Sponser Link
Sponser Link
目次
ページの外枠
HTML
<div class="wrapper">
<main id="js-checked-form" class="entry">
(略)
</main>
</div> wrapper

CSS
.wrapper {
margin-left: auto;
margin-right: auto;
width: 1000px;
}main

CSS
.entry {
color: #3c3c3c;
font-size: 1.7rem;
line-height: 1.7;
position: relative;
}
main {
display: block;
}
Sponser Link
ヘッダー display: flex;

HTML
<header class="lp-header">
<div class="lp-header__inner">
<p class="lp-header-logo"><a href="/"><img src="/image/common/logo-elne.svg" alt="エルネ."></a></p>
</div>
</header>CSS
.lp-header {
padding-left: 10px;
padding-right: 10px;
}
.lp-header__inner {
align-items: center;
border-bottom: 1px solid #ccc;
-webkit-box-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding: 15px calc(50vw - 50%);
}
.lp-header-logo {
font-size: 62.5%;
margin-right: auto;
width: 125px;
}
Sponser Link
フルワイドブロック
フルワイドじゃない場合

HTML
<section class="entry-content popular">
<h3 class="entry-title">人気のショップがたくさん!</h3>
<ul class="popular-list">
<li class="popular-list__item">(略)</li>
</ul>
</section>CSS
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}フルワイドブロックの場合

HTML
<section class="entry-content exchang">
<h3 class="entry-title">人気のショップがたくさん!</h3>
<ul class="popular-list">
<li class="popular-list__item">(略)</li>
</ul>
</section>CSS
.exchange {
background: #f5faed;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}
Sponser Link
インタビューのテキスト


地味に面白いコーディングですね
HTML
<section class="entry-content entry-content--interview">
<h2 class="entry-title">エルネユーザーさんに<br class="u-is-sp">インタビュー</h2>
<div class="entry-content__detail">
<figure class="entry-interview-figure">
<div class="entry-interview-figure__mask">
<img src="/image/enroll/entry/img-elne-user.jpg" alt="写真:エルネユーザーの豊野さん">
</div>
<figcaption class="entry-interview-figure__caption">エルネユーザーの豊野さん</figcaption>
</figure>
<dl class="entry-interview-detail">
<dt>ほかのポイントサービスと比べてエルネの良いところは?</dt>
<dd><span class="entry-interview-detail__name">豊野さん:</span><em>大日本印刷株式会社という安定した会社が運営</em>しているという安心感ですね。<br>ベンチャー企業のポイントサービスサイトもたくさんありますが、貯めたポイントがある日突然使えなくなる、なんていうことがないとは限らないでしょう?<br>
大きな買い物をして貯めていたりしたら、ショックで立ち直れません。(笑)</dd>
<dt>エルネの一番の魅力は?</dt>
<dd><span class="entry-interview-detail__name">豊野さん:</span>まずは、<em>いつの間にかポイントが貯まっている</em>こと。<br>
受信したメールをチェックしたり、興味のあるスポンサーサイトへのリンクをクリックしたりしているだけで、あっという間にポイントが貯まります。面倒くさがり屋で買い物もあまりしない私には嬉しいサービスです。<br>
それに、貯めたポイントをいろいろなものに換えられるのがいいですね。Amazon(R)ギフト券など換える楽しみがありますよね!</dd>
<dt>ポイント生活で失敗したことは?</dt>
<dd><span class="entry-interview-detail__name">豊野さん:</span>最近、楽天で少し大きな買い物をしたのですが、ついうっかり「エルネ」の楽天バナーを踏むのを忘れてしまったんです。<br>
買い物はポイントを一気に貯めるチャンスですので、もう口惜しくて。大げさですが、今の時代あるお店で買い物をして、そのお店のポイントがつくのは当たり前じゃないですか。<br>
それだけではなくて、ひとつの買い物がほかのものにも還元される仕組みがあるなら利用しない手はありません。<br>
もう絶対エルネを経由するのを忘れないようにします!</dd>
</dl>
</div>
</section>CSS
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}外側のdiv

CSS
.entry-content__detail {
margin-top: 40px;
}
figure

CSS
.entry-interview-figure {
float: left;
margin-right: 20px;
}div マスクして丸くする

CSS
.entry-interview-figure__mask {
border-radius: 50%;
height: 190px;
overflow: hidden;
width: 190px;
}img

CSS
.entrance-btn {
margin: 0 auto;
max-width: 280px;
text-align: center;
width: 60%;
}figcaption

