Sponser Link

HTML
<section class="content">
<div class="nav">
<ul class="nav-list">
<li class="nav-list__item">
<a href="#content01">キャンペーン概要</a>
</li>
<li class="nav-list__item">
<a href="#content02">賞品</a>
</li>
<li class="nav-list__item">
<a href="#content03">キャンペーン参加方法</a>
</li>
<li class="nav-list__item">
<a href="#content04">抽選対象になるには?</a>
</li>
<li class="nav-list__item">
<a href="#content05">注意事項</a>
</li>
</ul>
</div>
</section>CSS
html {
color: #4a4a4a;
font-family: -apple-system,BlinkMacSystemFont,Hiragino Kaku Gothic ProN,\\6E38\30B4\30B7\30C3\30AF Medium,Yu Gothic Medium,\\6E38\30B4\30B7\30C3\30AF\4F53,YuGothic,Meiryo,sans-serif;
font-size: 62.5%;
line-height: 1.5;
scroll-behavior: smooth;
}
.heading .heading-sub {
color: #e52633;
font-family: Lily Script One,cursive;
font-size: 2rem;
letter-spacing: .025em;
line-height: 1.4;
}目次
div

CSS
.nav {
background: #fff;
border-radius: 10px;
-webkit-box-shadow: 3px 3px 0 0 rgb(0 0 0 / 10%);
box-shadow: 3px 3px 0 0 rgb(0 0 0 / 10%);
margin-top: -96px;
position: relative;
z-index: 2;
}ul display: flex;

CSS
.nav-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
padding: 18px 0;
}li

CSS
.nav-list__item {
-webkit-box-flex: 1;
flex-grow: 1;
-ms-flex-positive: 1;
position: relative;
text-align: center;
}li a

CSS
.nav-list__item a {
color: #e52633;
display: block;
font-size: 1.8rem;
font-weight: 700;
padding: 4px;
}
Sponser Link
複雑なフロー

