Sponser Link
こんにちは。
今日はプリスクールパークでSNSリンクを追加する欄を作成したので、
その解説をしていきたいと思います。

Facebook、Instagram、Twitterを使っているプリスクールさんもとても多いです。
サイト充実のために、SNSリンクを追加することにしました。
①カスタムフィールドでSNS欄を作成
②single.phpでSNSリンクを表示させる記述
③カスタムフィールドが空欄の時に任意の言葉を出力させる方法(リンクなし)
④CSSで整える
こんな流れになります。
Sponser Link
目次
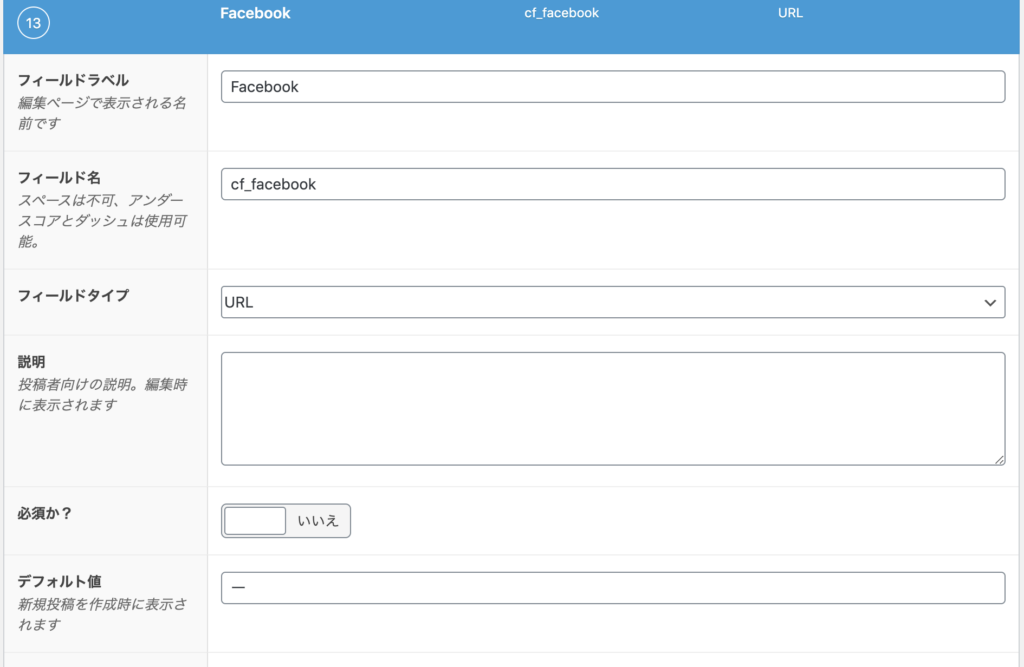
①カスタムフィールドでSNS欄を作成

フィールドラベル:Facebook
フィールド名:cf_facebook
フィールドタイプ:URL
説明:なし
必須:なし
デフォルト値:なし
プレースホルダー:なし
条件判定:なし
ラッパーの属性:なし
これでFacebook欄が出来上がりました。
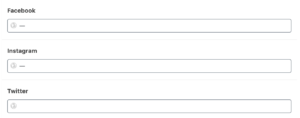
同様にInstagramとTwitterも作成しました。

Sponser Link
②single.phpでSNS欄を表示する記述
<dt>Facebook</dt> <dd><div class="textarea"> <a href="<?php echo esc_html( $post->cf_facebook ); ?>" target="_blank"> <?php echo esc_html( $post->cf_facebook ); ?> <i class="fa fa-external-link" aria-hidden="true"></i> </a> </div> </dd>
これで該当のFacebookページにリンクが貼られます。
Sponser Link
③カスタムフィールドが空欄の時に任意の言葉を出力させる方法
single.php
<dt class="facebook"><i class="fa fa-facebook" aria-hidden="true"></i> </dt> <dd> <?php $value = get_post_meta($post->ID, 'cf_facebook', true);?> <?php if(empty($value)):?> <!--ここは空欄だった場合に表示されます--> ー <?php else:?> <!--値が有る場合に表示されます。--> <div class="textarea"><a href="<?php echo esc_html( $post->cf_facebook ); ?>" target="_blank">facebookへ<i class="fa fa-external-link" aria-hidden="true"></i> </a></div> <?php endif;?> </dd>
カスタムフィールドのデフォルト値に『ー』を入れることもできるのですが、
リンクにしているので『ー』に<a href=”ー” target=”_blank”>
というリンクが自動的についてしまいます。
それを避けるためにphpに空欄の場合は『ー』と記述するようにしました。
if文で分岐しています。
<?php if(empty($value)):?> 空欄 <?php else:?> リンク作成します <?php endif;?>
空欄の場合
<?php if(empty($value)):?> <!--ここは空欄だった場合に表示されます--> ー
値がある場合
<?php else:?> <!--値が有る場合に表示されます。--> <div class="textarea"> <a href="<?php echo esc_html( $post->cf_facebook ); ?>" target="_blank"> facebookへ <i class="fa fa-external-link" aria-hidden="true"></i> </a></div>
Sponser Link
④CSSで整える

見出しの<dt>はfontawesomeでアイコンを入れました。
そして色をそれぞれのテーマカラーに合わせました。
color:#3C5A99;
color:#CF2E92;
color:#1DA1F2;
なかなか見やすくなったのではないでしょうか♫
カスタムフィールド はとっても便利です。
今回のようにif文などと組み合わせると
便利さ無限大といった様相です。
Sponser Link



