こんにちは。
今日は『いいLP(サイト)だな。どうやって作ってるんだろう?』
と思った時に自分のローカルに保存して、
構造なり、ギミックなりをじっくり
勉強できるようにする方法をご紹介します。
Dreamweaverの便利な機能と合わせてご紹介します。
https://lp.botanistofficial.com/lp/bota-bodysoap-01/
株式会社I-ne様 ボタニスト ボタニカルボディーソープのLPです。
デザインもコーディングもクオリティ高いですよね。
こんな素敵なLPであれば、購入につながると思います。
こちらのLPでご説明していきます。

 ほむほむ
ほむほむ
どんなコーディングしているのか解剖するのが楽しみです!
目次
①ファイルを別名で保存

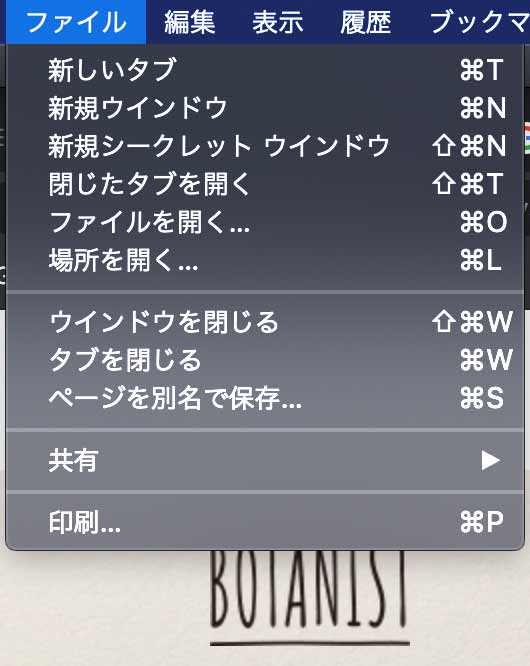
①Chromeの【ファイル】ー【ページで別名で保存…】

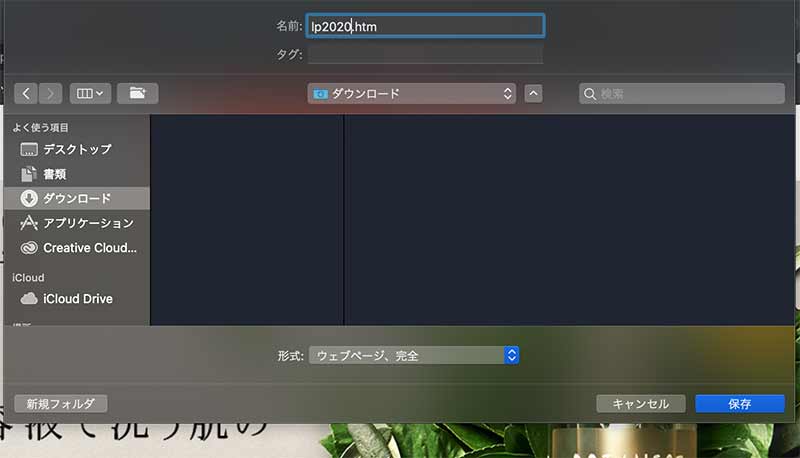
名前は英数字にしてください。

htmファイルとフォルダーが出来ます。
この状態でプレビューしてみましょう。

