プリスクールパークの投稿画面の右メニューに並んでいる
【タグ】ってありますよね。
左メニューの投稿の中にタグがあり、自分で作ったタグ一覧で見ることができます。
久しぶりに一覧を見てみたら、同じようなタグが複数あったり、
『こんなのあったの?』なんて状況になってました。。。
 ほむほむ
ほむほむ
記憶力の限界・・・・
目次
原因は記事投稿画面【タグ】の仕様
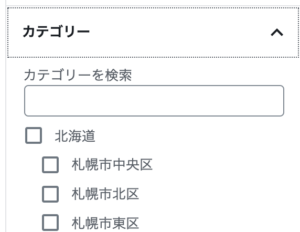
記事投稿画面で【カテゴリー】はチェックボックスで
選べるようになっています。

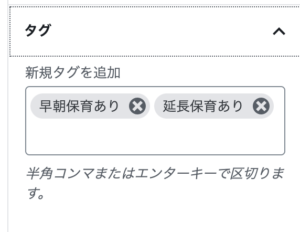
ところが、タグはキーワードを入力していくスタイルです。

カテゴリーよりも自由にキーワードを入力していけるのはいいのでしょうが、
タグクラウドでタグを表示させようと思った場合、
同じ意味の言葉をその日の気分でタグを入れていると、
『ネコ』『猫』『ねこ』『NEKO』『NECO』『neko』『neco』・・・と
毎回違うタグを入れてしまうかもしれません。
後々、猫の記事を読みたいと思って『猫』のタグをみても、
『NEKO』にタグづけされてしまってお目当の記事を探せない!
ということになりかねません。。
プリスクールパークでは、タグをカテゴリーっぽく使っているので、
それでは困るのです。。
【タグ】をチェックボックスにカスタマイズ
そこで、記事投稿画面の右メニューの【タグ】をカスタマイズして、
【カテゴリー】と同じようにチェックボックスで一覧表示にして、
そこから選ぶ方式に変えることで解決することにしました。
記事投稿画面の編集なので、function.phpを編集していきます。
管理画面や投稿画面の編集はfunction.phpになります。
function.phpは記述を間違えると、
『重大なエラーが発生しました』という文字が出て、
HPが見えなくなり、肝が冷えるのでお気をつけください。。。
function.php
//タグをチェックボックス表示に
/*
* 新しいメタボックスの追加
*/
function rudr_add_new_tags_metabox(){
$id = 'rudrtagsdiv-post_tag';
$heading = 'Tags'; // 新しいメタボックスの見出し
$callback = 'rudr_metabox_content'; // the name of the callback function
$post_type = 'post';
$position = 'side';
$pri = 'default'; // priority, 'default' is good for us
add_meta_box( $id, $heading, $callback, $post_type, $position, $pri );
}
add_action( 'admin_menu', 'rudr_add_new_tags_metabox');
/*
* 内容の追加
*/
function rudr_metabox_content($post) {
// すべてのブログ投稿タグをオブジェクトの配列として取得する
$all_tags = get_terms( array('taxonomy' => 'post_tag', 'hide_empty' => 0) );
// 投稿に割り当てられたすべてのタグを取得する
$all_tags_of_post = get_the_terms( $post->ID, 'post_tag' );
// 投稿タグIDの配列を作成する
$ids = array();
if ( $all_tags_of_post ) {
foreach ($all_tags_of_post as $tag ) {
$ids[] = $tag->term_id;
}
}
// HTML
echo '<div id="taxonomy-post_tag" class="categorydiv">';
echo '<input type="hidden" name="tax_input[post_tag][]" value="0" />';
echo '<ul>';
foreach( $all_tags as $tag ){
// デフォルトではチェックしない
$checked = "";
// ループ内のタグのIDが割り当てられた投稿タグの配列にある場合-チェックボックスをチェックします
if ( in_array( $tag->term_id, $ids ) ) {
$checked = " checked='checked'";
}
$id = 'post_tag-' . $tag->term_id;
echo "<li id='{$id}'>";
echo "<label><input type='checkbox' name='tax_input[post_tag][]' id='in-$id'". $checked ." value='$tag->slug' /> $tag->name</label><br />";
echo "</li>";
}
echo '</ul></div>'; // end HTML
}
①新しくメタボックスを作る
②タグ一覧を表示させるループ処理
③HTMLでチェックボックスで表示させる
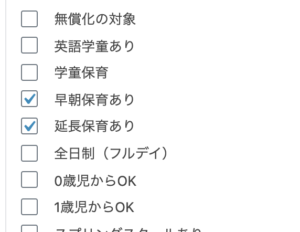
完成

『Tags』という見出しを追加しました。

チェックボックスになり、選びやすくなりました。
 ほむほむ
ほむほむ
これで無駄にタグを増やすこともないし、
ユーザーも記事を見つけやすくなったと思います!
ここまでお付き合いいただきありがとうございました。
 【コピペOK】WordPress投稿画面のカスタマイズ◇右サイドメニュー項目をカスタマイズ
【コピペOK】WordPress投稿画面のカスタマイズ◇右サイドメニュー項目をカスタマイズ

