Sponser Link
Sponser Link
目次
ページの外枠
HTML
<div class="wrapper">
<main id="js-checked-form" class="entry">
(略)
</main>
</div> wrapper

CSS
.wrapper {
margin-left: auto;
margin-right: auto;
width: 1000px;
}main

CSS
.entry {
color: #3c3c3c;
font-size: 1.7rem;
line-height: 1.7;
position: relative;
}
main {
display: block;
}
Sponser Link
ヘッダー

HTML
<header class="lp-header">
<div class="lp-header__inner">
<p class="lp-header-logo"><a href="/"><img src="/image/common/logo-elne.svg" alt="エルネ."></a></p>
</div>
</header>CSS
.lp-header {
padding-left: 10px;
padding-right: 10px;
}
.lp-header__inner {
align-items: center;
border-bottom: 1px solid #ccc;
-webkit-box-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding: 15px calc(50vw - 50%);
}
.lp-header-logo {
font-size: 62.5%;
margin-right: auto;
width: 125px;
}
Sponser Link
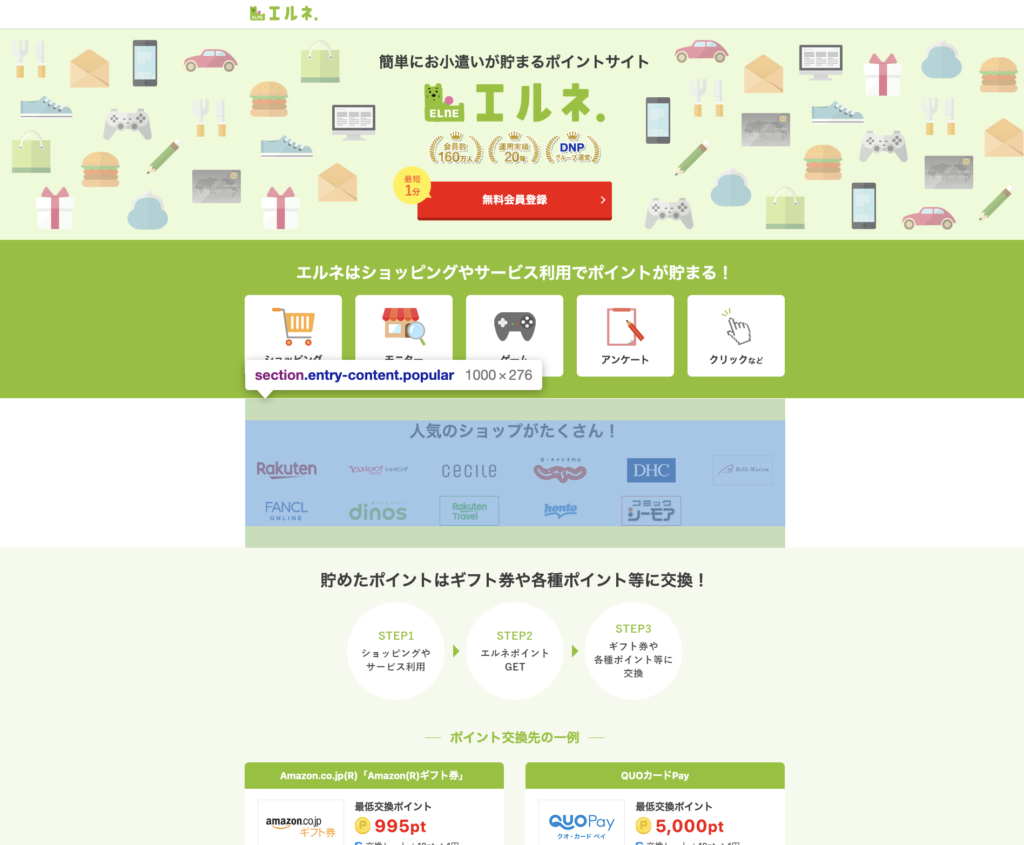
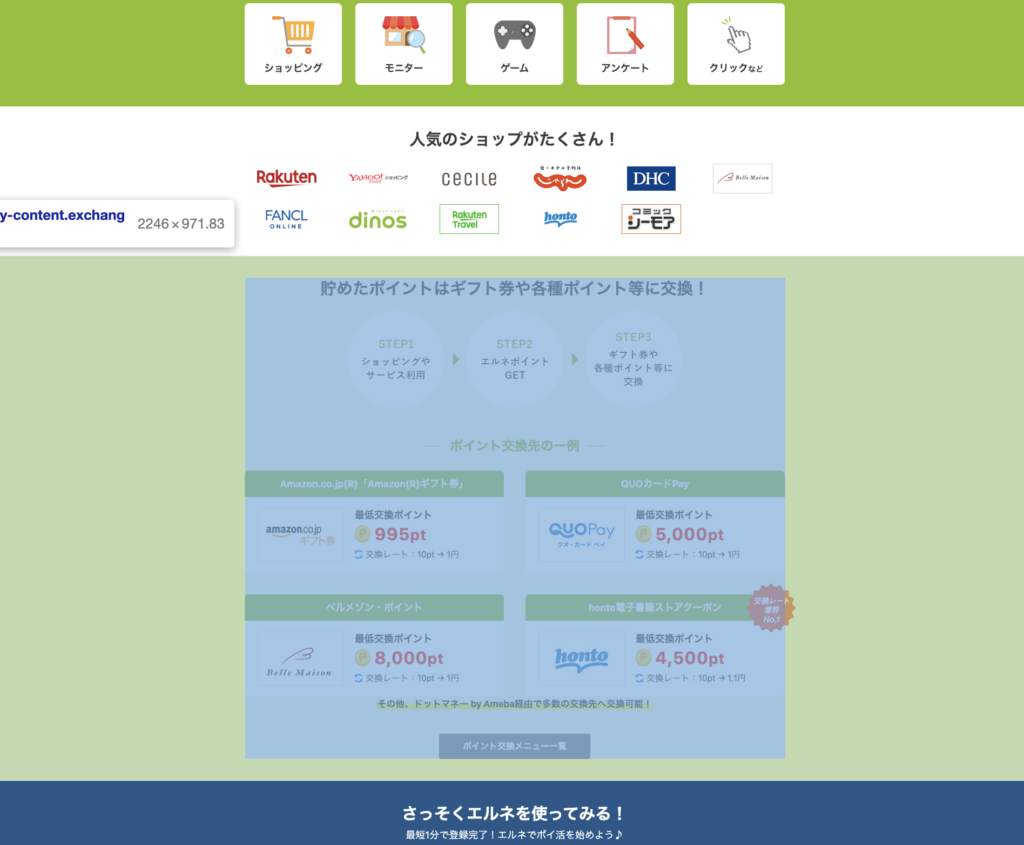
フルワイドブロック
フルワイドじゃない場合

