Sponser Link
Sponser Link
目次
ページの外枠
HTML
<div class="wrapper">
<main id="js-checked-form" class="entry">
(略)
</main>
</div> wrapper

CSS
.wrapper {
margin-left: auto;
margin-right: auto;
width: 1000px;
}main

CSS
.entry {
color: #3c3c3c;
font-size: 1.7rem;
line-height: 1.7;
position: relative;
}
main {
display: block;
}
Sponser Link
ヘッダー display: flex;

HTML
<header class="lp-header">
<div class="lp-header__inner">
<p class="lp-header-logo"><a href="/"><img src="/image/common/logo-elne.svg" alt="エルネ."></a></p>
</div>
</header>CSS
.lp-header {
padding-left: 10px;
padding-right: 10px;
}
.lp-header__inner {
align-items: center;
border-bottom: 1px solid #ccc;
-webkit-box-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding: 15px calc(50vw - 50%);
}
.lp-header-logo {
font-size: 62.5%;
margin-right: auto;
width: 125px;
}
Sponser Link
フルワイドブロック
フルワイドじゃない場合

HTML
<section class="entry-content exchang">
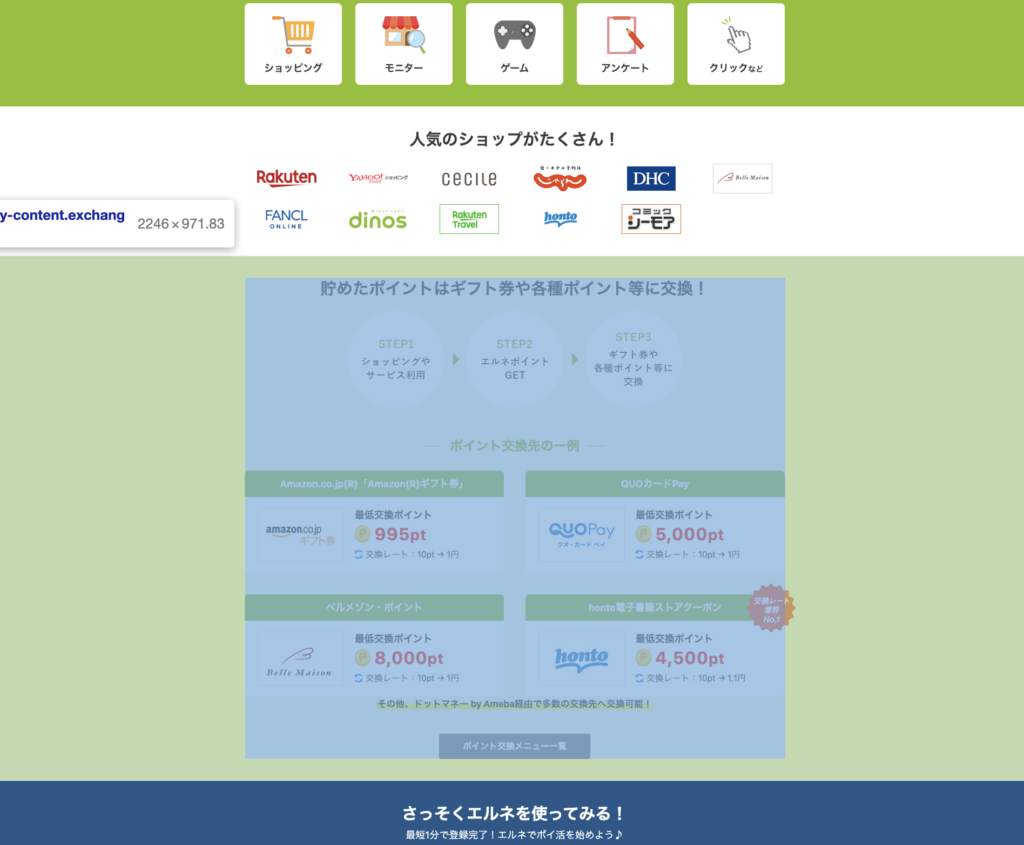
<h3 class="entry-title">人気のショップがたくさん!</h3>
<ul class="popular-list">
<li class="popular-list__item">(略)</li>
</ul>
</section>CSS
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}フルワイドブロックの場合

