Sponser Link
こんにちは。
今日はプリスクールパークのCSS修正をご紹介していきます。
<dl>で作成した表が崩れているのを発見しました。
今日のミッションは『dl、dt、ddで作った表の崩れを修正したい』です。
Sponser Link
目次
<dl>で表を作成した時の<dd>空欄による崩れ
プリスクールパークの記事の中で、
<dl>、<dt>、<dd>で表を作っています。

【PC表示】項目を<dt>、内容を<dd>に入れています。
問題ありません。

【スマホ表示】項目を<dt>、内容を<dd>に入れています。
問題ありません。

【PC表示】『最寄駅』の内容を空欄にすると、、、
高さがなくなってしまって、崩れてしまいます。

【スマホ表示】『最寄駅』の内容を空欄にすると、、、
<dt>と<dt>がくっついてしまいます。
Sponser Link
修正前の崩れていたHTMLとCSS
HTML
-
<dl class="cf_post"> <dt>住所</dt> <dd> <div class="textarea">XXXXXXXXXXXXXXXXXXXXXXX</div></dd> <dt>電話</dt> <dd>XXXXXXXXXXXX</dd> <dt>HP</dt> <div class="textarea">XXXXXXXXXXXXXXXXXXXXXXX</div></dd> <dt>年齢</dt> <dd>XXXXXXXXX</dd> ・ ・ ・ </dl>
CSS

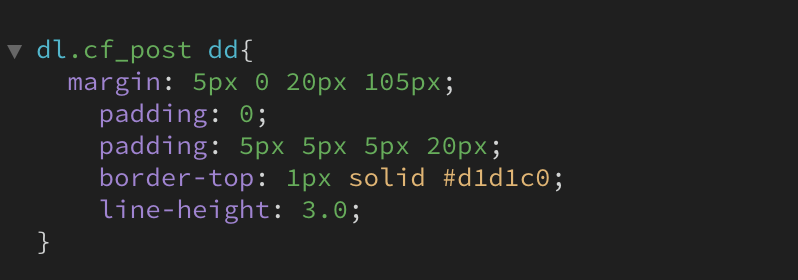
dl.cf_post dd{
margin: 5px 0 20px 105px;
padding: 0;
padding:5px 5px 5px 20px;
border-top: 1px solid #d1d1c0;
line-height: 3.0em;
}
Sponser Link
<dd>の空欄による崩れの解決方法
CSS

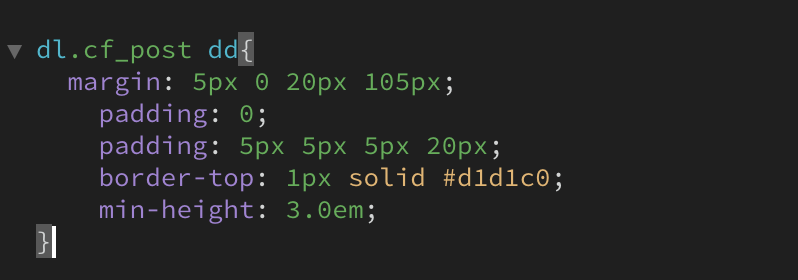
dl.cf_post dd{
margin: 5px 0 20px 105px;
padding: 0;
padding:5px 5px 5px 20px;
border-top: 1px solid #d1d1c0;
min-height: 3.0em;
}
line-heightをmin-heightに変えることで
内容がなくても高さがkeepされるようになります。
 【PC表示】『最寄駅』が空欄でも崩れなくなりました。
【PC表示】『最寄駅』が空欄でも崩れなくなりました。
 【スマホ表示】『最寄駅』が空欄でも崩れなくなりました。
【スマホ表示】『最寄駅』が空欄でも崩れなくなりました。
Sponser Link
<dd>の内容をもう少し下げてdtとバランスをとりたい
完成!と思ったのですが、更に文字位置のバランスがよくないことに気づきました。

【PC表示】『電話』『年齢』『タイプ』『時間』『延長保育』の
<dt><dd>の横位置が合っていません。
『HP』は横位置が揃っています。
この違いはHPの<dd>には<div class=”textarea”>がついていました。
横位置が揃ってないものには<div class=”textarea”>がついていません。
HTML
-
<dl class="cf_post"> <dt>住所</dt> <dd> <div class="textarea">XXXXXXXXXXXXXXXXXXXXXXX</div></dd> <dt>電話</dt> <dd>XXXXXXXXXXXX</dd> <dt>HP</dt> <div class="textarea">XXXXXXXXXXXXXXXXXXXXXXX</div></dd> <dt>年齢</dt> <dd>XXXXXXXXX</dd> ・ ・ ・ </dl>
CSS

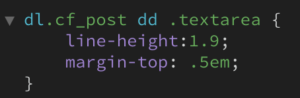
dl.cf_post dd .textarea {
line-height:1.9;
margin-top: .5em;
}
margin-top: .5em;がついていました。

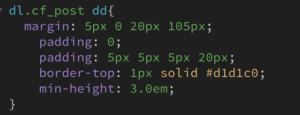
dl.cf_post dd{
margin: 5px 0 20px 105px;
padding: 0;
padding:5px 5px 0px 20px;
border-top: 1px solid #d1d1c0;
min-height: 3.0em;
}
.textarea のmargin-topを削除して、
ddに対してpadding-topをつけようと思います。
修正後のCSS

dl.cf_post dd .textarea {
line-height:1.9;
margin-top: 0em;
}

dl.cf_post dd{
margin: 5px 0 20px 105px;
padding: 0;
padding:11px 5px 0px 20px;
border-top: 1px solid #d1d1c0;
min-height: 3.0em;
}

綺麗にdtとddの横位置が揃いました。
これでdl、dt、ddで作った表の崩れを
修正するミッションを完了しました。
ここまでお付き合いありがとうございました!
Sponser Link


