こんにちは。
DreamweaverでGitを使い始める方法をご紹介します。
以前、SourceTree、BacklogでGitを使ったことがあったのですが、
家で一人で作業するにもGitを使いたいと思い
DreamweaverのGitを使ってみることにしました。
サーバーとは繋がってないのですごくシンプルです!
それでいてバージョン管理が簡単にできるので、
バックアップの必要がなく、
何かあればすぐ戻せるのがいいですね。
では、早速始めていきましょう〜
目次
①Gitをダウンロード

MacかWindowsか選んでダウンロードします。
②Gitのインストール

左のアイコンを開きます。

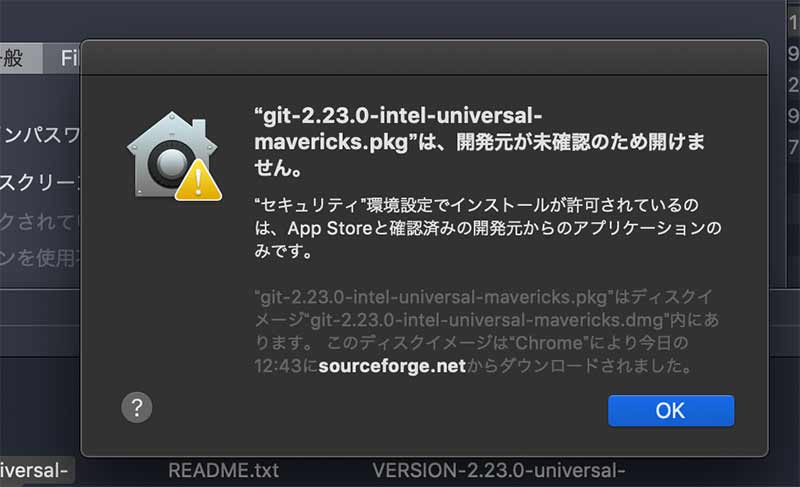
実行しようとすると警告がでます。

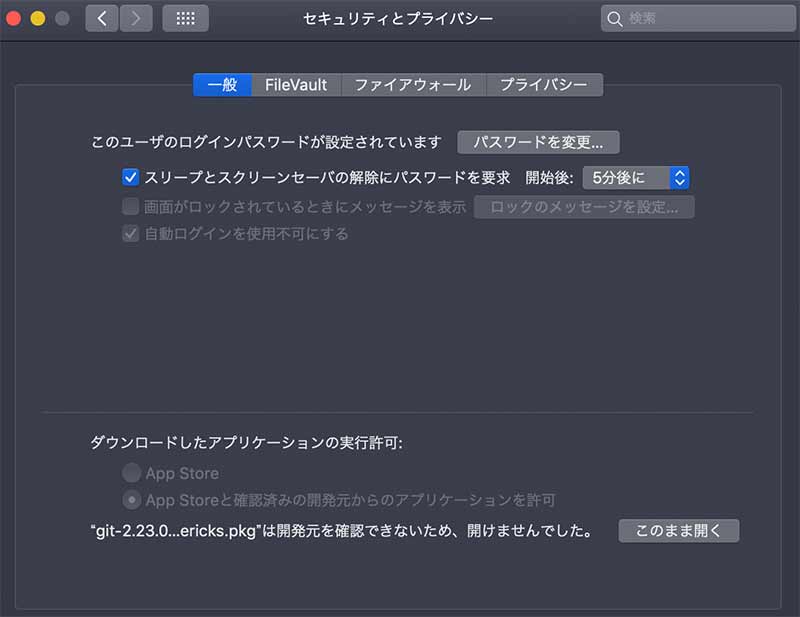
【システム環境設定】ー【セキュリティとプライバシー】ー【一般】
下部の【このまま開く】をクリックします。

【続ける】

【インストール】ます。
これでDreamweaverでGitを使えるようになました。
次にDreamweaverの設定していきましょう。
③Dreamweaverで【サイトの管理】

