ?> <?php endif; ?> <!--インフィード広告 feed_下02 ここから--> <article class="ads__feed"> <?php the_ad(XXXX); ?> </article> <!--インフィード広告 feed_下02 ここまで-->
feed_上、feed_下01、feed_下02の3つのインフィード広告が入りました。
これをプレビューしてみましょう。

前回の第2回記事でCSSで罫線を追加したので、
下部に広告を追加しても綺麗に罫線が出ています。
 【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回

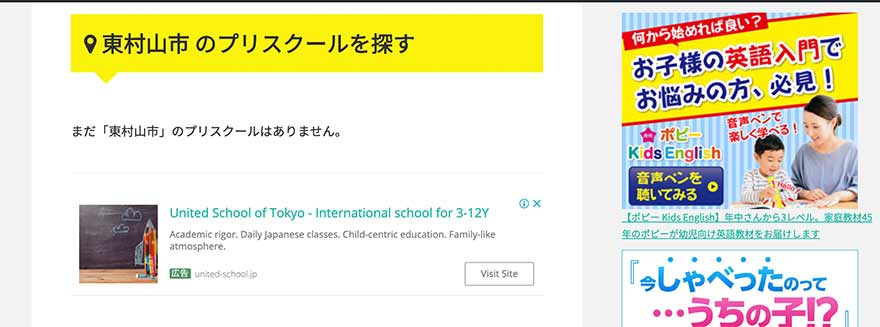
記事がない場合には『まだ、「東村山市」のプリスクールはありません。』の後に
1つのインフィード広告が表示されるようにしました!!
 ほむほむ
ほむほむ
記事ある場合もない場合も
上手くいきました!8888888(パチパチパチパチ・・・)
ちょっと記事の数に対して広告の数が多くなってしまいました。
ここを次回調整したいと思います。
 ほむほむ
ほむほむ
phpやcssを修正するときは大元ではなく。
childにしてくださいね。
そして、バックアップをとっていつでも戻せるようにしてください!
ここまでお付き合いありがとうございました!
 【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回
【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回