HTML
<section class="entry-content popular">
<h3 class="entry-title">人気のショップがたくさん!</h3>
<ul class="popular-list">
<li class="popular-list__item">(略)</li>
</ul>
</section>CSS
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}フルワイドブロックの場合

HTML
<section class="entry-content exchang">
<h3 class="entry-title">人気のショップがたくさん!</h3>
<ul class="popular-list">
<li class="popular-list__item">(略)</li>
</ul>
</section>CSS
.exchange {
background: #f5faed;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}
Sponser Link
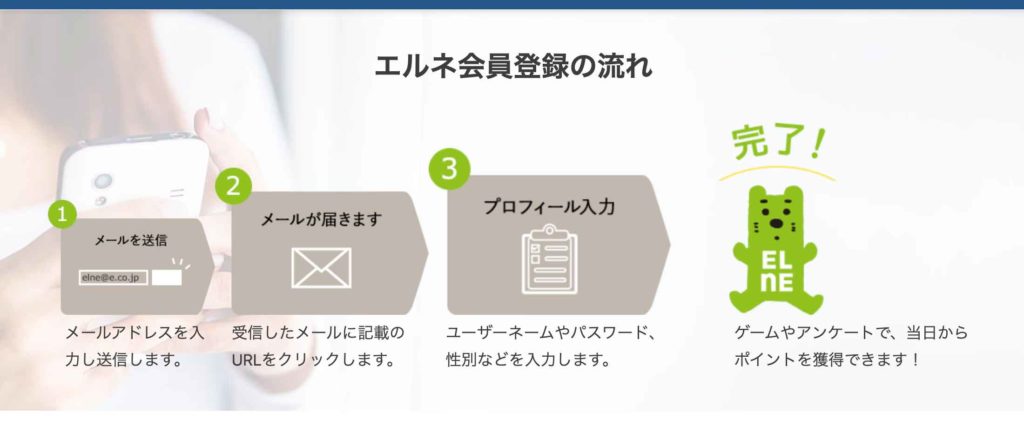
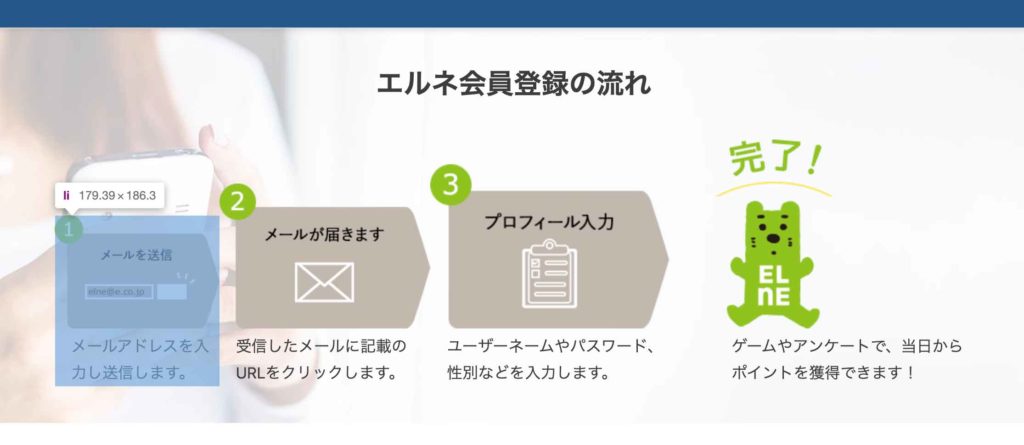
横並びフロー


サイズ変更がポイントですね
HTML
<section class="entry-content entry-content--flow">
<h2 class="entry-title">エルネ会員登録の流れ</h2>
<div class="entry-content__detail">
<ol class="entry-flow-list">
<li><img src="/image/enroll/entry/img-register-send.png" alt="メールを送信">
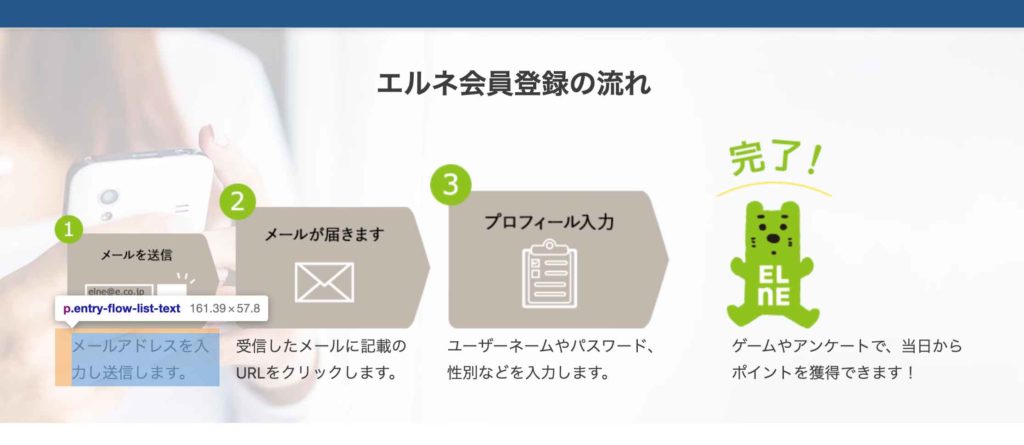
<p class="entry-flow-list-text">メールアドレスを入力し送信します。</p>
</li>
<li><img src="/image/enroll/entry/img-register-arrival.png" alt="メールが届きます">
<p class="entry-flow-list-text">受信したメールに記載のURLをクリックします。</p>
</li>
<li><img src="/image/enroll/entry/img-register-profile.png" alt="プロフィール入力">
<p class="entry-flow-list-text">ユーザーネームやパスワード、性別などを入力します。</p>
</li>
<li><img src="/image/enroll/entry/img-register-finish.png" alt="完了">
<p class="entry-flow-list-text">ゲームやアンケートで、当日からポイントを獲得できます!</p>
</li>
</ol>
</div>
</section>CSS
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}div

CSS
.entry-content__detail {
margin-top: 40px;
}
ol display: flex;

CSS
.entry-flow-list {
align-items: baseline;
-webkit-box-align: baseline;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: baseline;
list-style: none;
}li

CSS
.flow-list-item:nth-child(1) {
width: 25%;
}p

CSS
.entry-flow-list-text {
margin-left: 18px;
margin-top: 5px;
}
Sponser Link
Q&A