HTML
<section class="entry-content exchange">
<h3 class="entry-title">貯めたポイントは<br class="u-is-sp">ギフト券や各種ポイント等に交換!</h3>
<ul class="step-list">
<li class="step-list__item"><img src="/image/enroll/entry/step01.png" alt="STEP1 ショッピングやサービス利用"></li>
<li class="step-list__item"><img src="/image/enroll/entry/step02.png" alt="STEP2 エルネポイントGET"></li>
<li class="step-list__item"><img src="/image/enroll/entry/step03.png" alt="STEP3 ギフト券や各種ポイント等に交換"></li></ul>
<h4 class="entry-title02"><span>ポイント交換先の一例</span></h4>
<ul class="case-list">
<li class="case-list__item"><div class="case-list__heading"><p>Amazon.co.jp(R)「Amazon(R)ギフト券」</p></div> <div class="case-list__content"><div class="case-list__img"><img src="/image/enroll/entry/case01.jpg" alt="Amazon.co.jp"></div> <div class="case-list__text"><p class="case-list__description">最低交換ポイント</p> <p class="case-list__point">995<span>pt</span></p> <p class="case-list__rate">交換レート:10pt → 1円</p></div></div></li>
<li class="case-list__item"><div class="case-list__heading"><p>QUOカードPay</p></div> <div class="case-list__content"><div class="case-list__img"><img src="/image/enroll/entry/case05.jpg" alt="QUOカードPay"></div> <div class="case-list__text"><p class="case-list__description">最低交換ポイント</p> <p class="case-list__point">5,000<span>pt</span></p> <p class="case-list__rate">交換レート:10pt → 1円</p></div></div></li>
<li class="case-list__item"><div class="case-list__heading"><p>ベルメゾン・ポイント</p></div> <div class="case-list__content"><div class="case-list__img"><img src="/image/enroll/entry/case06.jpg" alt="ベルメゾン"></div> <div class="case-list__text"><p class="case-list__description">最低交換ポイント</p> <p class="case-list__point">8,000<span>pt</span></p> <p class="case-list__rate">交換レート:10pt → 1円</p></div></div></li>
<li class="case-list__item"><div class="case-list__badge"><img src="/image/enroll/entry/badge_honto.png" alt="交換レート業界No,1"></div> <div class="case-list__heading"><p>honto電子書籍ストアクーポン</p></div> <div class="case-list__content"><div class="case-list__img"><img src="/image/enroll/entry/case04.jpg" alt="honto電子書籍ストアクーポン"></div> <div class="case-list__text"><p class="case-list__description">最低交換ポイント</p> <p class="case-list__point">4,500<span>pt</span></p> <p class="case-list__rate">交換レート:10pt → 1.1円</p></div></div></li>
</ul>
<p class="u-text-position--center u-mt--xx-large"><span class="u-text-under-line--em u-text-bold">その他、ドットマネー by Ameba経由で多数の交換先へ交換可能!</span></p>
<div class="gray-btn"><a href="../../redemption/">ポイント交換メニュー一覧</a>
</div>
</section>CSS
.exchange {
background: #f5faed;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}
Sponser Link
登録ボタン


よくあるパターンですね。
HTML
<div class="wrapper">
<main id="js-checked-form" class="entry">
(略)
<div class="entry-content entrance">
<p class="entrance-title">さっそくエルネを使ってみる!</p>
<p class="entrance-text">最短1分で登録完了!エルネでポイ活を始めよう♪</p>
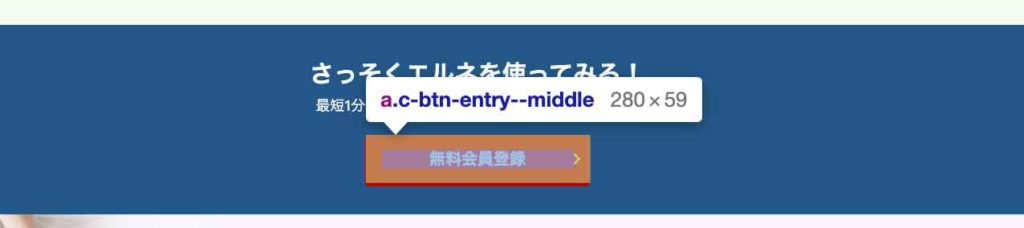
<p class="entrance-btn">
<a href="#register" class="c-btn-entry--middle">無料会員登録</a>
</p>
</div>
(略)
</main>
</div>外側のdiv

