こんにちは。ほむほむです。
たまたまWEB上で見かけたLPを解説・解析しながら、
プロのテクニックをご紹介しています。
今回は3回目になります。
 【初心者向け】プロのLPのコーディングを保存してじっくり勉強する方法
【初心者向け】プロのLPのコーディングを保存してじっくり勉強する方法
 【初心者向け】プロのLP(コーディング)を解説★jsアニメーションを解析〜第2回
【初心者向け】プロのLP(コーディング)を解説★jsアニメーションを解析〜第2回
今回は前回の続きで、
JavaScriptやCSS3の解説をしていきたいと思います。
 ほむほむ
ほむほむ
今回もたまたま見つけた下記のLPの分析をしていきます。
https://lp.botanistofficial.com/lp/bota-bodysoap-01/

 ほむほむ
ほむほむ
とても綺麗なLPですよね。。。
目次
③メインビジュアルのふんわり出てくるテクニック
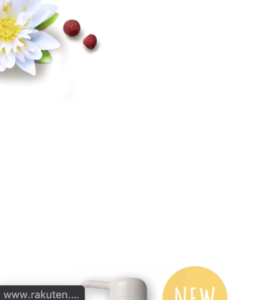
メインビジュアルのふんわり出てくる動きを分析
①ボケてます。 ②だんだんハッキリとしてきました。
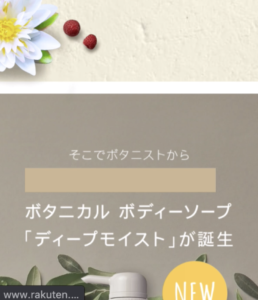
②だんだんハッキリとしてきました。 ③右上に黄色いステッカーがだんだん表示されます。
③右上に黄色いステッカーがだんだん表示されます。 ④右上に黄色いステッカーが表示されました。
④右上に黄色いステッカーが表示されました。 ⑤左下にベージュのステッカーがだんだん表示されました。
⑤左下にベージュのステッカーがだんだん表示されました。
3つに分けて解説していきます。
①写真がふんわり出てくる、②黄色いスッテカー、③ベージュのステッカー
①写真がふんわり出てくる
写真がふんわり出てくるHTML
<section class="fv_area blur"> <div class="inner"> <h1 data-aos="fade-in" class="aos-init aos-animate"><img src="botanist_files/img/fv_logo.png" alt=""></h1> <h2 data-aos="fade-in" class="Sp aos-init aos-animate"><img src="botanist_files/img/fv_ttl.png" alt=""></h2> <h2 data-aos="fade-in" class="Pc aos-init aos-animate"><img src="botanist_files/img/fv_ttl_pc.png" alt=""></h2> <ul> <li data-aos="fade-in" data-aos-delay="400" class="aos-init aos-animate"><img src="botanist_files/img/fv_icon01.png" alt=""></li> <li data-aos="fade-in" data-aos-delay="800" class="aos-init aos-animate"><img src="botanist_files/img/fv_icon02.png" alt=""></li> </ul> </div> </section>
写真がふんわり出てくるCSS
.fv_area {
background: url(img/fv_bg.jpg) top center no-repeat;
background-size: 100% auto;
padding: 5% 5% 3.5%;
}
@media screen and (min-width: 768px) {
.fv_area {
background: url(img/fv_bg_pc.jpg) top center no-repeat;
padding: 35px 0 17px;
}
}
背景画像で画像を入れています。
もちろん、画像はボケていません。
.blur {
-webkit-animation: blur 1s;
animation: blur 1s;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
}
@-webkit-keyframes blur {
0% {
-webkit-filter: blur(5px);
}
100% {
-webkit-filter: blur(0px);
}
}
@keyframes blur {
0% {
filter: blur(5px);
}
100% {
filter: blur(0px);
}
}