HTML
<section class="entry-content entry-content--question">
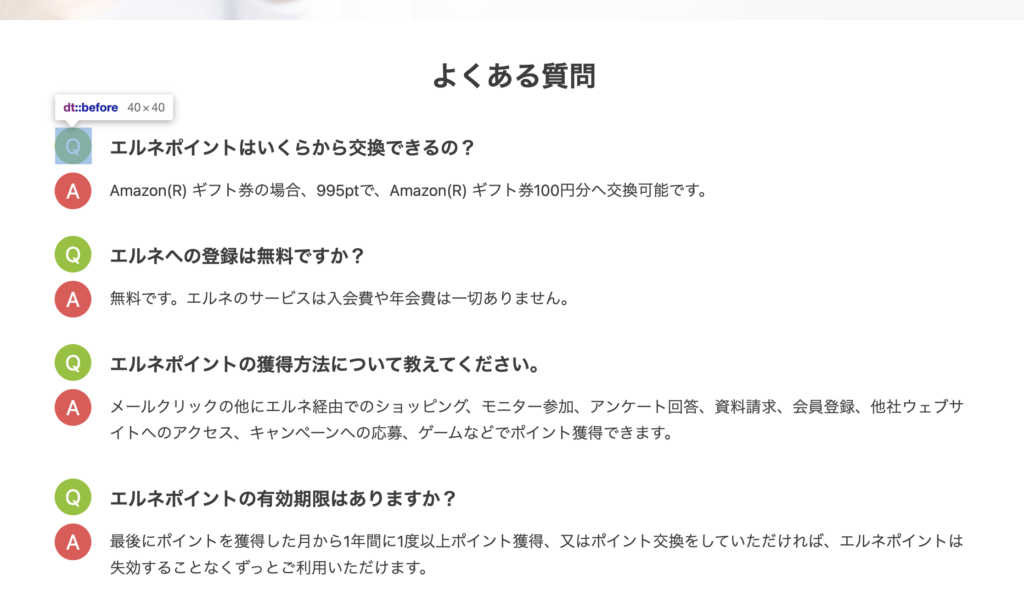
<h2 class="entry-title">よくある質問</h2>
<div class="entry-content__detail">
<dl class="entry-question-list">
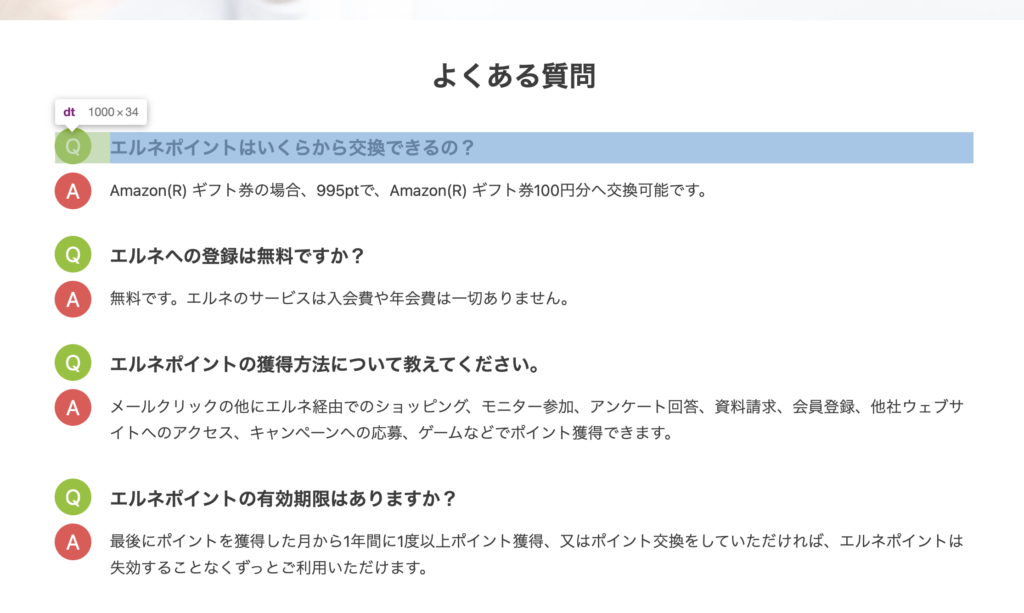
<dt>エルネポイントはいくらから交換できるの?</dt>
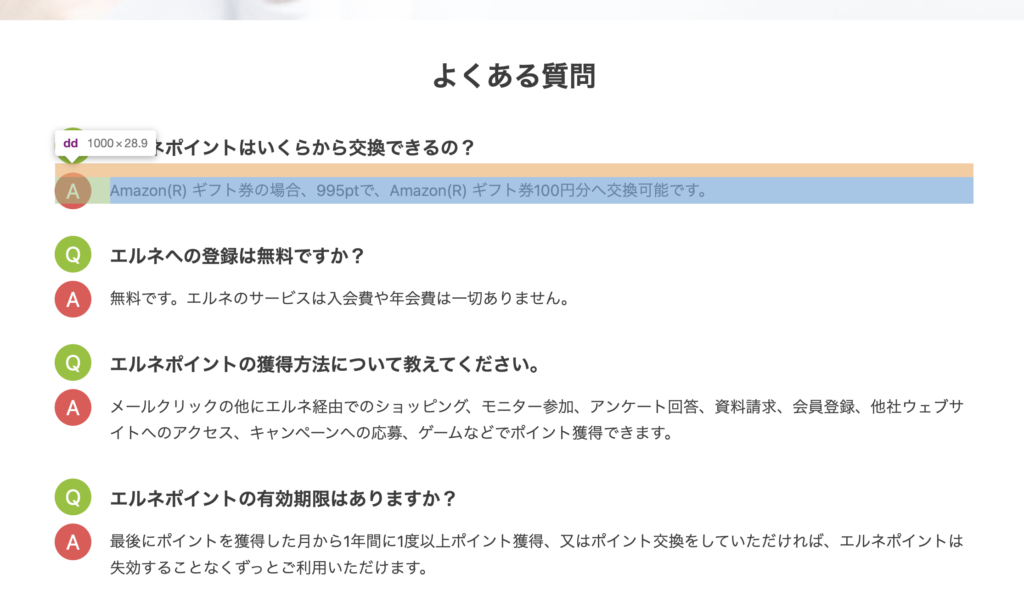
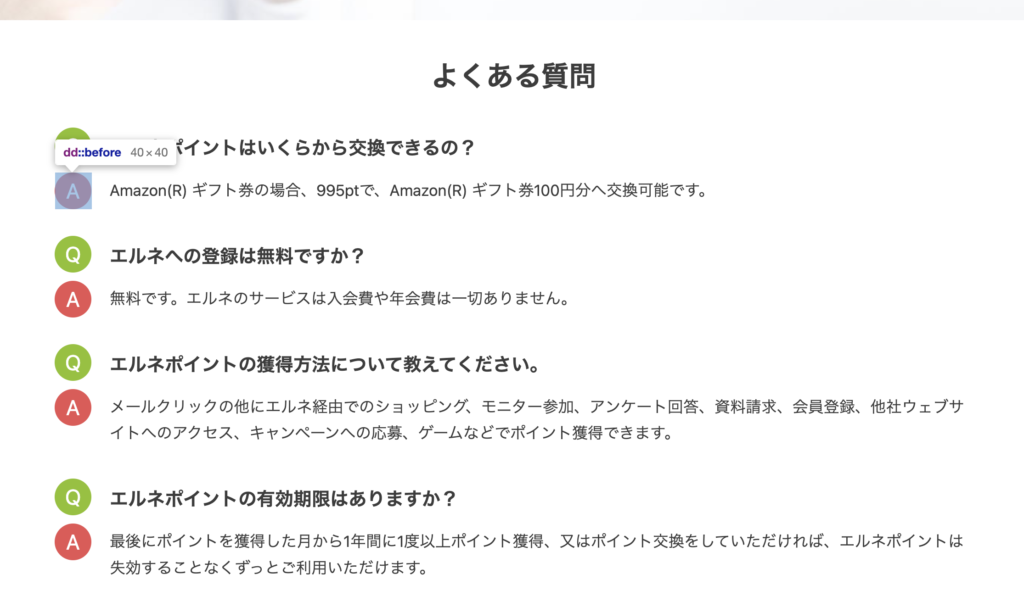
<dd>Amazon(R) ギフト券の場合、995ptで、Amazon(R) ギフト券100円分へ交換可能です。</dd>
<dt>エルネへの登録は無料ですか?</dt>
<dd>無料です。エルネのサービスは入会費や年会費は一切ありません。</dd>
<dt>エルネポイントの獲得方法について教えてください。</dt>
<dd>メールクリックの他にエルネ経由でのショッピング、モニター参加、アンケート回答、資料請求、会員登録、他社ウェブサイトへのアクセス、キャンペーンへの応募、ゲームなどでポイント獲得できます。</dd>
<dt>エルネポイントの有効期限はありますか?</dt>
<dd>最後にポイントを獲得した月から1年間に1度以上ポイント獲得、又はポイント交換をしていただければ、エルネポイントは失効することなくずっとご利用いただけます。</dd>
</dl>
</div>
</section>div