HTML
<ul class="flow-list">
<li class="flow-list__item">
<div class="flow-list__heading">
<p class="flow-list__num num">01</p>
<h3 class="flow-list__title">下記記載されている対象ショップ、サービスにてお買い物orサービス利用をする</h3>
</div>
<div class="flow-list__content">
<p>対象ショップにてお買い物orサービス利用をする。</p>
<div class="shop-box">
<h4 class="shop-box__title" data-gtm-vis-first-on-screen-624845_240="520894" data-gtm-vis-total-visible-time-624845_240="100" data-gtm-vis-has-fired-624845_240="1">対象ショップ一覧</h4>
<div class="shop-box__list">
<ul>
<li class="shop-box__item">
<a href="/shopping/depart_shopping-mall/rakuten-ichiba"><img src="/image/feature/20anniversary/bnr-rakuten-120x60.png" alt="楽天市場"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/depart_shopping-mall/yahoo-shopping"><img src="/image/feature/20anniversary/bnr-yahoo.png" alt="Yahoo! ショッピング"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/travel_hotel/jalan"><img src="/image/feature/20anniversary/bnr-jaran.gif" alt="じゃらん.net"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/catalogue_mail-order/cecile201308"><img src="/image/feature/20anniversary/bnr-cecile-120x60.png" alt="セシール"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/catalogue_mail-order/bellemaison_"><img src="/image/feature/20anniversary/bnr-bellemaison.png" alt="ベルメゾンネット"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/catalogue_mail-order/belluna_a"><img src="/image/feature/20anniversary/bnr-belluna-120x60.png" alt="ベルーナ"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/travel_hotel/rakuten-travel"><img src="/image/feature/20anniversary/bnr-rakuten-travel.gif" alt="楽天トラベル"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/depart_shopping-mall/furunabi"><img src="/image/feature/20anniversary/bnr-hurunabi.jpg" alt="ふるさと納税専門サイト「ふるなび」"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/hurusato/satohuru_vc"><img src="/image/feature/20anniversary/bnr-satohuru.jpg" alt="【さとふる】ふるさと納税サイト"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/denki/mitsuuroko_pc"><img src="/image/feature/20anniversary/bnr-mitsuuroko.jpg" alt="ミツウロコグリーンエネルギー(PC)"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/travel_hotel/ikkyu"><img src="/image/feature/20anniversary/bnr-ikkyu.jpg" alt="高級ホテル・旅館予約「一休.com」"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/wardrobe/rakuten_fashion"><img src="/image/feature/20anniversary/bnr-rakutenfashion.jpg" alt="RakutenFashion"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/kaitori/netoff_kaden"><img src="/image/feature/20anniversary/bnr-netoff-kaden.gif" alt="【ネットオフ】家電買取"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/diet/hotyoga_lava"><img src="//img.slvrbullet.com/w0000007802/377.gif" alt="ホットヨガスタジオLAVA"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/depart_shopping-mall/aupay_market"><img src="/image/feature/20anniversary/bnr-aupaymarket.jpg" alt="au PAY マーケット"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/Internet/gmo_au"><img src="/image/feature/20anniversary/bnr-gmo-cache-back.jpg" alt="GMOとくとくBB auひかり【キャッシュバック】"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/Internet/gmo_tokutoku_auhikari"><img src="/image/feature/20anniversary/bnr-gmo-waribiki.jpg" alt="GMOとくとくBB auひかり(割引)"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/book_cd_dvd/honto2017"><img src="/image/feature/20anniversary/bnr-honto.png" alt="honto"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/Internet/ocn_docomohikari"><img src="/image/feature/20anniversary/bnr-ocndocomo.png" alt="OCNforドコモ光"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/PC/dell"><img src="/image/feature/20anniversary/bnr-dell-120x60.png" alt="デル"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/skincare/dhc_vc"><img src="/image/feature/20anniversary/bnr-dhc.jpg" alt="DHCオンラインショップ"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/skincare/fancl"><img src="/image/feature/20anniversary/bnr-fancl-120x60.png" alt="ファンケルオンライン"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/Internet/softbankair_giga"><img src="/image/feature/20anniversary/bnr-softbankair.jpg" alt="SoftBank Air(株式会社ギガ・メディア)"></a>
</li>
<li class="shop-box__item">
<a href="/shopping/Internet/uq_mobile"><img src="https://ad.atown.jp/b?id=24091&mid=20" alt="UQモバイル"></a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="flow-list__item">
<div class="flow-list__heading">
<p class="flow-list__num num">02</p>
<h3 class="flow-list__title" data-gtm-vis-first-on-screen-624845_240="525044" data-gtm-vis-total-visible-time-624845_240="100" data-gtm-vis-has-fired-624845_240="1">モニターを利用する</h3>
</div>
<div class="flow-list__content">
<p>モニター<a href="https://mo.elne.jp/monitor/" target="_blank" class="text-link">「リアルモニター」</a>もしくは、<a href="https://mo.elne.jp/ec/" target="_blank" class="text-link">「通販モニター」</a>の利用(モニター完了)をする。
</p>
</div>
</li>
</ul>li (上部『01』)

CSS
.flow-list__item:not(:last-of-type) {
position: relative;
}li:before

CSS
.flow-list__item:not(:last-of-type):before {
background: url(/image/feature/20anniversary/dot.png) repeat-y top;
content: "";
height: calc(87% + 30px);
left: 30px;
position: absolute;
top: 13%;
width: 8px;
}li:after

CSS
.flow-list__item:not(:last-of-type):after {
border-left: 12px solid transparent;
border-right: 12px solid transparent;
border-top: 12px solid #aeaeae;
bottom: -40px;
content: "";
height: 0;
left: 22px;
position: absolute;
width: 0;
}li > div

CSS
.flow-list__heading {
background: #e52633;
border-radius: 8px;
margin: 0 0 30px 20px;
padding: 10px 10px 10px 60px;
position: relative;
}li > div > p

CSS
.flow-list__num {
left: -20px;
position: absolute;
top: calc(50% - 34px);
}
.num {
background: #fff;
border: 4px solid #e52633;
border-radius: 68px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #e52633;
font-family: Lily Script One,cursive;
font-size: 2.6rem;
height: 68px;
letter-spacing: .025em;
line-height: 63px;
text-align: center;
width: 68px;
}li > div > h3

CSS
.flow-list__title {
color: #fff;
font-size: 2rem;
line-height: 1.4;
}li > div

CSS
.flow-list__content {
margin-left: 80px;
}li > div > p

CSS
.flow-list__content p {
font-size: 1.6rem;
}li > div > div

CSS
.shop-box {
background: #faf5e8;
border-radius: 8px;
margin-top: 30px;
padding: 10px;
}li > div > div > h4