CSS
.entrance-btn a {
font-size: 2rem;
font-weight: 700;
padding: 18px 20px;
position: relative;
width: 100%;
}
.c-btn-entry--middle {
-webkit-box-shadow: 0 5px 0 0 #b80101;
box-shadow: 0 5px 0 0 #b80101;
}
.c-btn-entry--middle {
background-color: #f50101;
-webkit-box-shadow: 0 3px 0 0 #b80101;
box-shadow: 0 3px 0 0 #b80101;
}
.c-btn-entry--middle {
border: 0;
border-radius: 4px;
color: #fff;
cursor: pointer;
display: inline-block;
line-height: 1.15;
text-decoration: none;
}dl

dt display: flex;

CSS
.entry-interview-detail>dt {
align-items: center;
-webkit-box-align: center;
color: #8dc21f;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
font-weight: 700;
}dt:before

CSS
.entry-interview-detail>dt:before {
background-color: #8dc21f;
content: "";
height: 1px;
margin-right: 10px;
width: 30px;
}dd

CSS
.entry-interview-detail>dd {
margin-top: 5px;
}dd span

CSS
.entry-interview-detail__name {
color: #f39;
}
Sponser Link
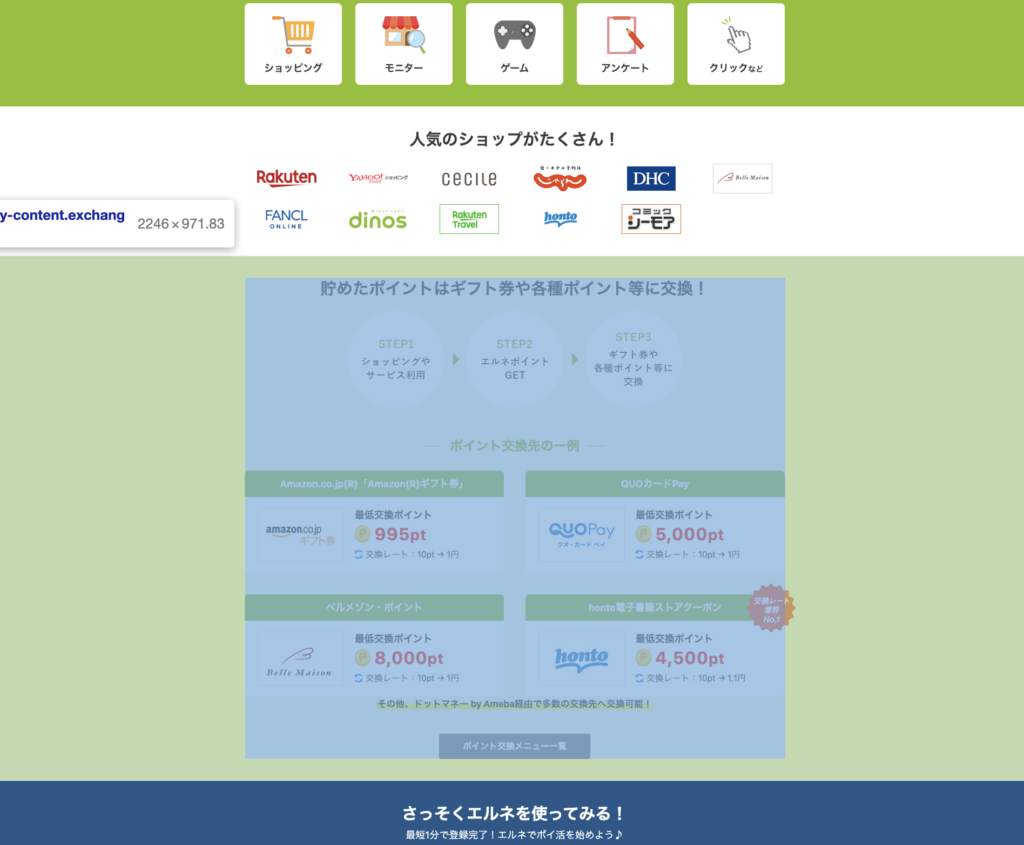
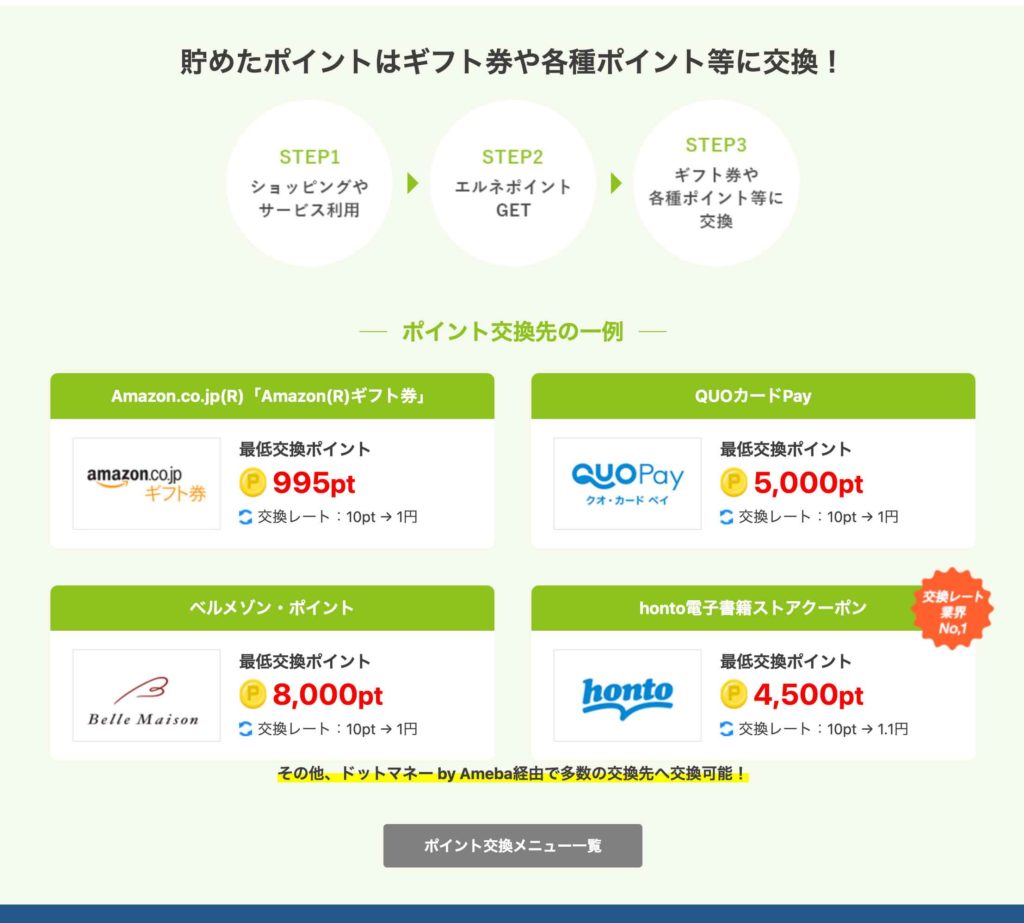
横並びフローと4つのBOX