CSS
.entry-content__detail {
margin-top: 40px;
}dl

dt

CSS
.entry-question-list>dt {
padding-left: 60px;
position: relative;
}dt:before

CSS
.entry-question-list>dt:before {
background-color: #8dc21f;
content: "Q";
}
.entry-question-list>dt:before {
border-radius: 50%;
color: #fff;
display: block;
font-size: 23px;
font-size: 2.3rem;
font-weight: 400;
height: 40px;
left: 0;
line-height: 40px;
position: absolute;
text-align: center;
top: -5px;
width: 40px;
}dd

CSS
.entry-question-list>dd {
margin-top: 15px;
}
.entry-question-list>dd {
padding-left: 60px;
position: relative;
}dd:before

CSS
.entry-question-list>dd:before {
background-color: #e85353;
}
.entry-question-list>dd:before {
content: "A";
}
.entry-question-list>dd:before {
border-radius: 50%;
color: #fff;
display: block;
font-size: 23px;
font-size: 2.3rem;
font-weight: 400;
height: 40px;
left: 0;
line-height: 40px;
position: absolute;
text-align: center;
top: -5px;
width: 40px;
}
Sponser Link
formのコーディング

HTML
<div id="register" class="entry-content entry-content--form">
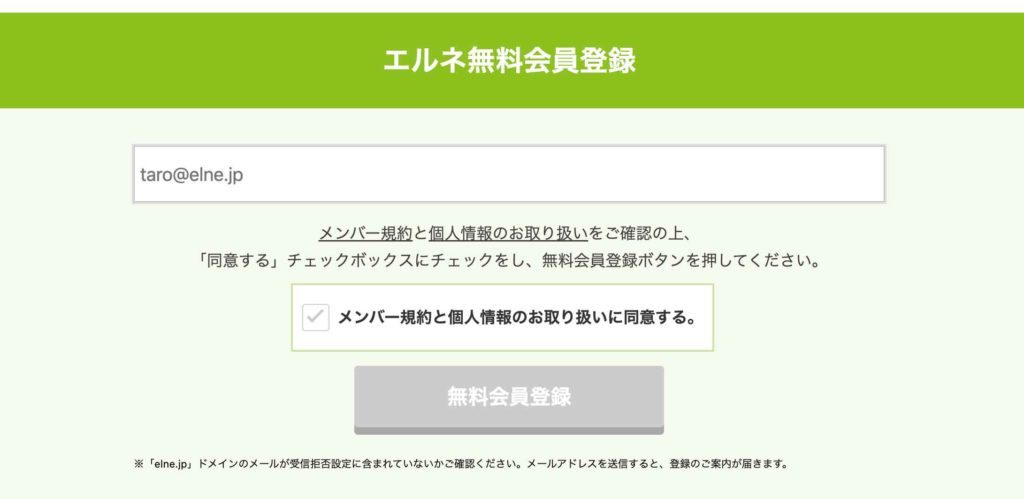
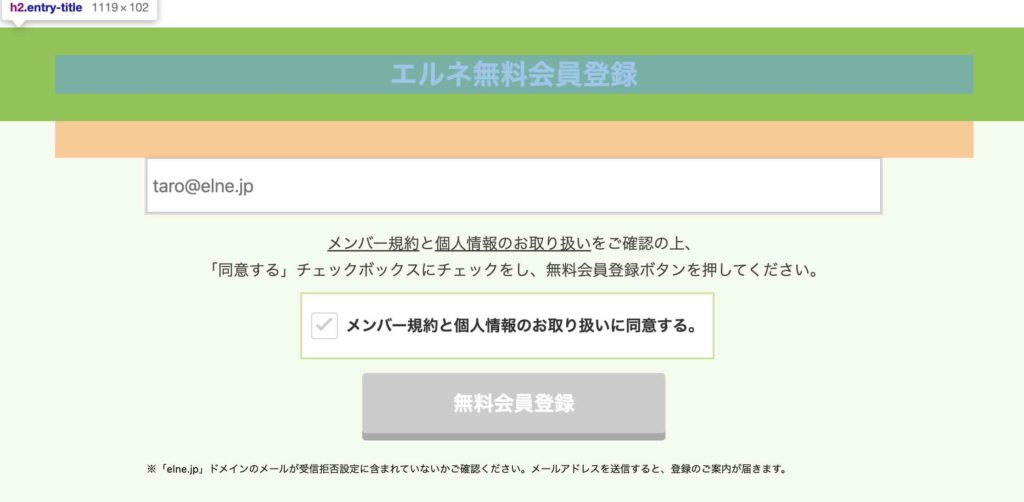
<h2 class="entry-title">エルネ無料会員登録</h2>
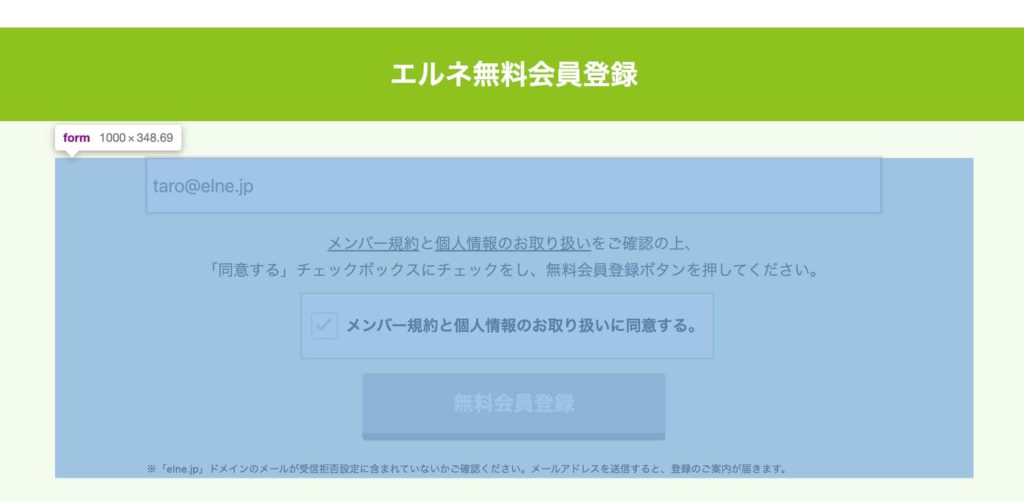
<form method="post" action="/enroll/entry_confirm">
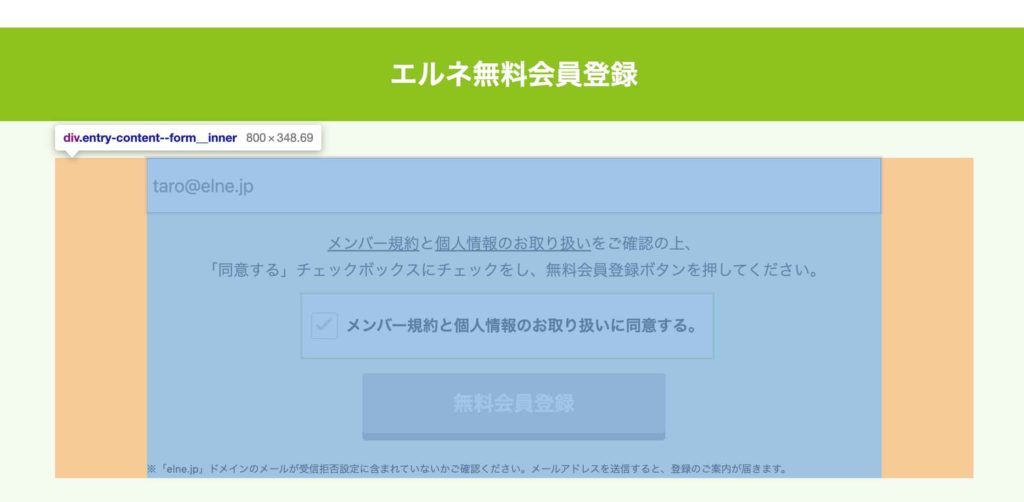
<div class="entry-content--form__inner">
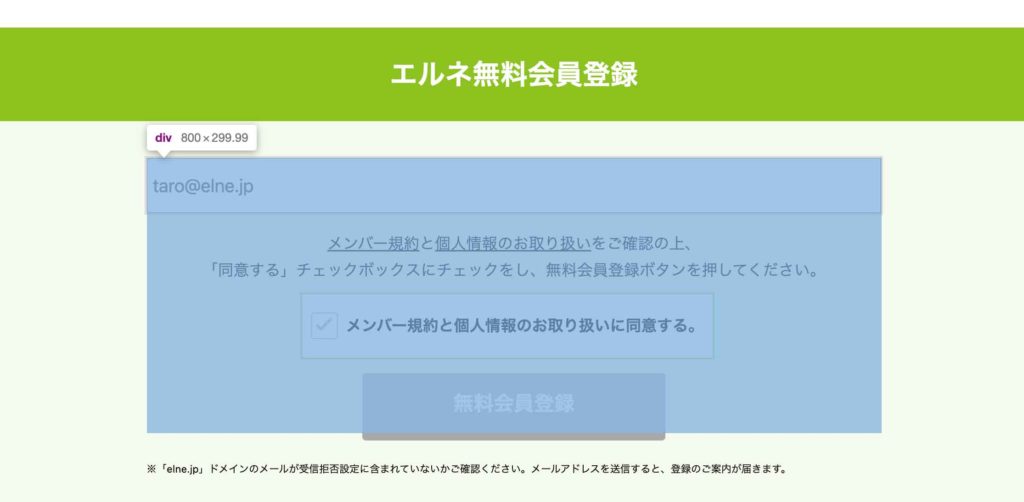
<div>
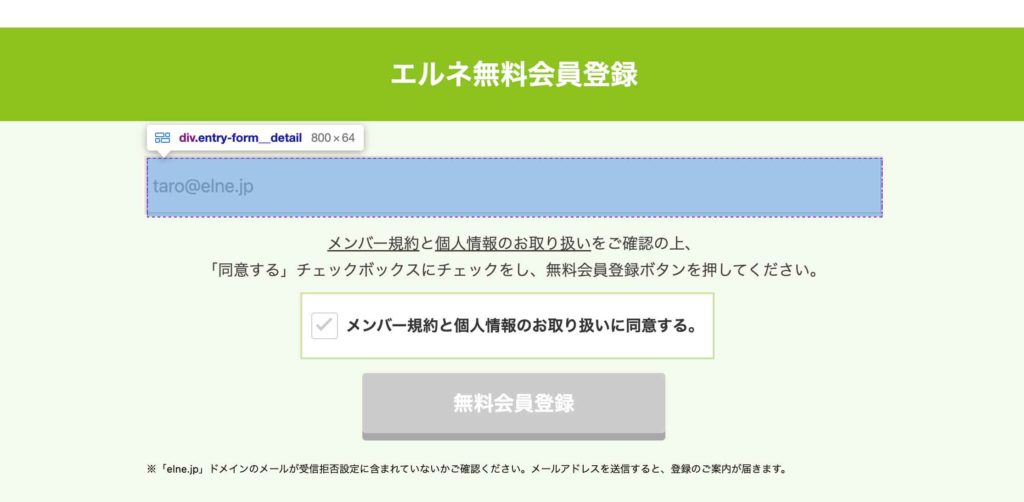