CSS
.entrance {
background: #235789;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}1つの目のP

CSS
.entrance-title {
color: #fff;
line-height: 1.4;
text-align: center;
}
.entrance-title {
font-size: 3rem;
font-weight: 700;
margin-bottom: 6px;
}2つの目のP

CSS
.entrance-text {
font-size: 1.8rem;
margin-bottom: 24px;
}
.entrance-text {
color: #fff;
line-height: 1.4;
text-align: center;
}3つの目のP

CSS
.entrance-btn {
margin: 0 auto;
max-width: 280px;
text-align: center;
width: 60%;
}ボタンのa

CSS
.entrance-btn a {
font-size: 2rem;
font-weight: 700;
padding: 18px 20px;
position: relative;
width: 100%;
}
.c-btn-entry--middle {
-webkit-box-shadow: 0 5px 0 0 #b80101;
box-shadow: 0 5px 0 0 #b80101;
}
.c-btn-entry--middle {
background-color: #f50101;
-webkit-box-shadow: 0 3px 0 0 #b80101;
box-shadow: 0 3px 0 0 #b80101;
}
.c-btn-entry--middle {
border: 0;
border-radius: 4px;
color: #fff;
cursor: pointer;
display: inline-block;
line-height: 1.15;
text-decoration: none;
}aの中のafter

CSS
.entrance-btn a:before {
border-right: 2px solid #fff;
border-top: 2px solid #fff;
bottom: 0;
content: "";
display: block;
height: 8px;
margin-bottom: auto;
margin-top: auto;
position: absolute;
right: 14px;
top: 0;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
}
Sponser Link
横並びのflexbox

HTML
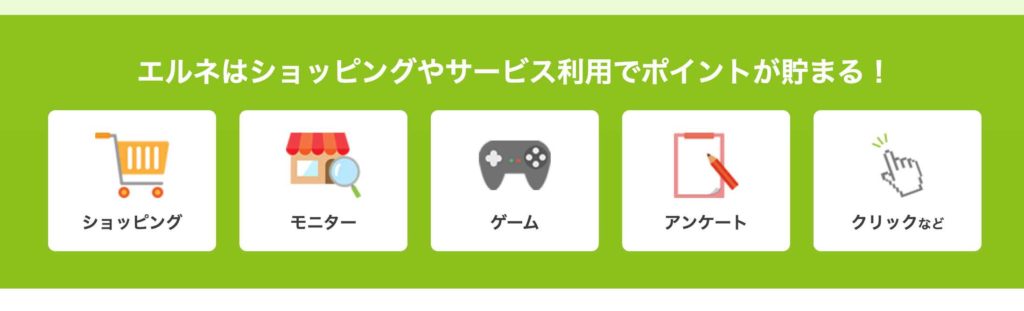
<section class="entry-content about">
<h3 class="entry-title about-title">エルネはショッピングや<br class="u-is-sp">サービス利用でポイントが貯まる!</h3>
<ul class="about-list">
<li class="about-list__item"><div class="about-list__img"><img src="/image/enroll/entry/ico_shopping.png" alt="ショッピング"></div> <p class="about-list__text">ショッピング</p></li>
<li class="about-list__item"><div class="about-list__img"><img src="/image/enroll/entry/ico_monitor.png" alt="モニター"></div> <p class="about-list__text">モニター</p></li>
<li class="about-list__item"><div class="about-list__img"><img src="/image/enroll/entry/ico_game.png" alt="ゲーム"></div> <p class="about-list__text">ゲーム</p></li>
<li class="about-list__item"><div class="about-list__img"><img src="/image/enroll/entry/ico_enquete.png" alt="アンケート"></div> <p class="about-list__text">アンケート</p></li>
<li class="about-list__item"><div class="about-list__img"><img src="/image/enroll/entry/ico_click.png" alt="クリックなど"></div> <p class="about-list__text">クリック<span>など</span></p>
</li>
</ul>
</section>外側section

CSS
.entrance {
background: #235789;
margin-left: calc(-50vw - -50%);
margin-right: calc(-50vw - -50%);
padding-left: calc(50vw - 50%);
padding-right: calc(50vw - 50%);
}
.entry-content {
padding-bottom: 40px;
padding-top: 40px;
}h3