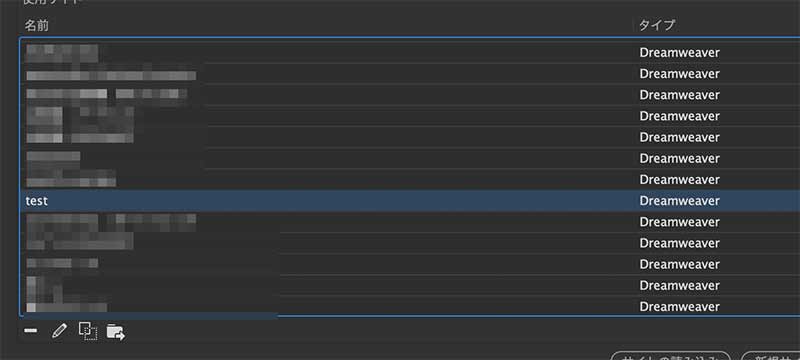
【サイトの管理】をクリック

【新規サイト】をクリック

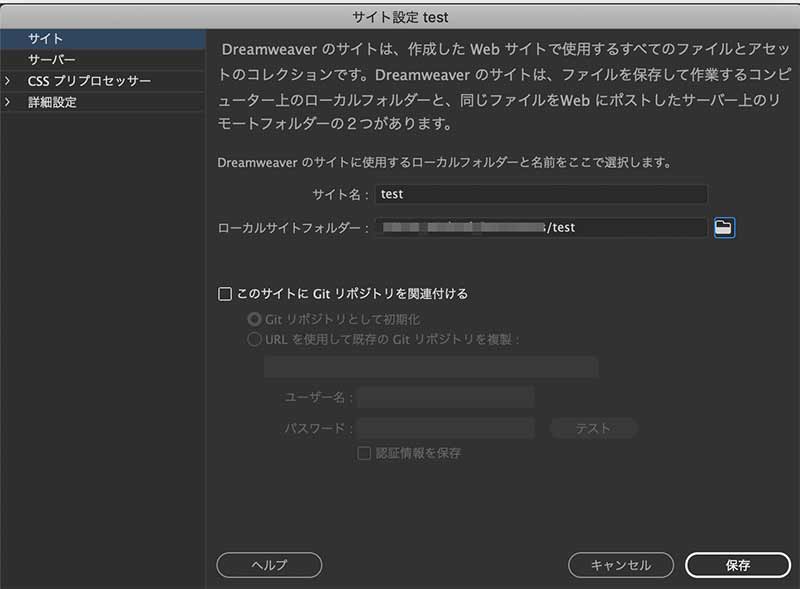
バージョン管理したいサイトの【サイト名】と【ローカルサイトフォルダー】を入力して【保存】
【サイト名】は任意のものでOKです。今回はtestにしました。

サイトごとに作ります。

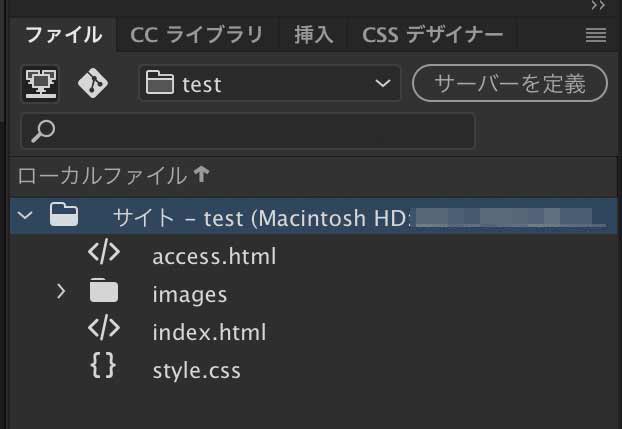
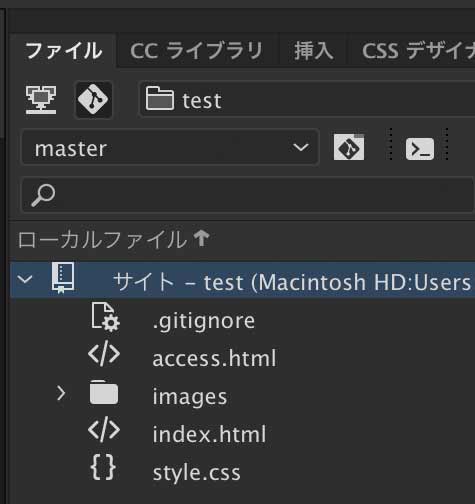
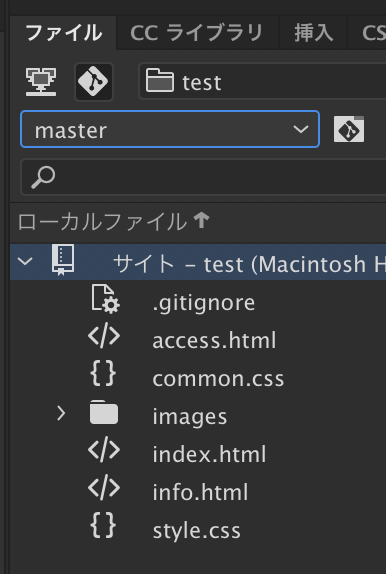
ファイルウィンドウはこのようになります。
これでサイト管理設定は終わりました。
③Gitの初期化