HTML
<section class="entry-content exchange">
<h3 class="entry-title">貯めたポイントは<br class="u-is-sp">ギフト券や各種ポイント等に交換!</h3>
<ul class="step-list">
<li class="step-list__item"><img src="/image/enroll/entry/step01.png" alt="STEP1 ショッピングやサービス利用"></li>
<li class="step-list__item"><img src="/image/enroll/entry/step02.png" alt="STEP2 エルネポイントGET"></li>
<li class="step-list__item"><img src="/image/enroll/entry/step03.png" alt="STEP3 ギフト券や各種ポイント等に交換"></li>
</ul>
<h4 class="entry-title02"><span>ポイント交換先の一例</span></h4>
<ul class="case-list">
<li class="case-list__item">
<div class="case-list__heading">
<p>Amazon.co.jp(R)「Amazon(R)ギフト券」</p>
</div>
<div class="case-list__content">
<div class="case-list__img">
<img src="/image/enroll/entry/case01.jpg" alt="Amazon.co.jp">
</div>
<div class="case-list__text">
<p class="case-list__description">最低交換ポイント</p>
<p class="case-list__point">995<span>pt</span></p>
<p class="case-list__rate">交換レート:10pt → 1円</p>
</div>
</div>
</li>
<li class="case-list__item">
<div class="case-list__heading">
<p>QUOカードPay</p>
</div>
<div class="case-list__content">
<div class="case-list__img"><img src="/image/enroll/entry/case05.jpg" alt="QUOカードPay"></div>
<div class="case-list__text"><p class="case-list__description">最低交換ポイント</p>
<p class="case-list__point">5,000<span>pt</span></p>
<p class="case-list__rate">交換レート:10pt → 1円</p>
</div>
</div>
</li>
<li class="case-list__item">
<div class="case-list__heading">
<p>ベルメゾン・ポイント</p>
</div>
<div class="case-list__content">
<div class="case-list__img"><img src="/image/enroll/entry/case06.jpg" alt="ベルメゾン"></div>
<div class="case-list__text">
<p class="case-list__description">最低交換ポイント</p>
<p class="case-list__point">8,000<span>pt</span></p>
<p class="case-list__rate">交換レート:10pt → 1円</p>
</div>
</div>
</li>
<li class="case-list__item">
<div class="case-list__badge"><img src="/image/enroll/entry/badge_honto.png" alt="交換レート業界No,1"></div>
<div class="case-list__heading">
<p>honto電子書籍ストアクーポン</p>
</div>
<div class="case-list__content">
<div class="case-list__img"><img src="/image/enroll/entry/case04.jpg" alt="honto電子書籍ストアクーポン"></div>
<div class="case-list__text">
<p class="case-list__description">最低交換ポイント</p>
<p class="case-list__point">4,500<span>pt</span></p>
<p class="case-list__rate">交換レート:10pt → 1.1円</p>
</div>
</div>
</li>
</ul>
<p class="u-text-position--center u-mt--xx-large"><span class="u-text-under-line--em u-text-bold">その他、ドットマネー by Ameba経由で多数の交換先へ交換可能!</span></p> <div class="gray-btn"><a href="../../redemption/">ポイント交換メニュー一覧</a></div>
</section>
ul display: flex;

