Sponser Link
Sponser Link
目次
見出しコーディング(pc)

HTML
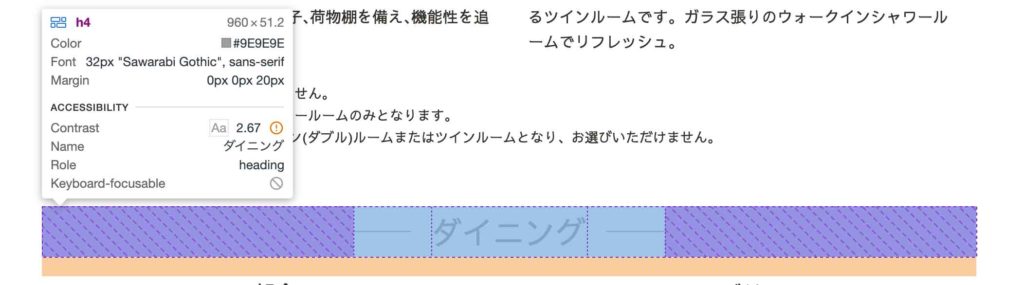
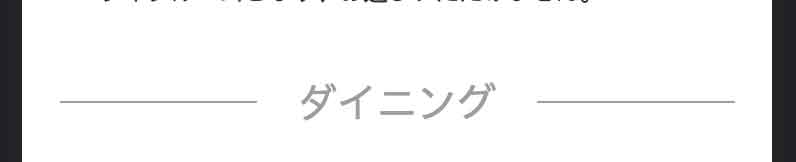
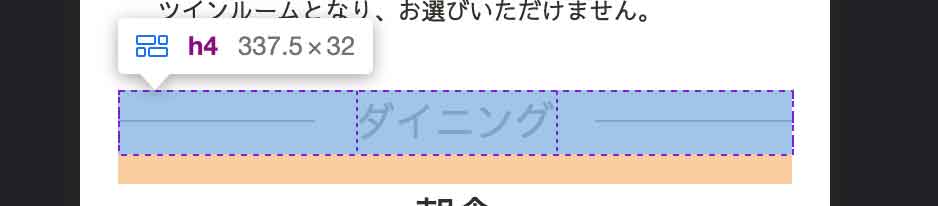
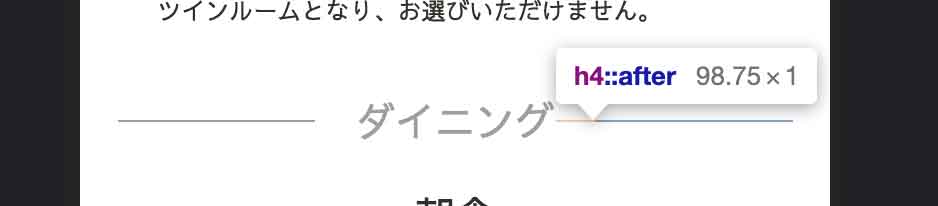
<h4>ダイニング</h4>h4

CSS
.moxy_ul h4 {
font-size: 32px;
color: #9e9e9e;
text-align: center;
font-weight: normal;
margin: 0 auto 20px;
display: flex;
align-items: center;
justify-content: center;
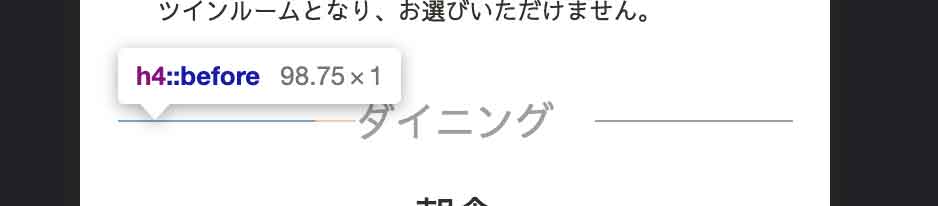
}h4:before , h4:after


CSS
.moxy_ul h4:before {
margin-right: 20px;
content: "";
height: 1px;
background: #9e9e9e;
display: block;
width: 60px;
}
.moxy_ul h4:after {
margin-left: 20px;
content: "";
height: 1px;
background: #9e9e9e;
display: block;
width: 60px;
}
Sponser Link
見出しコーディング(sp)

HTML
<h4>ダイニング</h4>h4

CSS
.moxy_ul h4 {
font-size: 20px;
color: #9e9e9e;
text-align: center;
font-weight: normal;
margin: 0 auto 15px;
display: flex;
align-items: center;
justify-content: center;
}h4:before , h4:after