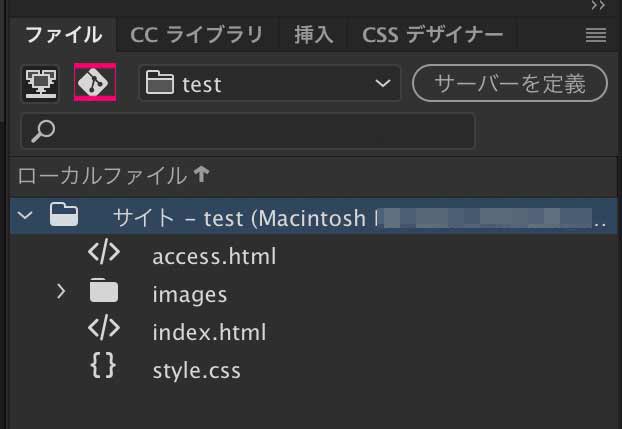
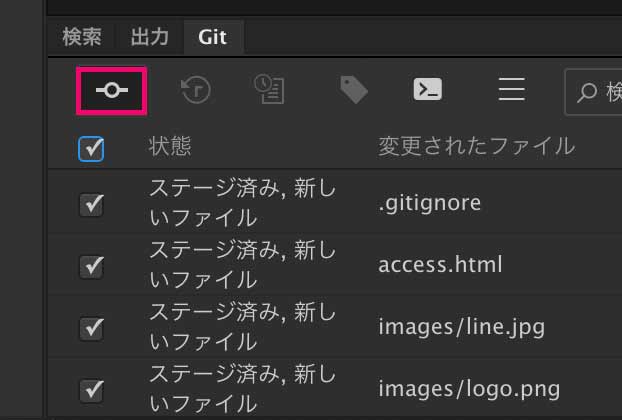
ピンクで囲った【Gitアイコン】をクリックします。

【Gitを初期化】をクリック

.gitignoreというファイルが出来ました。消さないようにしましょう。
ファイル名が緑色の場合はバージョン管理外ということです。

バージョン管理したいので、全てが白字になるようにしていきます。

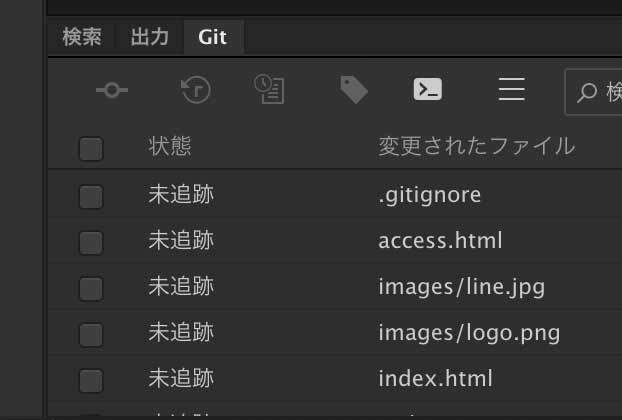
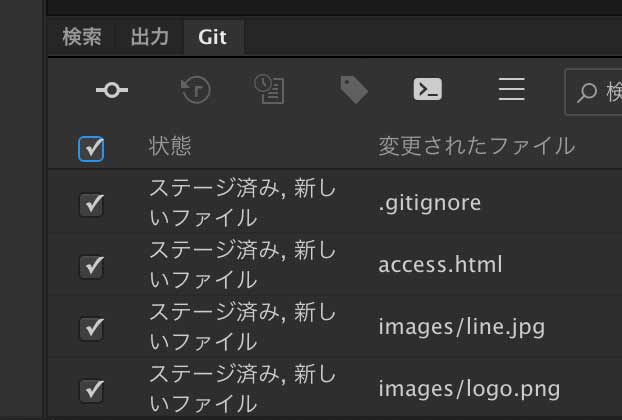
Gitパネルを見ると【未追跡】となっています。