最初の画像と比べてみてください。
cssの背景画像で指定している画像がリンク切れしています。
②リンク切れ画像を補完

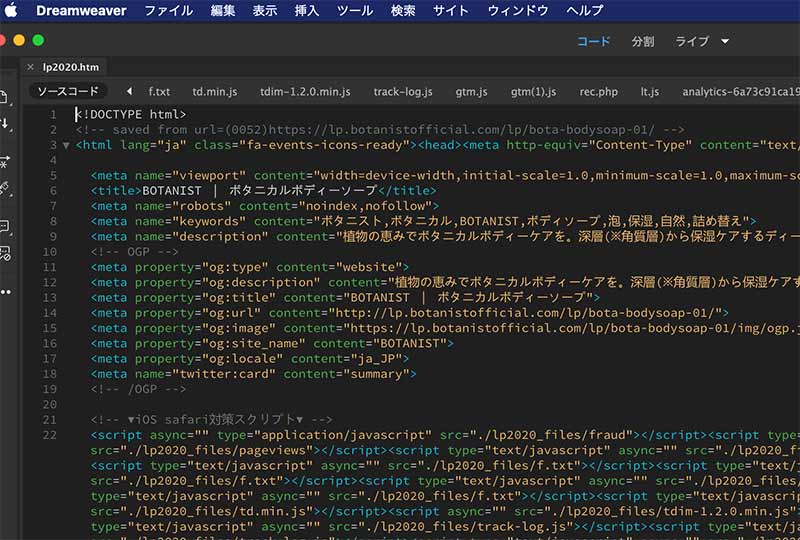
Dreamweaverで開きます。

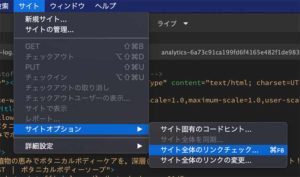
Dreamweaverで【サイト】ー【サイトオプション】ー【サイト全体のリンクチェック…】
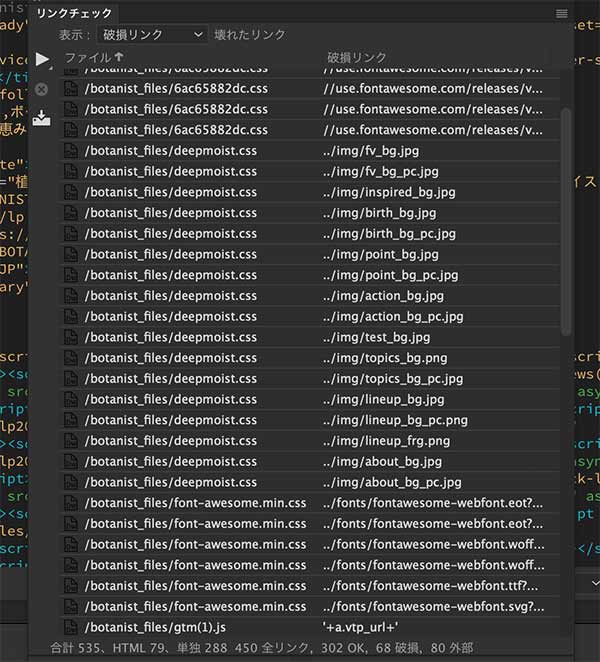
これで画像のリンク切れを探します。

こんなにたくさんありました。
.jpg、.png、.gif、.svg以外は無視して大丈夫です。
Not found となった場合も、必要のないファイルが書かれていただけなので
気にしなくて大丈夫です。
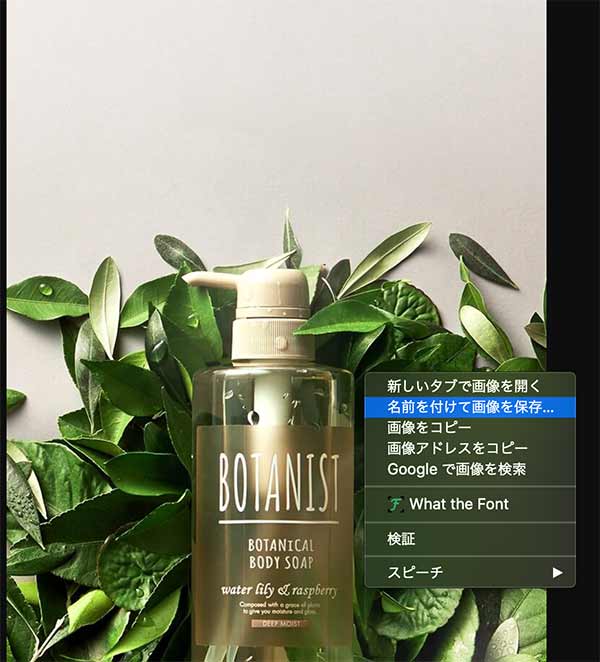
例えば../img/fv_bg.jpgの場合、
https://lp.botanistofficial.com/lp/bota-bodysoap-01/img/fv_bg.jpg

