Sponser Link

HTML
<section class="content" id="cleansing">
<div class="content-inner">
<div class="heading mincho">
<h2 class="heading-main" data-gtm-vis-first-on-screen-624845_240="422" data-gtm-vis-total-visible-time-624845_240="100" data-gtm-vis-has-fired-624845_240="1">クレンジング</h2>
<p class="heading-sub">cleansing</p>
</div>
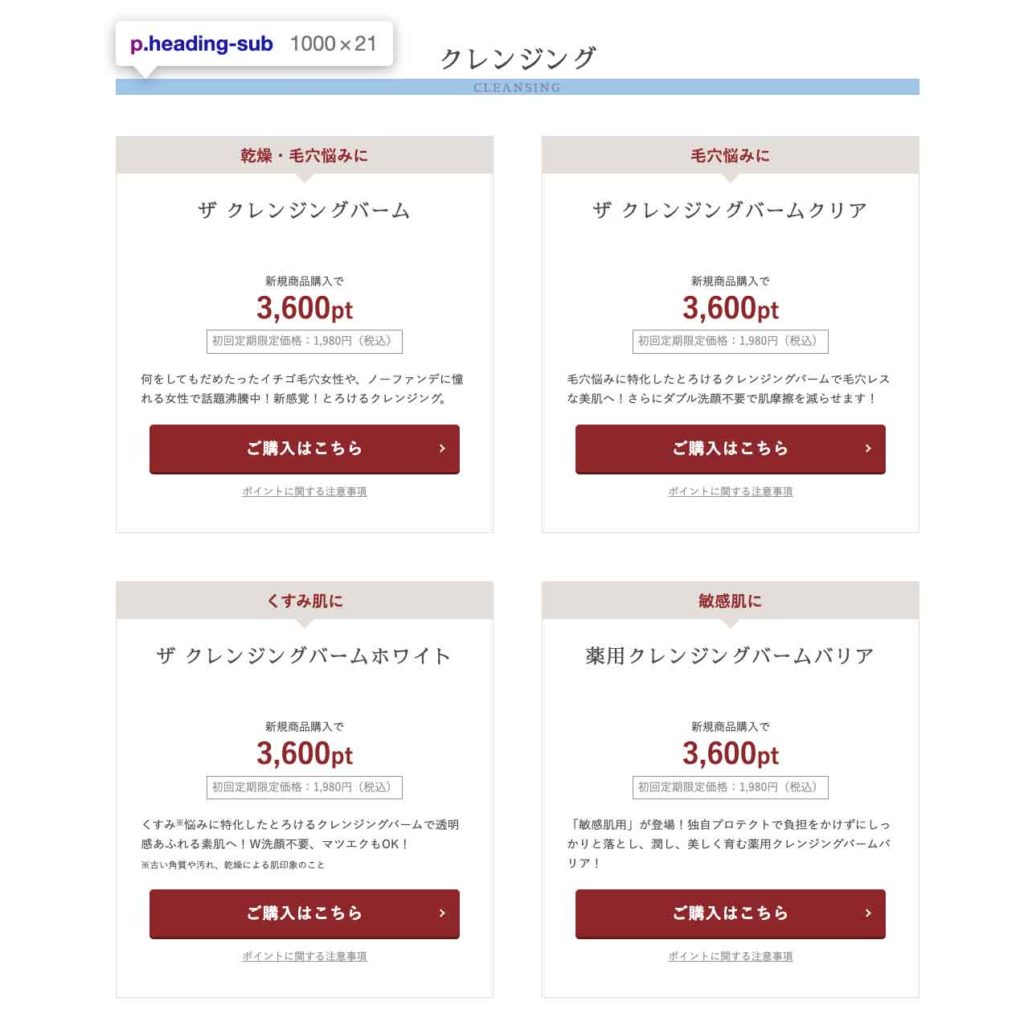
<ul class="list col-2">
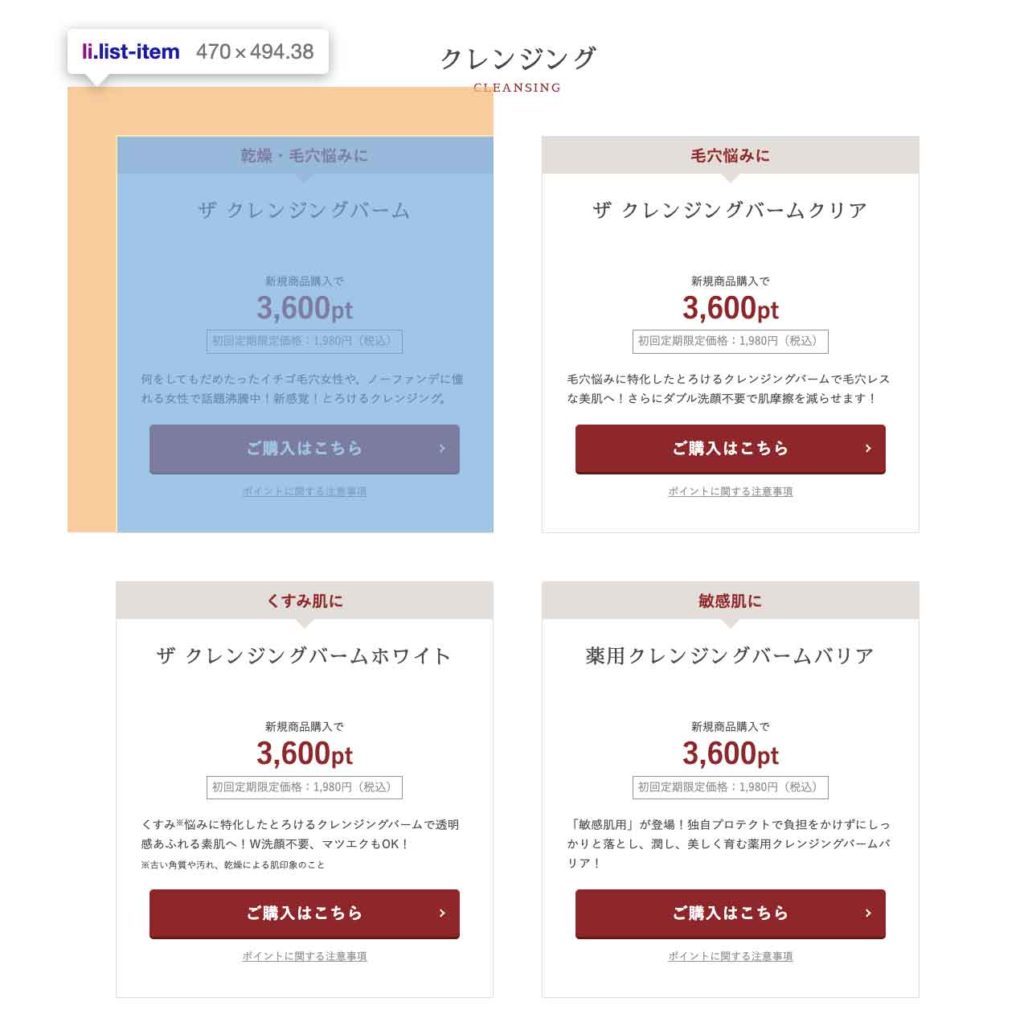
<li class="list-item">
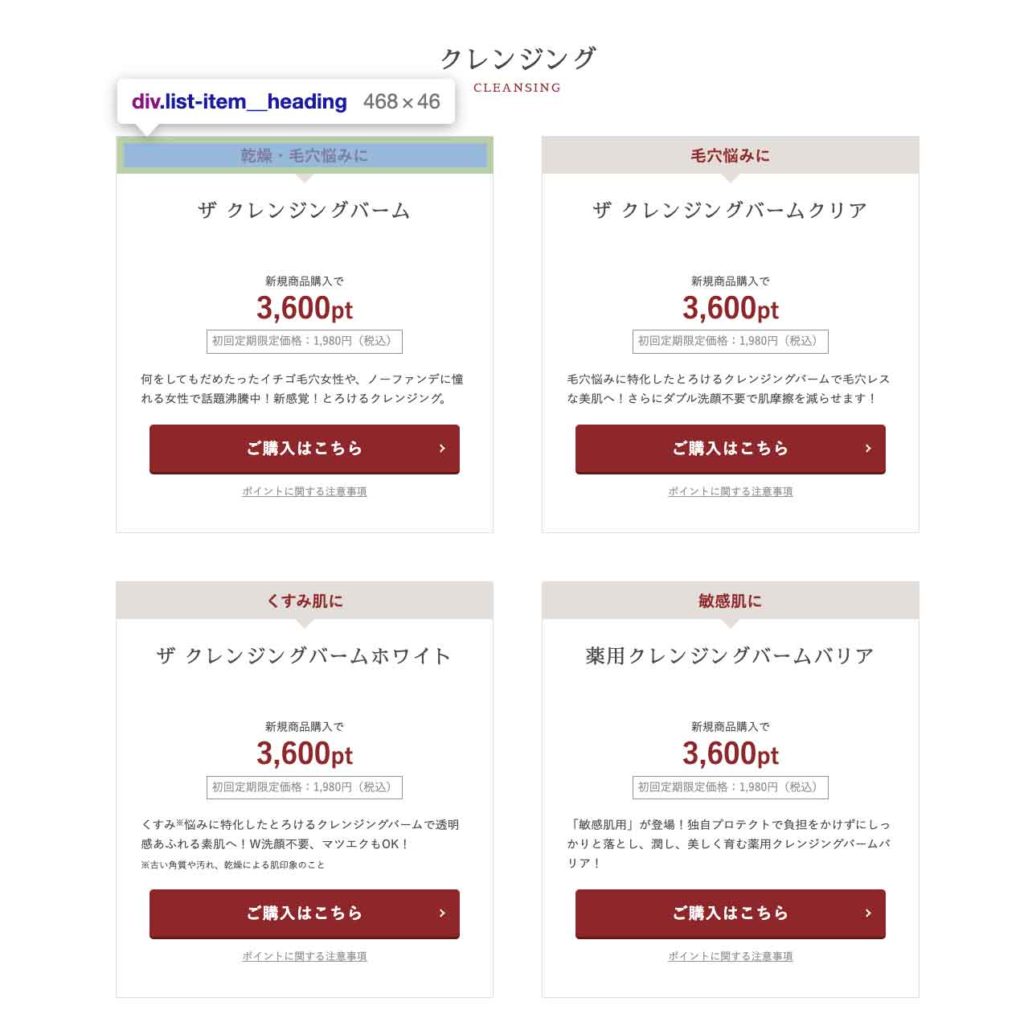
<div class="list-item__heading">
<span>乾燥・毛穴悩みに</span>
</div>
<div class="list-item__inner">
<h3 class="list-item__title mincho">ザ クレンジングバーム</h3>
<div class="list-item__image">
<a href="/shop_control?banner_id=15683"><img src=""></a>
</div>
<div class="list-item__price">
<p class="list-item__price-text">新規商品購入で</p>
<p class="list-item__price-point">3,600<span>pt</span></p>
<p class="list-item__price-limited">初回定期限定価格:1,980円(税込)</p>
</div>
<div class="list-item__text">
<p>何をしてもだめたったイチゴ毛穴女性や、ノーファンデに憧れる女性で話題沸騰中!新感覚!とろけるクレンジング。</p>
</div>
<p class="list-item__button"><a href="/shop_control?banner_id=15683" target="_blank" rel="noopener sponsored nofollow">ご購入はこちら</a></p>
<p class="list-item__caution"><a href="/shopping/skincare/duo_cleansing_balm#shop-cautionbox" target="_blank">ポイントに関する注意事項</a></p>
</div>
</li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</section>目次
div