状態の左にある四角をチェックします。

【コミット】をクリックします。

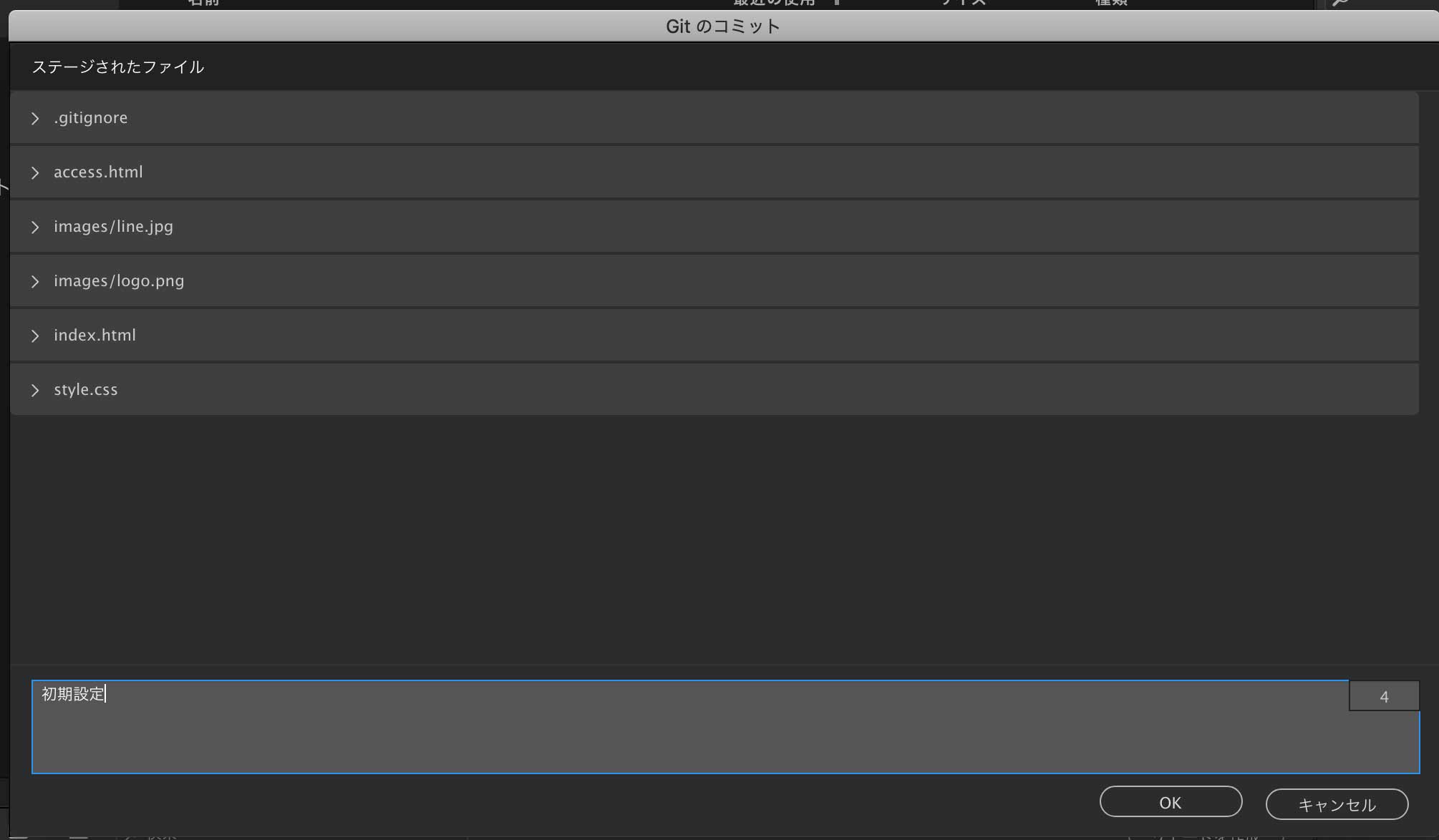
コミットコメントを入れます。あとで確認した時にわかりやすいようにします。
今回は『初期設定』にしました。

これで全てのファイルを追跡できるようになりました。
④ファイル追加してみよう

info.htmlを追加しました。未追跡なので緑色です。

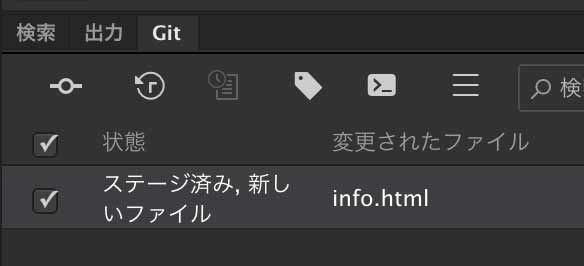
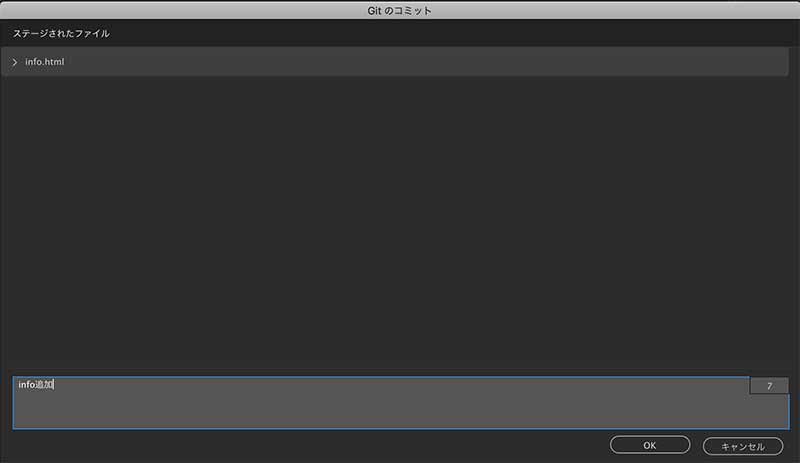
コミットします。
コミットコメントは『info追加』にしました。
コミットが完了し、info.htmlは白字になりました。
⑤ブランチを追加してみる
開発を『develp』で行い、『master』にマージしてFTPでアップする。
これが基本的な流れだと思います。
初期は『master』だけので、
自分でブランチを追加しないと『develop』がありません。
では、作っていきましょう。

