こんにちは。
今回はインフィード広告の貼り方5回目になります。
4回までの解説ではJavaScriptのwhile文の中で使うと、
好きな位置に広告を貼れますよ+CSSカスタマイズを解説しました。
STINGER8とSANGOでの書き方についても解説しましたね。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
 【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
 【コピペOK】図解◇実例◇インフィード広告を下にも追加◇STINGER8◇第3回
【コピペOK】図解◇実例◇インフィード広告を下にも追加◇STINGER8◇第3回
 【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回
【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回
今回はforeach文の中での書き方になります。
目次
PHPのループ処理
前回やったwhile文もループ処理でした。
PHPの主なループ処理は、while文、for文、そしてforeach文です。
『記事があるだけ、なくなるまで繰り返して出力してください』
というような繰り返しの指示をループ処理と言います。
foreach文とは
foreachは配列の時に使えるループ処理です。
配列に含まれる各要素の値を順に取り出し処理したい場合に便利な文です。
構文の書き方は一次元配列と連想配列の2種類あります。
一次元配列
foreach (配列変数 as 変数){
実行する処理1;
実行する処理2;
}
<?php $animals = ['dog', 'cat', 'bear']; foreach ($animals as $animal) { echo $animal; } ?>
dogcatbear
連想配列
foreach ($array as $key => $value){
実行する処理1;
実行する処理1;
}
<?php
$yoga = [
'リスト1' => 'タオル',
'リスト2' => 'マット',
'リスト3' => 'ラグ',
'リスト4' => 'ウエア',
'リスト5' => '水',
];
foreach ($yoga as $key => $value){
echo 'ヨガに持っていく'. $key. 'つ目は、'. $value. 'です。<br/>';
}
?>
ヨガに持っていくリスト1つ目は、タオルです。 ヨガに持っていくリスト2つ目は、マットです。 ヨガに持っていくリスト3つ目は、ラグです。 ヨガに持っていくリスト4つ目は、ウエアです。 ヨガに持っていくリスト5つ目は、水です。
こんな風に配列を使ったループ処理です。
インフィード広告の作り方
これは第一回で解説してるので、
分からない方はまずはそちらをご覧ください。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
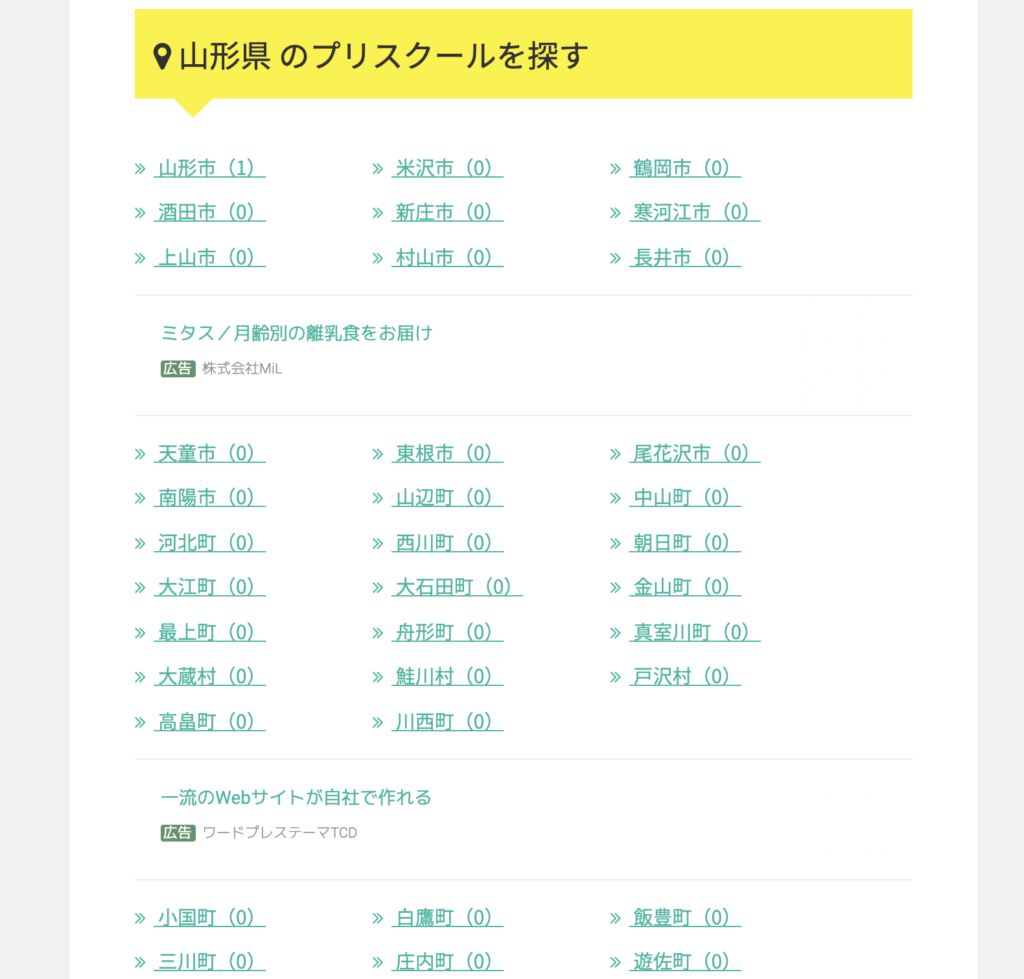
実例◇プリスクールパーク(市区町村リスト)のインフィード広告
プリスクールパークは無料テーマの『STINGER8』を使って作られているサイトになります。
全国のプリスクール(英語の幼稚園)を紹介しており、
都道府県ごとのページには該当の市区町村一覧があります。
その一覧の途中にインフィード広告を挟んでいきたいと思います。
category.php
<?php //$catに最上位カテゴリの情報を入れる $cat = get_category($cat); while ( $cat->parent > 0 ) $cat = get_category( $cat->parent ); //親カテゴリIDを取得 $parentID = esc_attr($cat->cat_ID); //子カテゴリを取得し、配列に入れる $cats = get_terms( 'category', array( 'hide_empty' => false, 'child_of' => $parentID ) ); ?> <ul class="category-shi-list"> <?php foreach($cats as $cat): ?> <li class="<?php echo $cat->slug; ?>"> <a href="<?php echo get_category_link($cat->term_id); ?>"><i class="fa fa-angle-double-right" aria-hidden="true"></i> <?php echo $cat->name; ?>(<?php echo $cat->count; ?>)</a> </li><span class="br"></span> <?php endforeach; ?> </ul>