CSS
.nav {
background: #fff;
border-radius: 10px;
-webkit-box-shadow: 3px 3px 0 0 rgb(0 0 0 / 10%);
box-shadow: 3px 3px 0 0 rgb(0 0 0 / 10%);
margin-top: -96px;
position: relative;
z-index: 2;
}div

CSS
.heading {
margin-bottom: 50px;
text-align: center;
}
.mincho {
font-family: Sawarabi Mincho,sans-serif;
letter-spacing: .075em;
}h2

CSS
.heading .heading-main {
font-size: 3.2rem;
}p

CSS
.heading .heading-sub {
color: #8f262a;
letter-spacing: .125em;
text-transform: uppercase;
}ul display: flex;

CSS
.list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
list-style: none;
margin-left: -60px;
margin-top: -60px;
}li

CSS
.list.col-2 li {
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: calc(50% - 60px);
}
.list .list-item {
background: #fff;
border: 1px solid #e3deda;
margin-left: 60px;
margin-top: 60px;
}li div (上部)

CSS
.list .list-item .list-item__heading {
background: #e3deda;
color: #8f262a;
font-size: 2rem;
font-weight: 700;
padding: 8px;
position: relative;
text-align: center;
}li div:befor

CSS
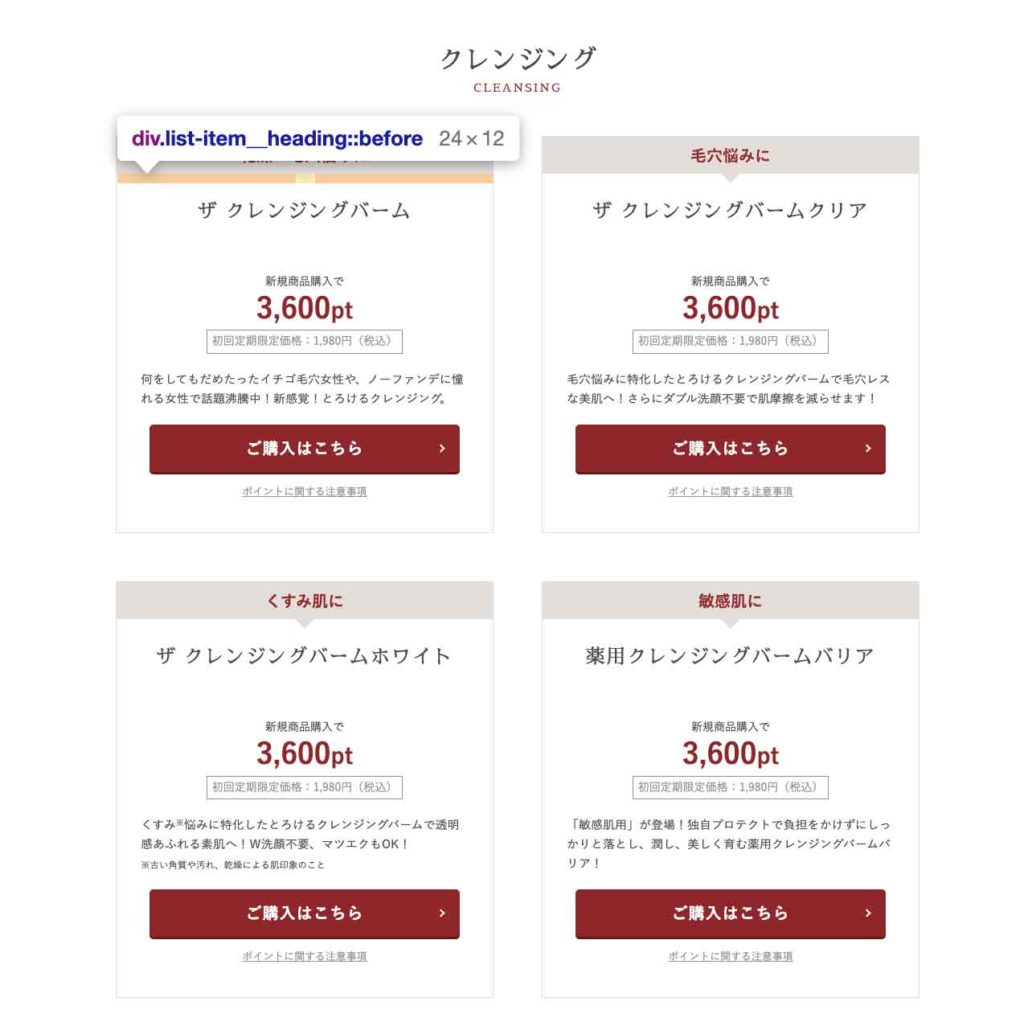
.list .list-item .list-item__heading:before {
border-color: #e3deda transparent transparent;
border-style: solid;
border-width: 12px 12px 0;
bottom: -12px;
content: "";
height: 0;
left: 0;
margin: auto;
position: absolute;
right: 0;
width: 0;
z-index: 2;
}li div (下部)

CSS
.list .list-item .list-item__inner {
padding: 30px 30px 40px;
}li div (下部) h3

CSS
.list .list-item .list-item__inner .list-item__title {
font-size: 2.4rem;
line-height: 1.4;
text-align: center;
}
.mincho {
font-family: Sawarabi Mincho,sans-serif;
letter-spacing: .075em;
}li > div > div

CSS
.list .list-item .list-item__inner .list-item__price {