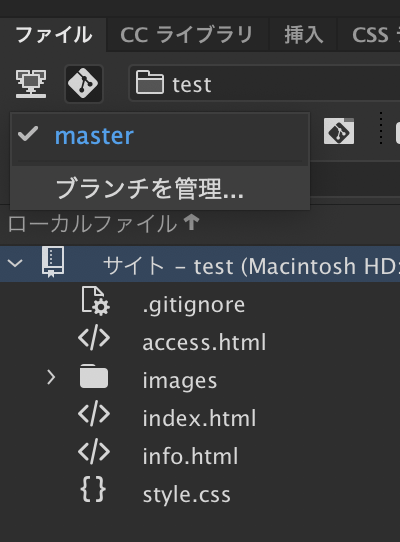
【ブランチを管理…】をクリック

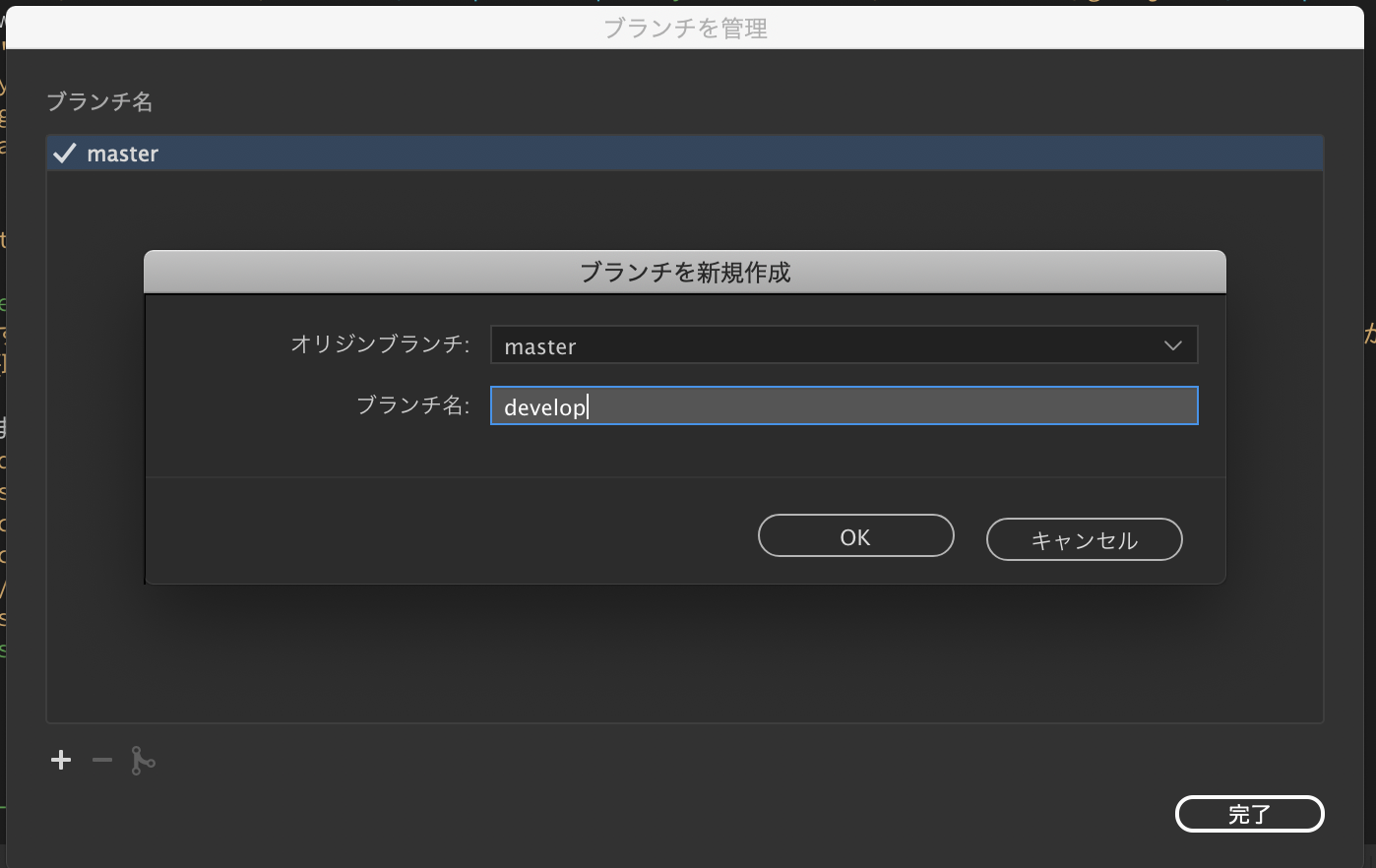
『+』をクリックして追加していきます。
ブランチ名を『develop』とします。