CSS
.moxy_ul h4:before {
margin-right: 20px;
content: "";
height: 1px;
background: #9e9e9e;
display: block;
flex-grow: 1;
}
.moxy_ul h4:after {
margin-left: 20px;
content: "";
height: 1px;
background: #9e9e9e;
display: block;
flex-grow: 1;
}
Sponser Link
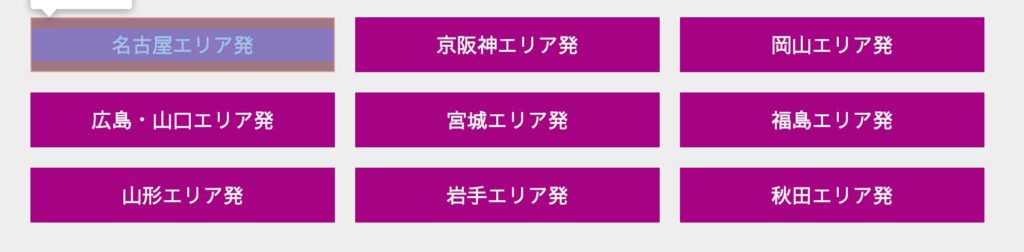
複数のリンク

HTML
<ul class="appbtn_ul">
<li>
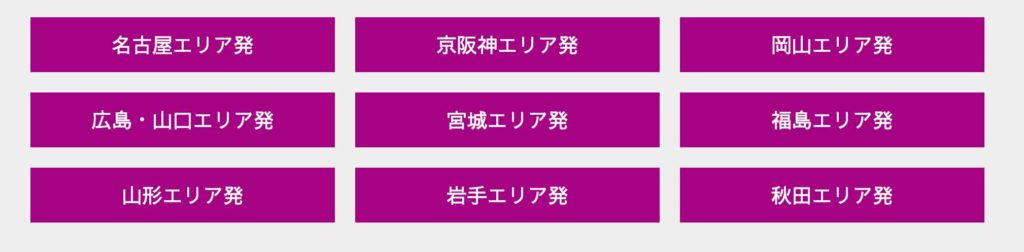
<a href="#" target="_blank">名古屋エリア発</a>
</li>
(略)
</ul>ul

CSS
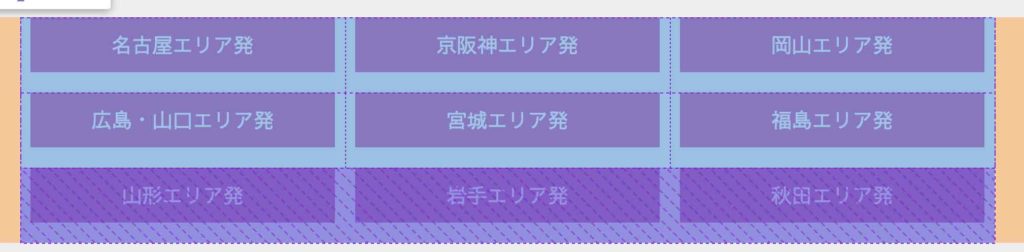
.appbtn_ul {
display: flex;
flex-wrap: wrap;
width: 960px;
margin: 0 auto;
}li

CSS
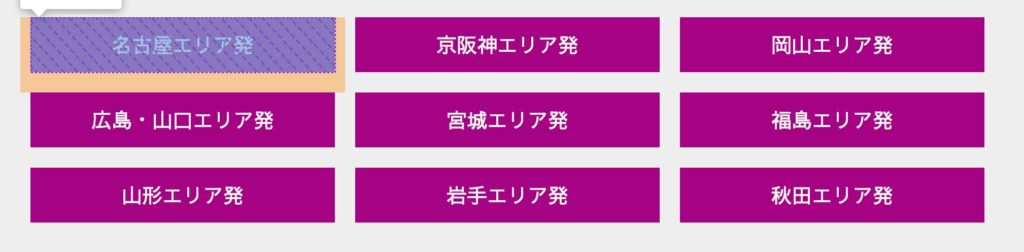
.appbtn_ul li {
width: 300px;
margin: 0 10px 20px;
}li a