text-align: center;
}li > div > div > p

li > div > div > p

CSS
list .list-item .list-item__inner .list-item__price .list-item__price-point {
color: #8f262a;
font-size: 3.6rem;
font-weight: 700;
line-height: 1.2;
margin: 0 0 6px;
}li > div > div > p

CSS
.list .list-item .list-item__inner .list-item__price .list-item__price-limited {
border: 1px solid #98928f;
color: #98928f;
display: inline-block;
line-height: 1.4;
padding: 4px 6px;
}li > div > div

CSS
.list .list-item .list-item__inner .list-item__text {
font-size: 1.5rem;
line-height: 1.6;
margin: 20px 0;
}li > div > div > p

CSS
li > div > div > p > a

CSS
.list .list-item .list-item__inner .list-item__button a {
background-color: #8f262a;
border: 0;
border-radius: 5px;
-webkit-box-shadow: 0 3px 0 0 #5c191b;
box-shadow: 0 3px 0 0 #5c191b;
color: #fff;
display: block;
font-size: 2rem;
font-weight: 700;
letter-spacing: .05em;
line-height: 1.15;
margin: 0 auto 14px;
max-width: 350px;
padding: 18px;
position: relative;
text-align: center;
text-decoration: none;
}li > div > div > p > a:before

CSS
.list .list-item .list-item__inner .list-item__button a:before {
border-right: 2px solid #fff;
border-top: 2px solid #fff;
bottom: 0;
content: "";
display: block;
height: 5px;
margin-bottom: auto;
margin-top: auto;
position: absolute;
right: 20px;
top: 0;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
width: 5px;
}li > div > div > p

CSS
.list .list-item .list-item__inner .list-item__caution {
text-align: center;
}li > div > div > p > a

CSS
.list .list-item .list-item__inner .list-item__caution a {
color: #98928f;
font-size: 1.3rem;
text-decoration: underline;
}
Sponser Link