animation: blur 1s; はblurという名前のアニメーションを1秒動かします。という意味です。
@keyframes blur blurは先ほどのアニメーションの名前です。
0%〜100%で1秒間の最初と最後を表します。
filter: blur(5px); でぼかしています。
filter: blur(0px);はクリアな画像です。
リロードされて、1秒間かけてふんわり画像が出てきます。
②黄色いスッテカー
黄色いスッテカーのHTML
<ul> <li data-aos="fade-in" data-aos-delay="400" class="aos-init aos-animate"> <img src="botanist_files/img/fv_icon01.png" alt=""> </li> <li data-aos="fade-in" data-aos-delay="800" class="aos-init aos-animate"> <img src="botanist_files/img/fv_icon02.png" alt=""> </li> </ul>
黄色いスッテカーのJavaScriptプラグイン
jQuery不要のスクロールアクション系JavaScriptプラグインAOSを使っています。
<link rel="stylesheet" href="botanist_files/aos.css">
<!--//AOS.js-->
<script src="botanist_files/aos.js"></script>
<script>
AOS.init({
duration: 700,
once: "true",
});
</script>
まずは、cssとjsを読み込みます。
次にアニメーションさせたい要素にclassを追加します。
data-aos="fade-in" data-aos-delay="400"
アニメーションの遅延設定、0.4秒。
黄色いスッテカーのCSS
.inner {
max-width: 1000px;
width: 1000px;
margin: 0 auto;
position: relative;
overflow: hidden;
z-index: 30;
}
.fv_area li {
width: 22%;
position: absolute;
right: 10%;
top: 30%;
}
position: relative;でinnerを基準として
position: absolute;で場所を指定しています。
③ベージュのステッカー
ベージュのスッテカーのHTML
<ul> <li data-aos="fade-in" data-aos-delay="400" class="aos-init aos-animate"> <img src="botanist_files/img/fv_icon01.png" alt=""> </li> <li data-aos="fade-in" data-aos-delay="800" class="aos-init aos-animate"> <img src="botanist_files/img/fv_icon02.png" alt=""> </li> </ul>
ベージュのスッテカーのJavaScript
黄色いステッカー同様、avaScriptプラグインAOSを使っています。
data-aos="fade-in" data-aos-delay="800"
アニメーションの遅延設定、0.8秒。
黄色いステッカーが表示された後に、
ベージュのステッカーが時間差で現れます。
このちょっとしたことがグッと洗練された印象になります。
ベージュのスッテカーのCSS
.fv_area li:last-child {
width: 33%;
left: -0.5%;
bottom: 15%;
top: initial;
right: initial;
}
黄色いステッカーと同様にposition: relative;でinnerを基準として
position: absolute;で場所を指定しています。
⑤AOS(JavaScriptプラグイン)のアニメーション色々
https://michalsnik.github.io/aos/
sectionにfade-upを付けている場合