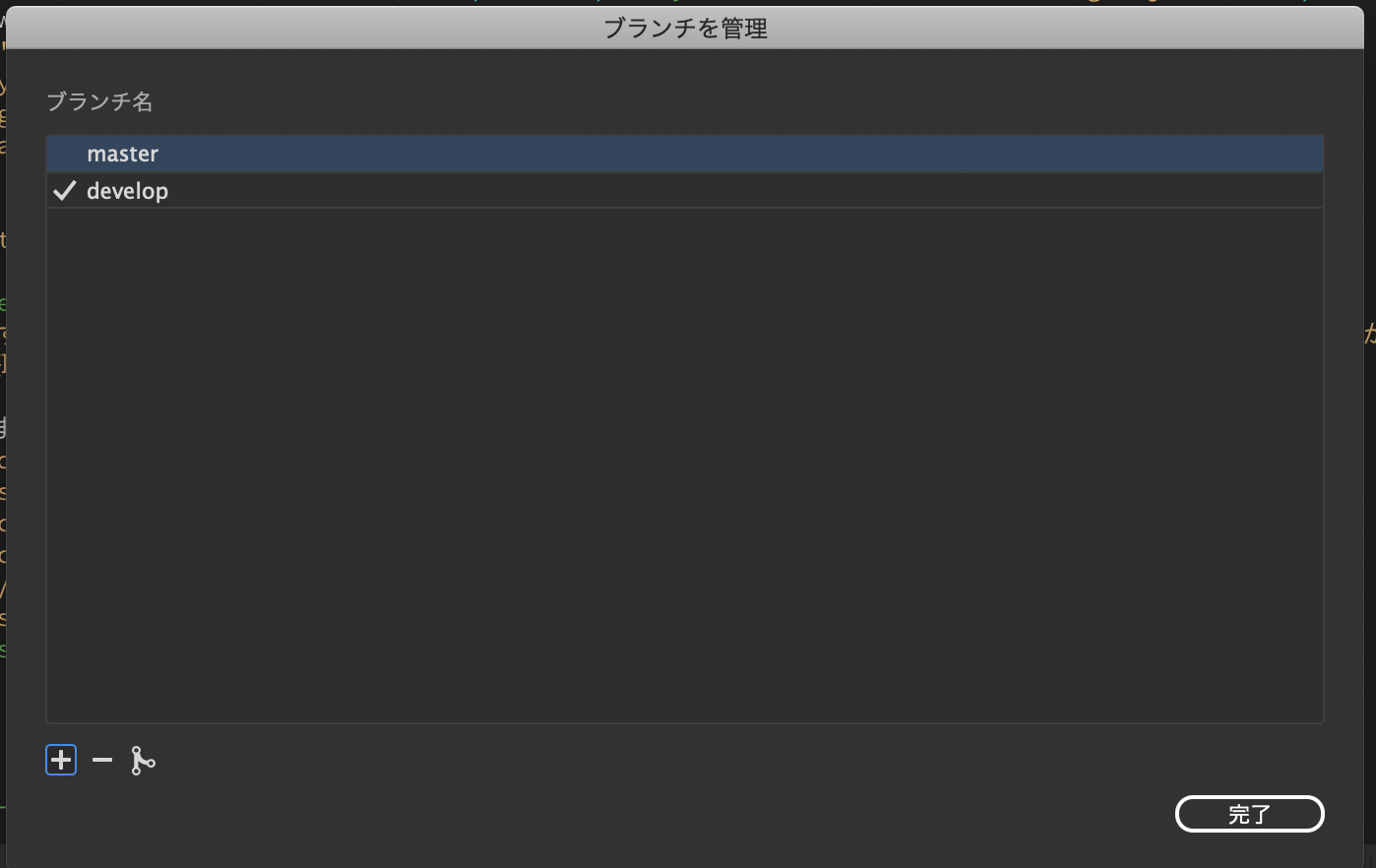
developブランチが追加されました。
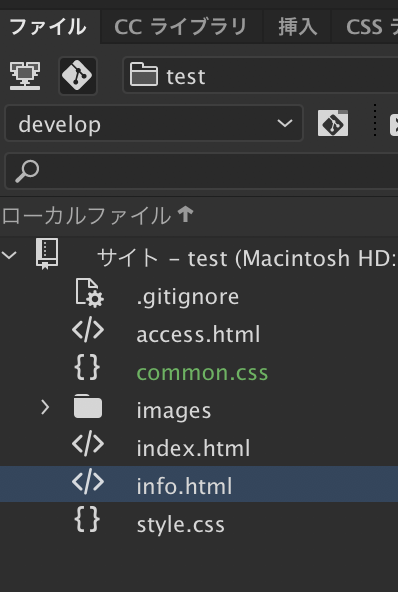
⑥developブランチでファイル追加してみる

