こんにちは。
今日はキレイなグラデーションの作り方をご紹介したいと思います。
プリスクールパークでちょっとしたトップページのデザイン変更をしました。
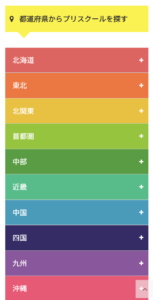
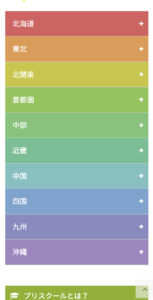
スマホで見たとき、全国を10に分けて、地域ごとに色をつけて
グラデーションで表示しています。

ちょっと色が気に入らなかったので、
思い切って全ての色を変更することにしました。
完成イメージはこんな感じです。
- もっと、柔らかい色のグラデーション
- レインボーカラーはそのまま
 ほむほむ
ほむほむ
10色って多いので難しいですよ(泣)
目次
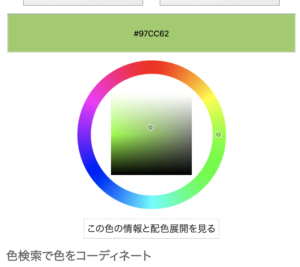
まず、一色基準となる色を決めます
首都圏は緑がいいなと思ったので、
柔らかい落ち着いた緑を基準色に選びました。
#97cc62

色検索サイト:配色の見本帳
https://ironodata.info/rgb.php?color=74BE5C
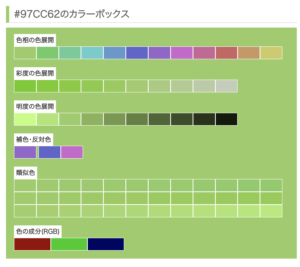
配色の見本帳で#97cc62を検索します。
他にも色の配色サイトはたくさんあるのですが、
配色の見本帳だけレインボーのグラデーションで
使える色相があります。

『色相の色展開』にグラデーションが並びます。
ここにある色を拾って10色入れてみました。
『色相の色展開』から作った10色のグラデーション

淡い柔らかいグラデーションに変わりました。
北海道:#d27474
東北:#e2ab74
北関東:#d0d05a
首都圏:#97cc62;
中部:#7ccc7c;
近畿:#6bc196;
中国:#81cece;
四国:#81aedb;
九州:#8181db;
沖縄:#ae81db;
視認性に問題ないかチェック
次は、文字の見やすさ、視認性(可読性)に問題はないかを
ポイントに見ていきます。
いくらキレイでも視認性が低いのはNGです。

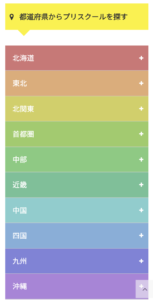
こちらが完成になります。
北海道、東北、北関東は色を明るく濃くしました。
九州、沖縄はビビッドすぎる気がしたので、少し彩度を落としました。
その他の地域も少しずつ調整しています。
北海道:#da5d5d;
東北:#e4994d;
北関東:#c7c72f;
首都圏:#8ac54f;
中部:#75c575;
近畿:#66bf93;
中国:#7ac1c1;
四国:#76a3d0;
九州:#8989c1;
沖縄:#a283c1;
 ほむほむ
ほむほむ
色の配色サイトを参考にすると
効率よく探していた色と出会えると思います。
配色サイトからデザインが思い浮かぶこともあります。
悩んだら配色サイトに行ってみてくださいね。
色の法則から多彩な配色を提案してくれます。
同系色のグラデーションを作りたい時に便利です。
キーボードのスペースを押すごとに新しいパターンを見せてくれます。