CSS
.appbtn_ul li a {
color: #FFF;
/* font-size: 17px; */
font-size: 20px;
text-align: center;
background-color: #a50083;
border: 1px solid #a50083;
padding: 10px 0;
display: block;
}
Sponser Link
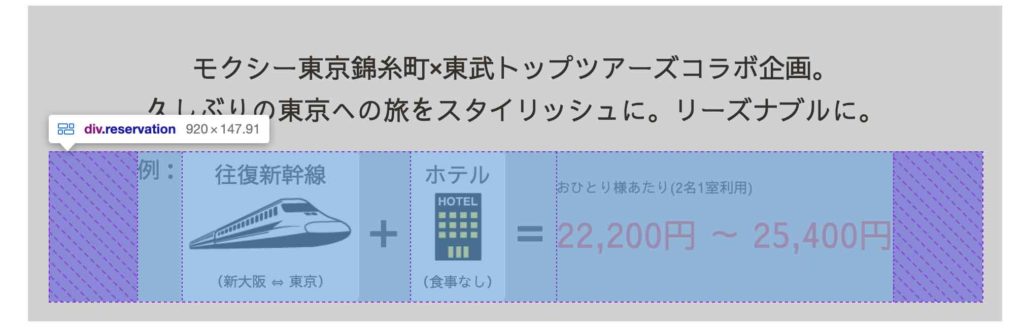
複雑なflex

HTML
<div class="price">
<p class="example">例:</p>
<span class="sp01"><span>往復新幹線<br><img src="img/shinkansen.png" width="165" height="" alt=""></span>(新大阪 ⇔ 東京)</span>
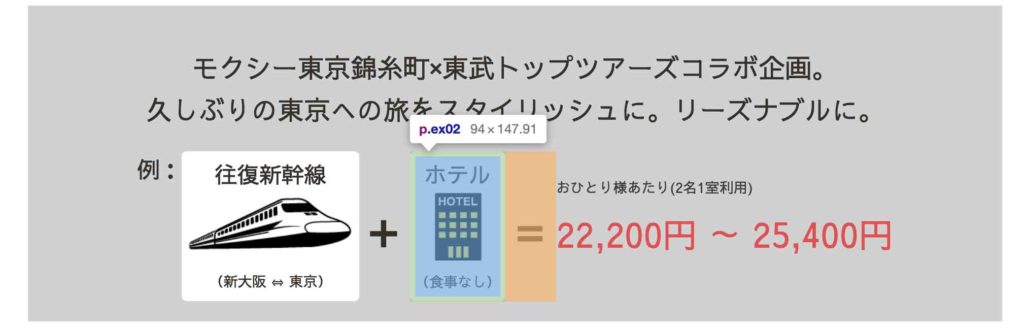
<span class="sp02"><span>ホテル</span><img src="img/hotel.png" width="46" height="" alt=""><br>(食事なし)</span>
<span class="sp03"><span>おひとり様あたり(2名1室利用)</span><br>22,200円 ~ 25,400円</span>
</div>div.price

CSS
.lead_wrap .price {
display: flex;
justify-content: center;
align-items: center;
font-family: 'Sawarabi Gothic', sans-serif;
position: relative;
}p.example

CSS
.lead_wrap .example {
padding: 5px;
font-size: 20px;
color: #333333;
/* background-color: #ffffff; */
position: absolute;
top: 0;
left: 65px;
}span.sp01,span.sp02


CSS
.lead_wrap .price .sp01, .lead_wrap .price .sp02 {
font-size: 16px;
text-align: center;
background-color: #FFF;
/* border: solid 2px #a50083; */
border-radius: 10px;
padding: 5px 10px;
margin: 0 50px 0 0;
position: relative;
}span.sp03

CSS
.lead_wrap .price .sp03 {
font-size: 36px;
color: #a50083;
font-weight: bold;
}img

CSS
img {
width: 165px;
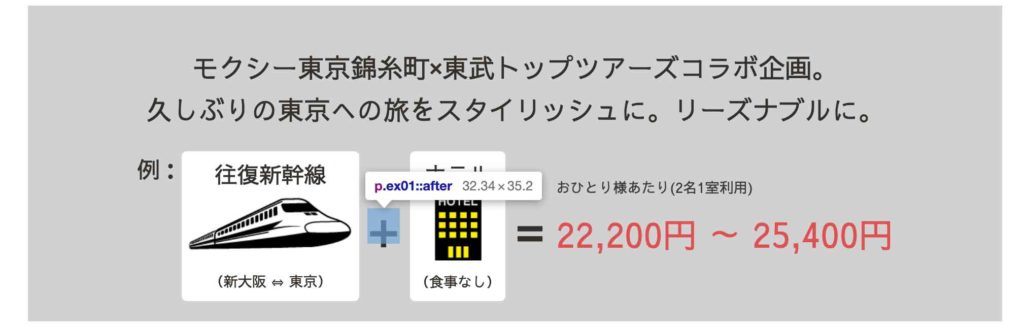
}.sp01:after

CSS
.lead_wrap .price .sp01:after {
content: '+';
font-size: 30px;
position: absolute;
top: 60px;
right: -40px;
}.sp02:after

HTML
lead_wrap .price .sp02:after {
content: '=';
font-size: 30px;
position: absolute;
top: 60px;
right: -40px;
}
Sponser Link