右クリックで画像を保存します。
保存場所は『lp2020_files』フォルダの中に
『img』フォルダを新規作成してその中です。
これを繰り返し続けます。。。
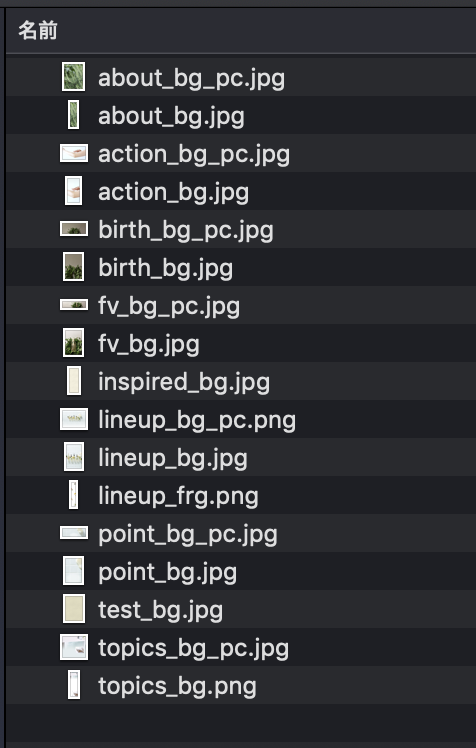
imgフォルダーの中はこんな感じになりました。
③cssの中にある画像のパスを修正
次に上記の画像のリンクが貼られているCSSを開きます。
今回はdeepmoist.cssになります。
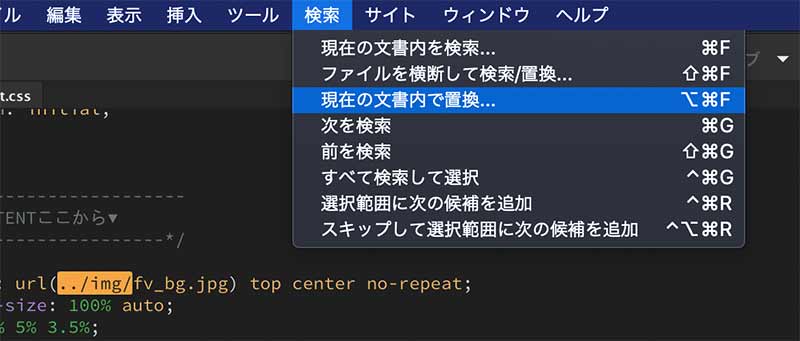
階層がずれているのでDreamweaverの置換で修正していきます。

【検索】ー【現在の文書内で置換…】
../imgを./imgに置換します。
deepmoist.cssファイルとimgフォルダの位置関係(階層関係)が
ずれてしまっているからです。
プレビューしてみましょう。
きれいに見えましたでしょうか?
④画像をimgフォルダにまとめる(Dreamweaver裏技)
最後に、lp2020_filesフォルダの中にある
画像ファイルを全てimgフォルダに移動させてみやすくしたいと思います。
この時、Dreamweaverの右にある【ファイル】ウィンドウを使うととっても便利です。
 ファイルの移動をファイルウィンドウで行います。
ファイルの移動をファイルウィンドウで行います。
画像ファイルをimgフォルダにドラッグします。

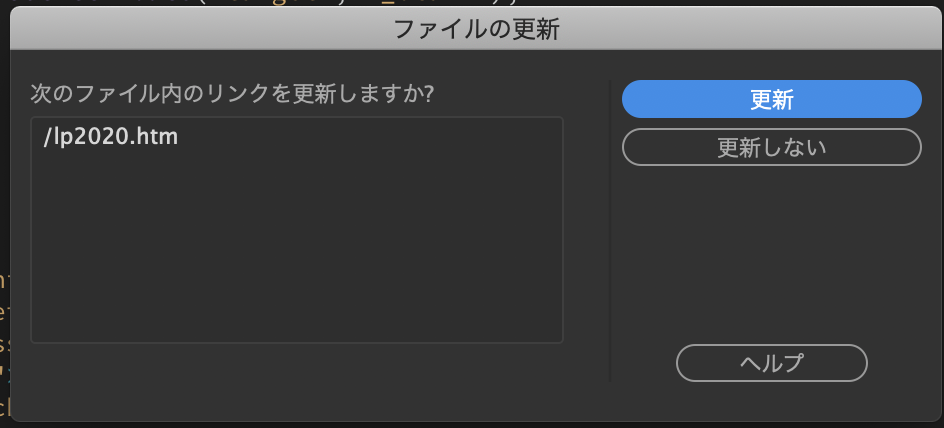
ファイルを移動すると、『ファイルの更新』ダイアログが出るので、
『更新』にします。
『更新』にすることで、
lp2020.htmに書かれている画像のリンクを
自動的に修正してくれます。
『更新しない』を選択すると、
画像は移動するけどlp2020.htmのリンクは
修正されないことになり、
画像のリンク切れが起こります。
jsやcssもこのやり方でまとめるとスッキリしてより
構成がわかりやすくなります。
まとめ
①〜④で方法を説明してきました。
コーディングにおける画像の使い方、
どれが画像でどれがwebフォンとか、
アニメーション(ギミック)が何で出来ているのか?
どんなcssで出来ているのか?
どんなjsで出来ているのか?
ひとつのLPからでも学べることは
たっくさんあります。
デザイン面からも構成、色合い、画像の使い方、
フォントの選び方、コーディングを見据えたデザインなど
たっくさん学べることあります!
 ほむほむ
ほむほむ
色々なLPやサイトを分析してみてくださいね!
ここまでお付き合いくださりありがとうございました〜!
 【初心者向け】プロのLP(コーディング)を解説★jsアニメーションを解析〜第2回
【初心者向け】プロのLP(コーディング)を解説★jsアニメーションを解析〜第2回