developブランチにcommon.cssを追加しました。

コミットしてcommon.cssも追跡するようにしました。(白字になりました)
コミットのやり方は上の方を見てください。

masterブランチに切り替えてみました。
追加したのはdevelopブランチなので、
common.cssはもちろんありません。
マージして、masterにdevelopの修正を反映していきます。
⑦masterにマージする方法

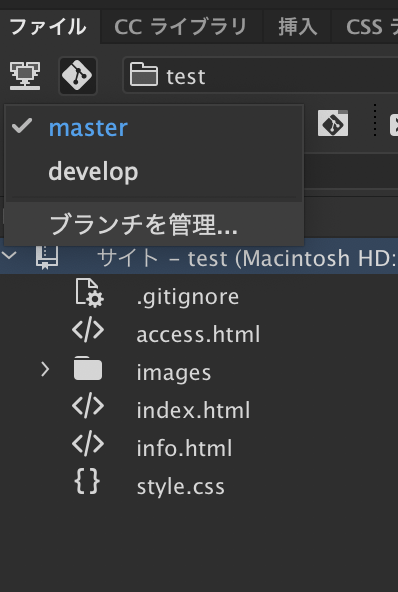
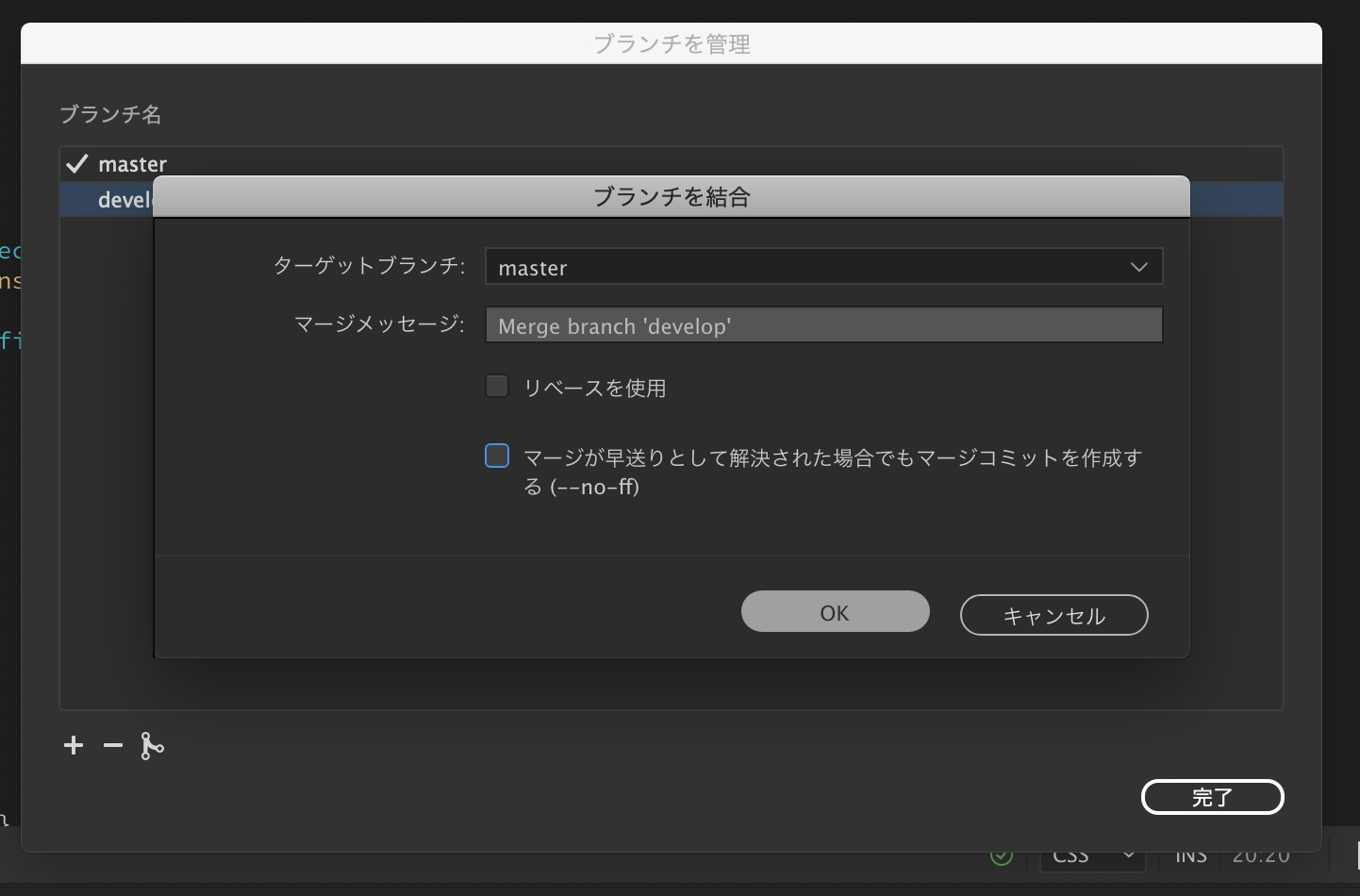
masterを選んだ状態で、『ブランチを管理…』をクリック

masterにチェックがついた状態。
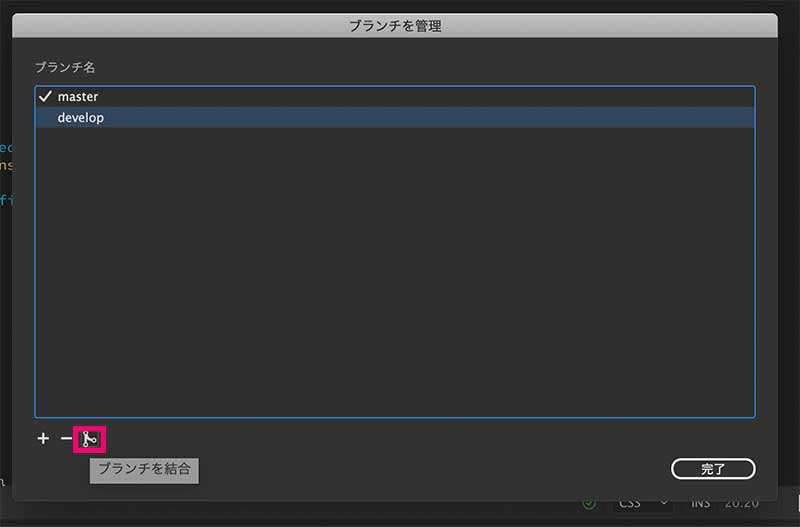
developを選択。
『ブランチを結合』をクリック