CSS
.shop-box__title {
font-size: 2rem;
margin-left: 8px;
padding-left: 12px;
position: relative;
}li > div > div > div

CSS
.shop-box__list {
background: #fff;
border-radius: 8px;
margin-top: 8px;
padding: 20px;
}li > div > div > div > ul display: flex;

CSS
.shop-box__list ul {
-webkit-box-pack: start;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: start;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
justify-content: flex-start;
margin: -8px;
}li > div > div > div > ul li

CSS
.shop-box__item {
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 8px;
width: 16.66667%;
}li > div > div > div > ul li a

CSS
.shop-box__item a {
border: 1px solid #ededed;
display: block;
padding: 6px 0;
text-align: center;
width: 100%;
}li (上部『02』)

CSS
.flow-list__item+.flow-list__item {
margin-top: 70px;
}
Sponser Link
2つ並びのBOX

HTML
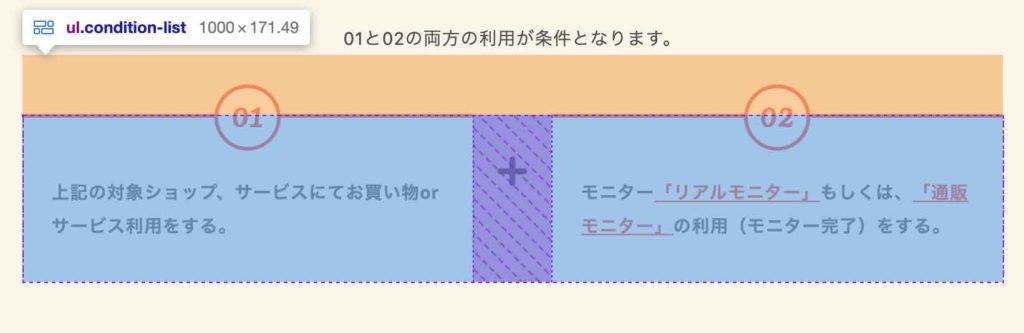
<ul class="condition-list">
<li class="condition-list__item">
<p class="condition-list__num num">01</p>
<p class="condition-list__text">上記の対象ショップ、サービスにてお買い物orサービス利用をする。</p>
</li>
<li class="condition-list__item">
<p class="condition-list__num num">02</p>
<p class="condition-list__text">モニター<a href="https://mo.elne.jp/monitor/" target="_blank" class="text-link">「リアルモニター」</a>もしくは、<a href="https://mo.elne.jp/ec/" target="_blank" class="text-link">「通販モニター」</a>の利用(モニター完了)をする。</p>
</li>
</ul>ul display: flex;

CSS
.condition-list {
-webkit-box-pack: justify;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: justify;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
justify-content: space-between;
margin-top: 60px;
position: relative;
}
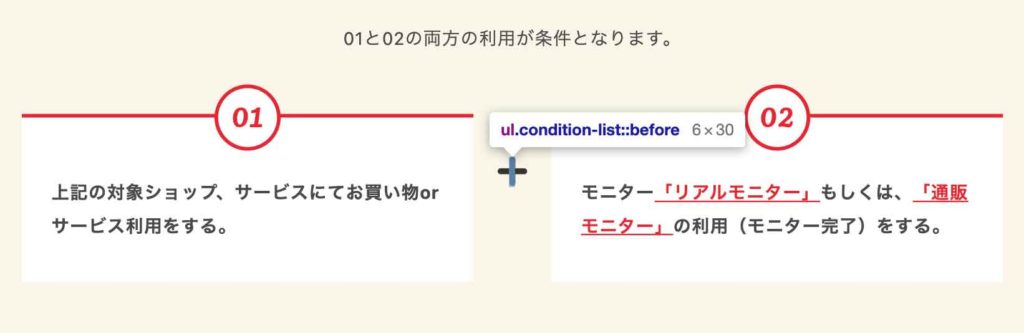
ul:before