<div class="entry-form__detail">
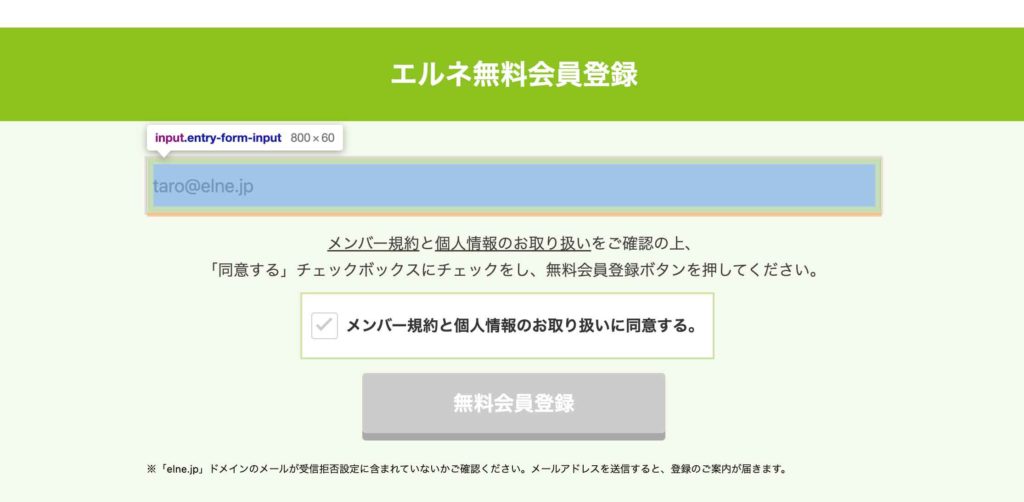
<input name="email_address" type="email" value="" maxlength="255" placeholder="taro@elne.jp" class="entry-form-input">
</div>
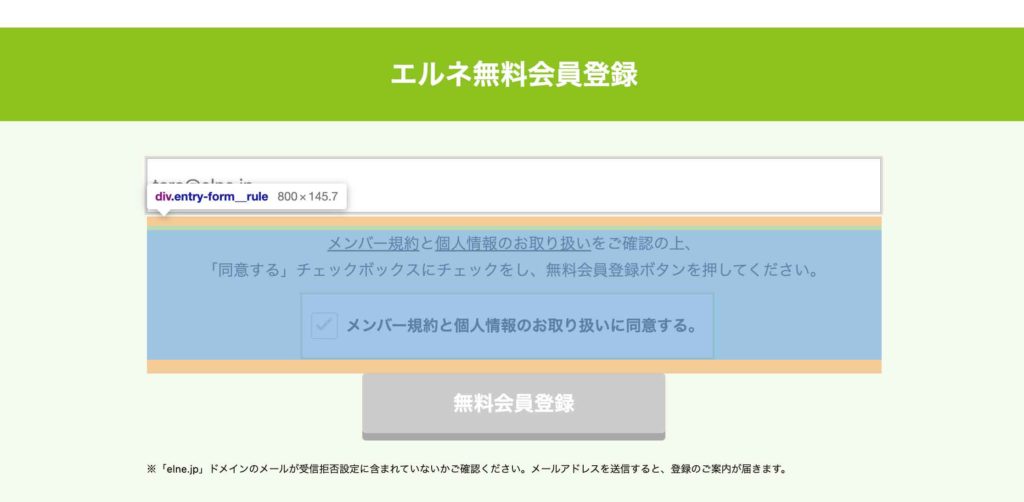
<div class="entry-form__rule"><div><a href="https://elne.jp/enroll/privacy.html" target="_blank">メンバー規約</a>と<a href="https://elne.jp/enroll/personal-info.html" target="_blank">個人情報のお取り扱い</a>をご確認の上、<br>「同意する」チェックボックスにチェックをし、無料会員登録ボタンを押してください。
</div>
<input id="agree-check-1" type="checkbox" name="agree" class="entry-form-check-box">
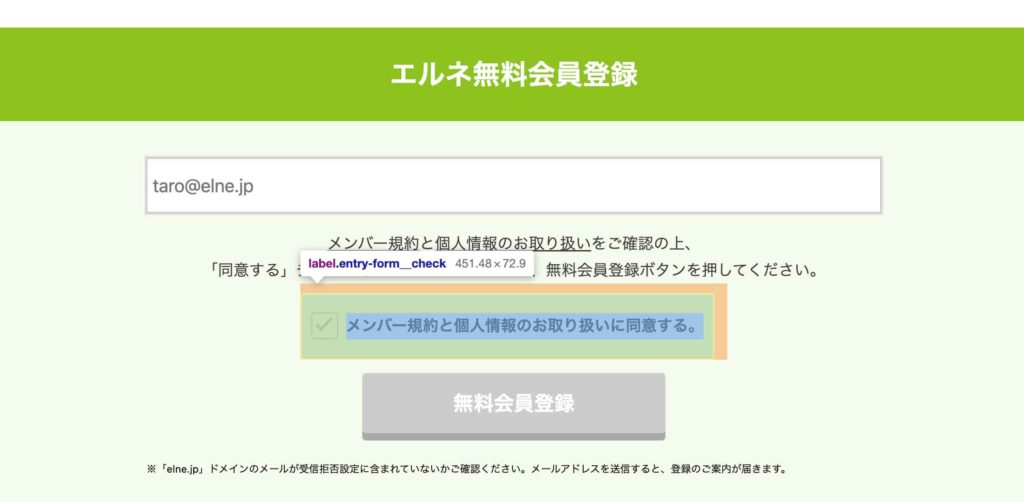
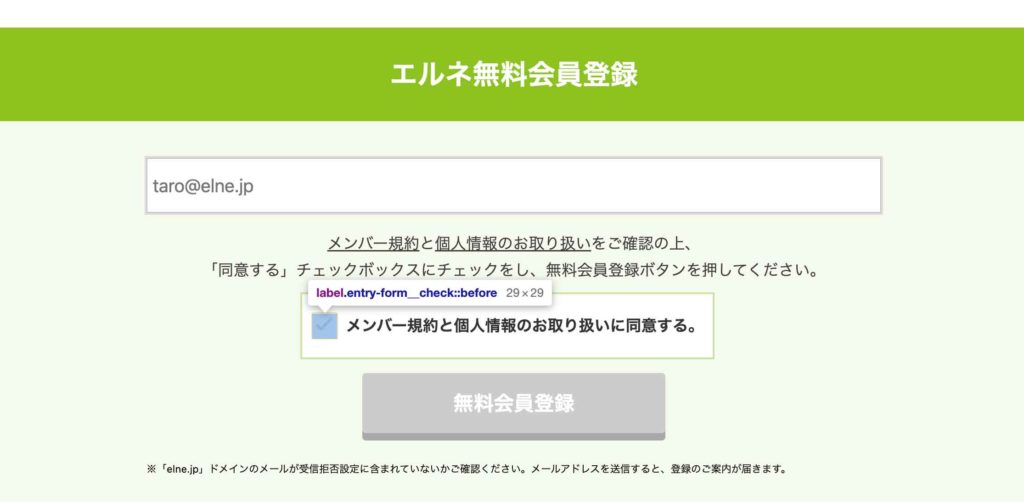
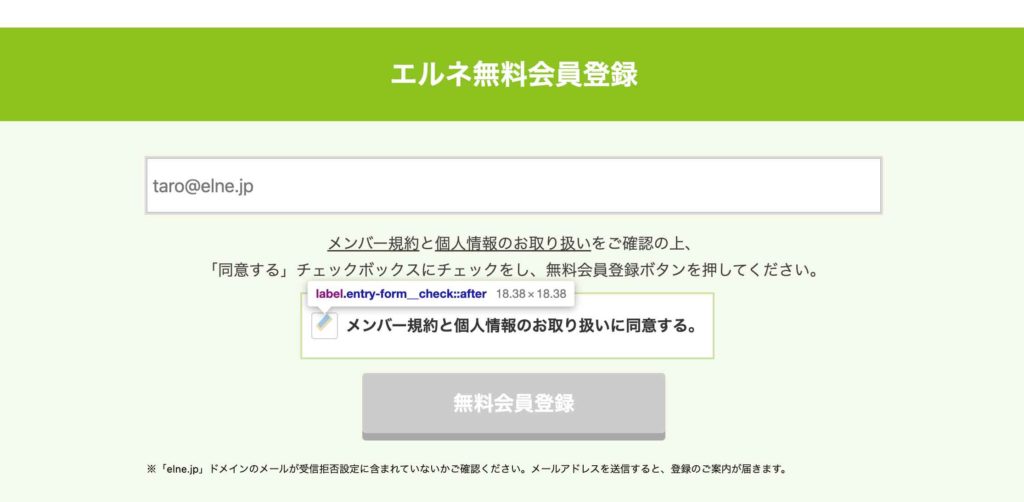