まずは、元のcategory.phpです。
子カテゴリーがある間は<li>〜</li>を繰り返す。
というループ処理が書かれています。
このforeach文にJavaScriptで
『○番目にインフィード広告を追加する』
と書いていきます。
<?php $ads_infeed = '10'; $ads_infeed_count = '1'; ?>
$ads_infeed に何番目に表示したいか
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="ads">
<!--インフィード広告 ここから-->
<?php the_ad(XXXX); ?>
<!--インフィード広告 ここまで-->
</article>
<?php
}
$ads_infeed_count++;
?>
10番目になったらインフィード広告を表示する。
AdvancedAdsで作ったショートコードを挿入しています。
これは第一回目で説明してますのでご興味があれば、
チェックしてみてください。
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
<ul class="category-shi-list">
<?php
$ads_infeed = '10'; //何番目に表示したいか
$ads_infeed_count = '1';
?>
<?php foreach($cats as $cat): ?>
<?php
if($ads_infeed_count == $ads_infeed){
?>
<article class="ads">
<!--インフィード広告 ここから-->
<?php the_ad(XXXX); //sp?>
<?php the_ad(XXXX); //pc ?>
<!--インフィード広告 ここまで-->
</article>
<?php
}
$ads_infeed_count++;
?>
<li class="<?php echo $cat->slug; ?>">
<a href="<?php echo get_category_link($cat->term_id); ?>"><i class="fa fa-angle-double-right" aria-hidden="true"></i>
<?php echo $cat->name; ?>(<?php echo $cat->count; ?>)</a>
</li><span class="br"></span>
<?php endforeach; ?>
</ul>
これで完成です!

山形県の市区町村一覧の場合です。
- 10件
- インフィード広告
- 20件
- インフィード広告
- 20件
- インフィード広告
- 20件
- インフィード広告…..
自動的にインフィード広告が入るようになりました。
ここまでお付き合いありがとうございました!
 【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
【コピペOK】図解◇実例◇インフィード広告の貼り方解説◇STINGER8◇第1回
 【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
【コピペOK】図解◇インフィード広告に罫線をCSSで追加する方法◇STINGER8◇第2回
 【コピペOK】図解◇実例◇インフィード広告を下にも追加◇STINGER8◇第3回
【コピペOK】図解◇実例◇インフィード広告を下にも追加◇STINGER8◇第3回
 【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回
【コピペOK】STINGER8カスタマイズ◇インフィード広告をJavaScriptで上から3番目に表示◇第4回