CSS
.condition-list:before {
height: 30px;
width: 6px;
}
.condition-list:after, .condition-list:before {
background-color: #333;
border-radius: 3px;
content: "";
display: block;
height: 6px;
left: 50%;
position: absolute;
top: calc(50% - 27px);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
width: 30px;
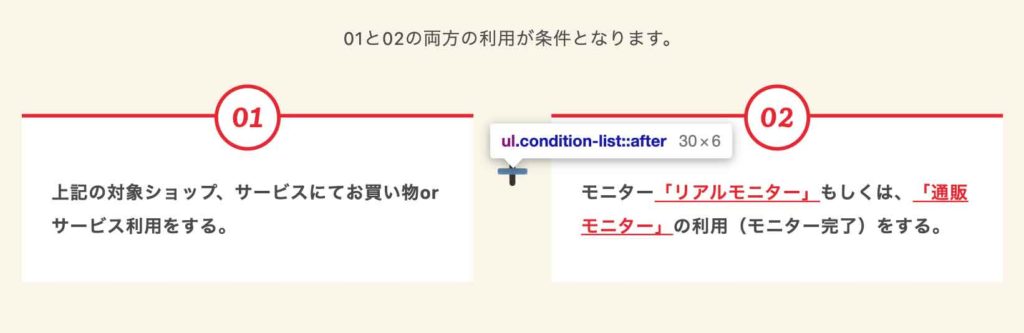
}ul:after

CSS
.condition-list:after, .condition-list:before {
background-color: #333;
border-radius: 3px;
content: "";
display: block;
height: 6px;
left: 50%;
position: absolute;
top: calc(50% - 27px);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
width: 30px;
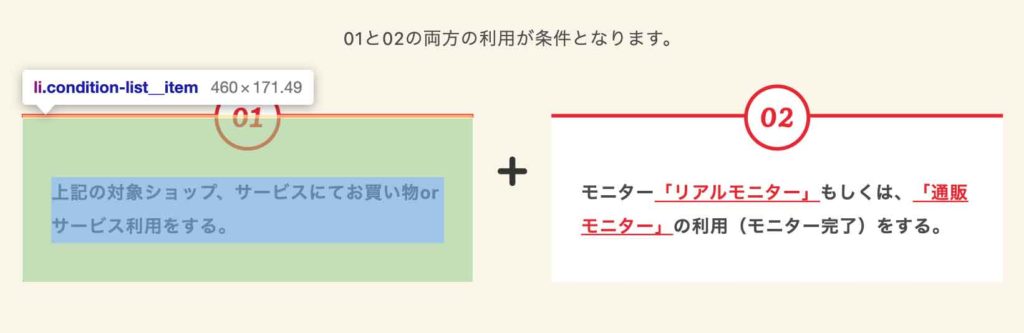
}li

CSS
.condition-list__item {
background: #fff;
border-top: 4px solid #e52633;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 60px 30px 40px;
position: relative;
width: 46%;
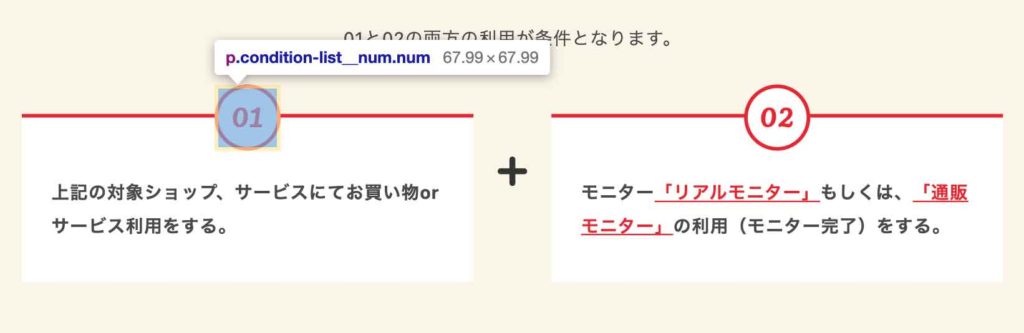
}ul li p

CSS
.condition-list__num {
left: calc(50% - 34px);
position: absolute;
top: -34px;
}
.num {
background: #fff;
border: 4px solid #e52633;
border-radius: 68px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #e52633;
font-family: Lily Script One,cursive;
font-size: 2.6rem;
height: 68px;
letter-spacing: .025em;
line-height: 63px;
text-align: center;
width: 68px;
}ul li p

CSS
.condition-list__text {
font-size: 1.8rem;
font-weight: 700;
line-height: 1.875;
}
Sponser Link