CSS
.step-list {
-webkit-box-pack: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: center;
justify-content: center;
margin: -20px;
}
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}li

CSS
.step-list__item:not(:last-of-type) {
position: relative;
}
img

CSS
img {
max-width: 100%;
}li > before

css
.step-list__item:not(:last-of-type):before {
border-color: #8dc21f transparent transparent;
border-style: solid;
border-width: 12px 12px 0;
content: "";
height: 0;
margin: auto;
position: absolute;
right: -14px;
top: calc(50% - 6px);
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
width: 0;
z-index: 2;
}h4

CSS
.exchange .entry-title02 {
margin: 54px auto 28px;
}
.entry-content .entry-title02 {
color: #8dc21f;
font-size: 2.4rem;
font-weight: 700;
line-height: 1.4;
text-align: center;
}h4 span

CSS
.entry-content .entry-title02 span {
position: relative;
}h4 span before、after

CSS
.entry-content .entry-title02 span:before {
background: #8dc21f;
bottom: 0;
content: "";
height: 1px;
margin: auto;
position: absolute;
top: 0;
width: 30px;
}ul display: flex;

CSS
.case-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.case-list {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: -20px;
}li display: flex;

CSS
.case-list__item {
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-ms-flex-direction: column;
flex-direction: column;
padding: 20px;
position: relative;
width: 50%;
}
.case-list__item {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}li > div (上部)

CSS
.case-list__heading {
background: #8dc21f;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
padding: 12px 8px;
text-align: center;
}li > div > p

CSS
.case-list__heading p {
color: #fff;
font-size: 1.8rem;
font-weight: 700;
line-height: 1.4;
}li > div (下部) display: flex;

CSS
.case-list__content {
align-items: center;
background: #fff;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
-webkit-box-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
height: 100%;
padding: 20px 24px;
}li > div > div > img (左側)

CSS
.case-list__img {
width: 37%;
}
img {
max-width: 100%;
}li > div > div (右側)

CSS
.case-list__text {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
margin-left: 20px;
}li > div > div > p (一番目P)

CSS
.case-list__description {
font-size: 18px;
font-weight: 700;
line-height: 1.4;
}li > div > div > p (二番目P)

CSS
.case-list__point {
color: #f50101;
font-size: 32px;
font-weight: 700;
line-height: 1.4;
padding-left: 36px;
position: relative;
}li > div > div > p >before (二番目P)

CSS
.case-list__point:before {
background: url(/image/enroll/entry/ico_coin.png) no-repeat 50%/contain;
bottom: 0;
content: "";
height: 32px;
left: 0;
margin: auto;
position: absolute;
top: 0;
width: 30px;
}li > div > div > p (三番目P)

CSS
.case-list__rate {
font-size: 1.6rem;
line-height: 1.4;
margin: 4px 0 2px;
padding-left: 20px;
position: relative;
}
.case-list__rate:before {
background: url(/image/enroll/entry/ico_arw.png) no-repeat 50%/contain;
bottom: 0;
content: "";
height: 16px;
left: 0;
margin: auto;
position: absolute;
top: 0;
width: 14px;
}
li > div > img

CSS
.case-list__badge {
position: absolute;
right: 0;
top: 0;
z-index: 2;
}
img {
max-width: 100%;
}p

CSS
.u-text-position--center {
text-align: center;
}p > span

CSS
.u-text-under-line--em {
background: -webkit-gradient(linear,left top,left bottom,color-stop(50%,transparent),color-stop(0,#ff0));
background: linear-gradient(transparent 50%,#ff0 0);
}div (ボタン)

div > a(ボタン)

CSS
.gray-btn a {
background: gray;
border-radius: 4px;
color: #fff;
display: block;
font-size: 1.6rem;
font-weight: 700;
margin: 40px auto 0;
max-width: 280px;
padding: 10px;
text-align: center;
text-decoration: none;
width: 80%;
}
Sponser Link