<section class="birth_area aos-init aos-animate" data-aos="fade-up"> <div class="inner"> <h1><img src="botanist_files/img/birth_ttl_01.png" alt="そこでボタニストから"></h1> <div class="js-scroll"><span class="motion-txt"><span class="motion-inner"><img src="botanist_files/img/birth_ttl_02.png" alt=""></span></span></div> <h3><img src="botanist_files/img/birth_ttl_03.png" alt="ボタニカル ボディソープ『ディープモイスト』が誕生"></h3> <ul> <li><img src="botanist_files/img/birth_illust.png" alt=""></li> <li><img src="botanist_files/img/birth_new.png" alt=""></li> <li class="Sp"><img src="botanist_files/img/birth_bottle.png" alt=""></li> <li class="Sp"><img src="botanist_files/img/birth_leaf.png" alt=""></li> </ul> <h2>香り高らかに、やさしく洗い上げ、<br>肌本来が持つ潤い力をサポートします。</h2> <p>※ ボタニスト ボタニカルボディーソープシリーズでの比較にて</p> </div> </section>
sectionのみにfade-upが付けられています。
sectionの内側のframeクラスにfade-upを付けている場合
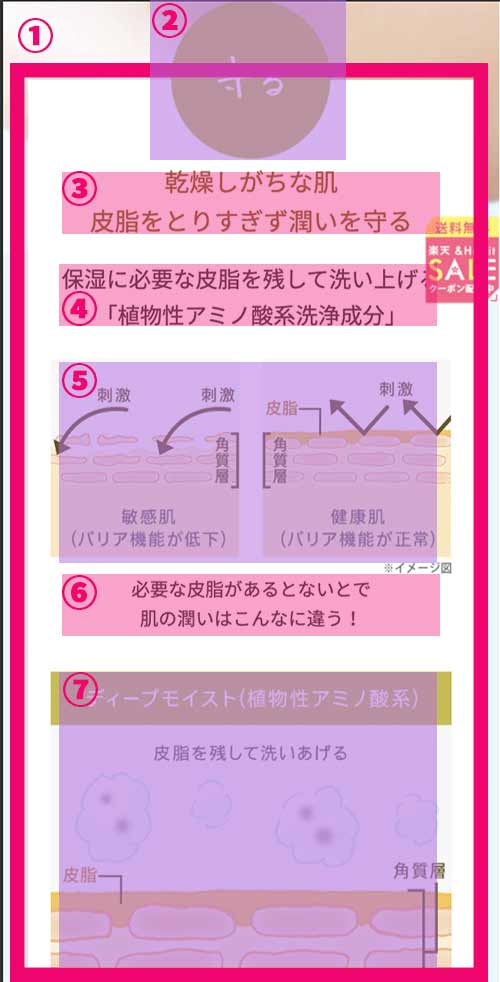
<section class="defence_area"> <div class="frame aos-init aos-animate" data-aos="fade-up"> <h1><img src="./botanist_files/img/defence_icon.png" alt=""></h1> <div class="inner"> <h2 data-aos="fade-up" class="aos-init aos-animate">乾燥しがちな肌<br>皮脂をとりすぎず潤いを守る</h2> <p data-aos="fade-up" class="aos-init aos-animate">保湿に必要な皮脂を残して洗い上げる<br class="Sp">「植物性アミノ酸系洗浄成分」</p> <div data-aos="fade-up" class="aos-init aos-animate"> <img src="./botanist_files/img/defence_item.png" alt="" class="Sp"> <p>必要な皮脂があるとないとで<br>肌の潤いはこんなに違う!</p> </div> <img src="./botanist_files/img/defence_item02.png" alt="" data-aos="fade-up" class="Sp aos-init aos-animate"> </div> </div> </section>
①sectionの内側のframeにfade-up。白いカードが上に上がるような効果
②画像。アニメーションなし。
③テキスト。fade-up。
④テキスト。fade-up。
⑤画像。⑥テキスト。⑤⑥の外側のdivにfade-up。
⑦画像。fade-up。
全体にfade-upでありつつ、さらに要素にfade-up、
アニメーションがないもの、外側のdivにfade-upがあるもの。
少しずつ違うので、単調になりすぎず、
弾むような動きになってるのではと思います。
sectionにfade-upを付ける場合は、
中の要素にはfade-upをつけず、
sectionにアニメーションをつけない場合は、
画像やテキストにfade-upやfade-inがついていました。
色々なアニメーションの動き
See the Pen
LP AOS by studio-0 (@studio-0)
on CodePen.
BOXか文字にアニメーションがついています。
まとめ
今回はanimationのfilter:bulrとAOS(JavaScriptプラグイン)について
解説してきました。
適度で適切なアニメーションを
付けるのはセンスが必要で難しいですね。
これは色々なものをみて、
経験で培われて行くと思います。
次回もjs、css3の解説の続きをしていきます!
次回がLP『BOTANIST』の最終回です!
ここまでお付き合いくださりありがとうございました〜!
 【初心者向け】プロのLP(コーディング)を解説★CSS3とjsを解析〜第4回
【初心者向け】プロのLP(コーディング)を解説★CSS3とjsを解析〜第4回