<label for="agree-check-1" class="entry-form__check" style="background: rgb(255, 255, 255);">
メンバー規約と個人情報のお取り扱いに同意する。
</label>
</div>
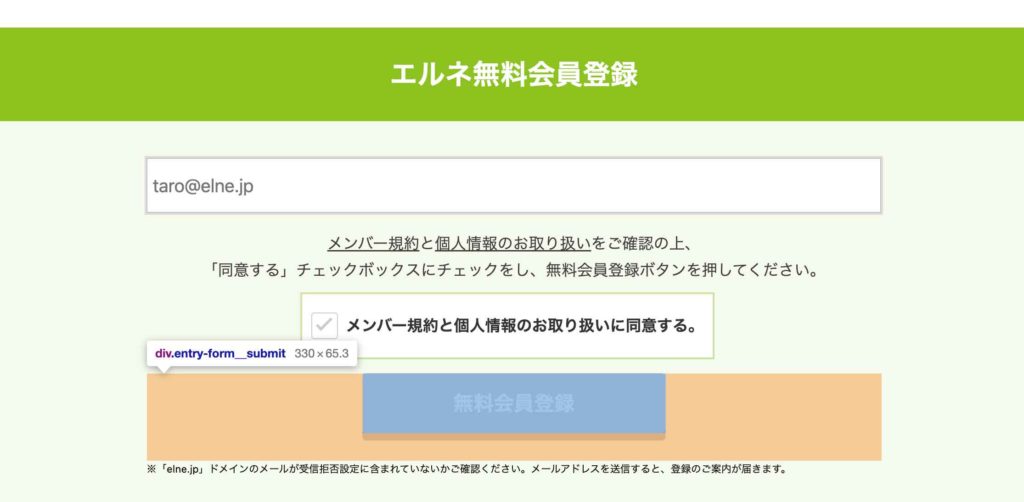
<div class="entry-form__submit">
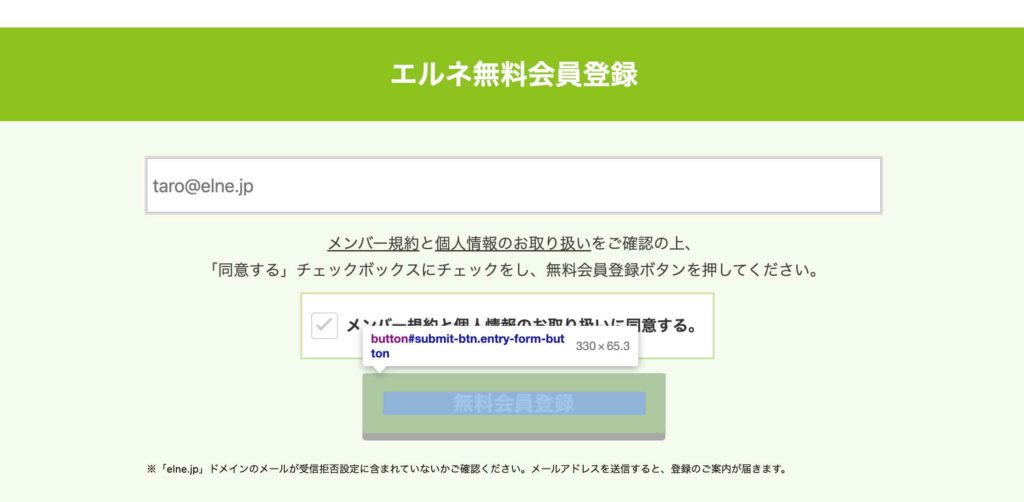
<button type="submit" name="submit" id="submit-btn" class="entry-form-button">
無料会員登録
</button>
</div>
</div>
<input type="hidden" name="token" value="rHH1dCvfsiUYQgCAIdeFMpFyODx7yZSXEiY1OfmcvNea7">
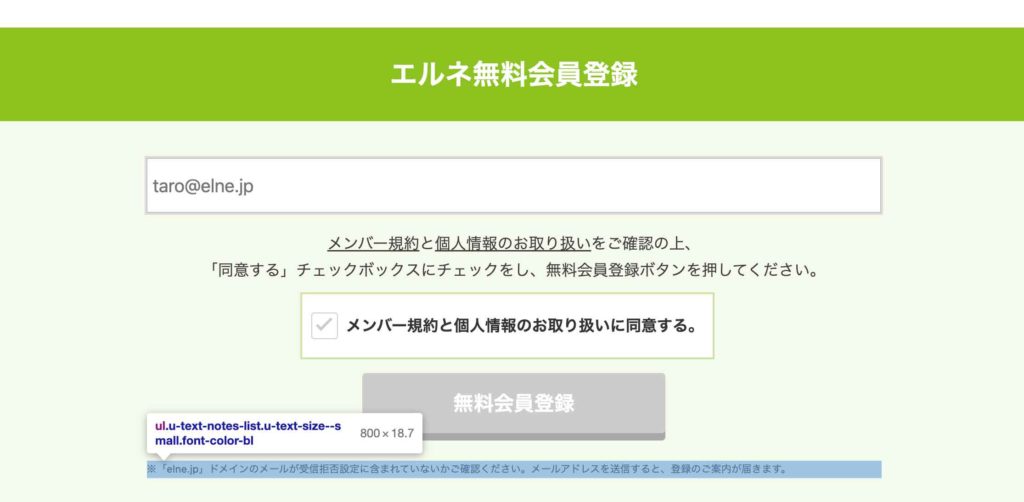
<ul class="u-text-notes-list u-text-size--small font-color-bl">
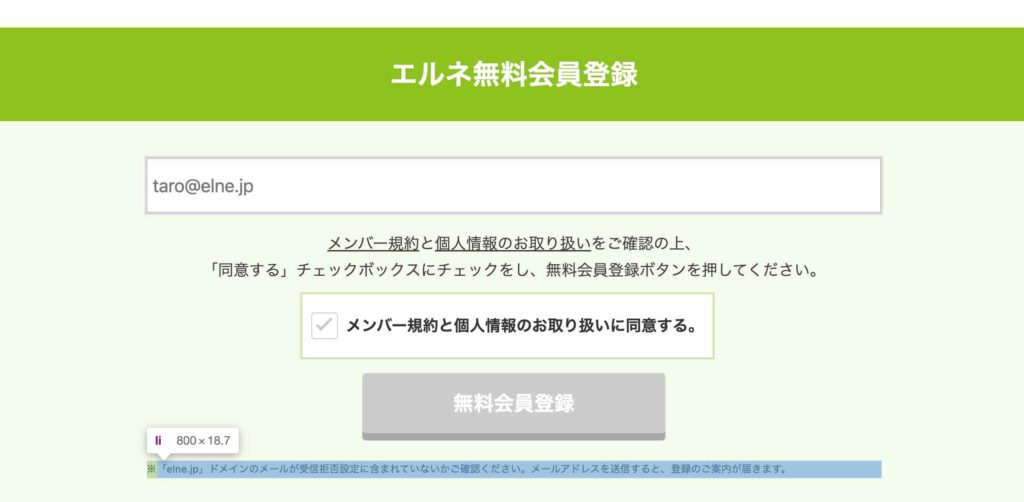
<li>「elne.jp」ドメインのメールが受信拒否設定に含まれていないかご確認ください。メールアドレスを送信すると、登録のご案内が届きます。</li>
</ul>
</div>
</form>
</div>h2