ターゲットブランチに他のブランチの修正がマージされます。
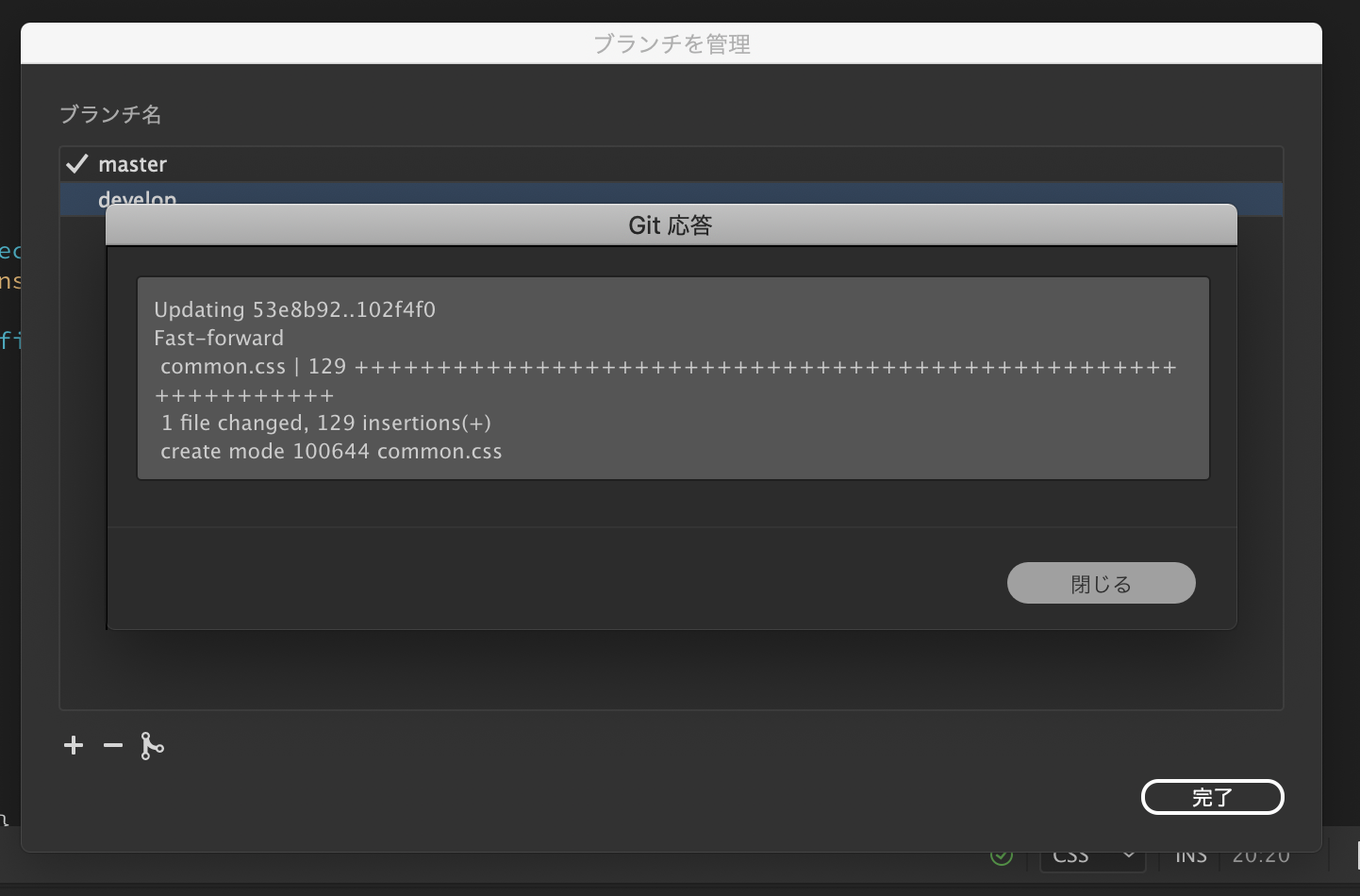
マージの内容です。

マージが完了しました。
masterにcommon.cssが追加されました。
開発はdevelop、本番と同じ状態がmasterとルールを決めると、
ミスが減り、何かトラブル時にも対応がスムーズになると思います。
複数人で更新対応をしているような現場では、
同じファイルにそれぞれが別々の修正をしてた
ということが何度かありました。
Gitのおかげで本番アップ前に判明して、
プライオリティを話し合ったり、
複数の修正をまとめて一人が担当するようにして、
事なきを得たということがありました。
使いこなすのはなかなか難しいのですが、
とても便利なツールです。
ぜひDreamweaverのGitを使ってみてください!