CSS
.entry-content.entry-content--form .entry-title {
background: #8dc21f;
color: #fff;
margin-bottom: 40px;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding: 30px;
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}
.entry-content .entry-title {
font-size: 3rem;
font-weight: 700;
line-height: 1.4;
margin-bottom: 20px;
text-align: center;
}form

CSS
div

CSS
.entry-content--form__inner {
margin-left: auto;
margin-right: auto;
width: 80%;
}div

div

div > input

CSS
input[type=email], input[type=password], input[type=text] {
border: 1px solid silver;
margin-bottom: 0.2em;
padding: 0.3em;
width: 100%;
}
.entry-form-input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: #fff;
background-color: #fff;
border-bottom: 1px solid #ccc;
border-left: 1px solid #ccc;
border-radius: 0;
border-right: 0;
border-top: 1px solid #ccc;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-size: 2rem;
height: 60px;
outline: 2px solid #ddd;
padding-left: 15px;
padding-right: 15px;
width: calc(100% - 150px);
}div display: flex;

CSS
.entry-form__rule {
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
display: block;
-ms-flex-flow: column nowrap;
flex-flow: column nowrap;
padding-top: 5px;
text-align: center;
}div > input+label

CSS
input[type=checkbox] {
display: none;
}
.entry-content.entry-content--form .entry-form__check {
border-color: #cee4a2;
margin-top: 10px;
}
label {
border: 2px solid #f2bf0c;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: 700;
margin-left: 0;
margin-right: 14px;
padding: 20px 10px 20px 48px;
position: relative;
}label > before

CSS
input[type=checkbox]+label:before {
border-radius: 3px;
}
label:before {
background-color: #fff;
border: 1px solid #ccc;
height: 27px;
left: 10px;
top: 20px;
width: 27px;
z-index: 10;
}
label:before {
content: "";
position: absolute;
}label > after

CSS
input[type=checkbox]+label:after {
border-bottom: 3px solid #ccc;
border-left: 3px solid #ccc;
height: 5px;
left: 15px;
top: 27px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
width: 15px;
z-index: 20;
}
label:after, label:before {
content: "";
position: absolute;
}div

CSS
.entry-form__submit {
margin: 0 auto;
margin-bottom: 30px;
max-width: 330px;
text-align: center;
width: 60%;
}button

CSS
.entry-content.entry-content--form .entry-form-button {
width: 100%;
}
.entry-form-button {
background-color: #ccc;
border: 0;
border-radius: 4px;
-webkit-box-shadow: 0 8px 0 0 #aba8a8;
box-shadow: 0 8px 0 0 #aba8a8;
color: #fff;
font-size: 2.2rem;
font-weight: 700;
padding: 20px 22px;
pointer-events: none;
width: 100%;
}
[type=submit], button {
-webkit-appearance: button;
}ul

CSS
li

CSS
.u-text-notes-list>li {
padding-left: 1em;
text-indent: -1em;
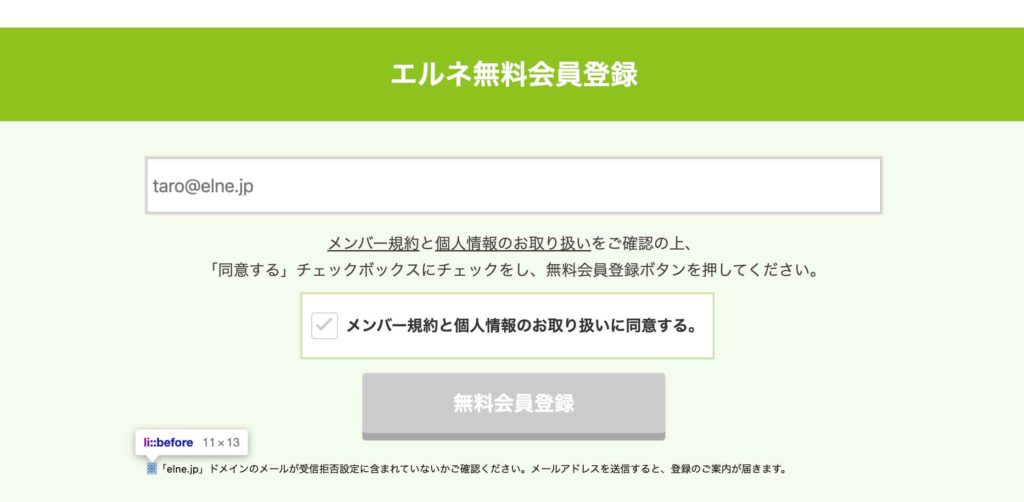
}li : before

CSS
.u-text-notes-list>li:before {
content: "\203B";
}
Sponser Link