CSS
.entry-content .entry-title {
font-size: 3rem;
font-weight: 700;
line-height: 1.4;
margin-bottom: 20px;
text-align: center;
color: #fff;
}
ul display: flex;

CSS
.about-list {
-webkit-box-pack: justify;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: justify;
justify-content: space-between;
}
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}li

CSS
.entry-content ul li {
list-style: none;
}
.about-list__item {
background: #fff;
border-radius: 8px;
padding: 24px 24px 18px;
width: 18%;
}li > div display: flex;

CSS
.about-list__img {
align-items: center;
-webkit-box-align: center;
-webkit-box-pack: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
-ms-flex-pack: center;
height: 70px;
justify-content: center;
width: 100%;
}
img {
max-width: 100%;
}li > p

CSS
.about-list__text {
font-size: 1.8rem;
font-weight: 700;
line-height: 1.4;
margin-top: 14px;
text-align: center;
}
Sponser Link
バナーをたくさん並べる

HTML
<section class="entry-content popular">
<h3 class="entry-title">人気のショップがたくさん!</h3>
<ul class="popular-list">
<li class="popular-list__item"><img src="/image/top/img-shop-rakuten.svg" alt="Rakuten"></li>
<li class="popular-list__item"><img src="/image/top/img-shop-yahoo.svg" alt="Yahoo!ショッピング"></li>
<li class="popular-list__item"><img src="/image/top/img-shop-cecile.gif" alt="CECILE"></li>
<li class="popular-list__item"><img src="/image/top/img-shop-jaran.png" alt="じゃらん"></li>
<li class="popular-list__item"><img src="/image/top/img-shop-dhc.png" alt="DHC"></li>
<li class="popular-list__item"><img src="/image/top/bnr-bell-120_60.gif" alt="ベルメゾンネット"></li>
<li class="popular-list__item"><img src="https://www.fancl.co.jp/images_linkshare/120_60_FO.gif" alt="ファンケル"></li>
<li class="popular-list__item"><img src="/image/top/dinos_logo6.gif" alt="ディノス"></li>
<li class="popular-list__item"><img src="/image/top/bnr-rtravel-120x60.gif" alt="楽天トラベル"></li>
<li class="popular-list__item"><img src="/image/top/bnr-honto-144x56.gif" alt="honto"></li>
<li class="popular-list__item"><img src="/image/enroll/entry/logo-cmore.jpg" alt="コミックシーモア"></li>
</ul>
</section>ul display: flex;

CSS
.popular-list {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.popular-list {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: -6px -6px -10px;
}
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}li display: flex;

CSS
.popular-list__item {
align-items: center;
-webkit-box-align: center;
-webkit-box-pack: center;
-ms-flex-align: center;
-ms-flex-pack: center;
justify-content: center;
padding: 10px 6px;
text-align: center;
width: 16.66667%;
}
.popular-list__item {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.entry-content ul li {
list-style: none;
}img

CSS
.popular-list img {
max-width: 110px;
}
Sponser Link
4つのboxを2段に並べる

HTML
<section class="entry-content entry-content--recommend">
<h2 class="entry-title">このような方に<br class="u-is-sp">おすすめです</h2>
<div class="entry-content__detail">
<ol class="entry-recommend-list02">
<li>
<div class="entry-recommend-list02__inner">
<p class="entry-recommend-list02__num">1</p>
<h3 class="entry-recommend-list02__ttl">楽天などの通販サイトで<br>いつもショッピングされている方</h3>
<p class="u-text-position--center"><span class="u-text-clr--caution">各ECショップのポイント <br>+ エルネポイントが貯まります。</span></p>
<p class="entry-recommend-list02__text">エルネ経由でお買い物するだけでエルネポイントが自動で貯まります。貯まったエルネポイントはギフト券やポイント各種に交換できます。</p>
</div></li>
<li>
<div class="entry-recommend-list02__inner">
<p class="entry-recommend-list02__num">2</p>
<h3 class="entry-recommend-list02__ttl">空き時間に効率よく<br>おこづかい稼ぎしたい方</h3>
<p class="entry-recommend-list02__text">無料でエルネポイントを貯めたい方は、ゲームやアンケートに答えるだけでエルネポイントが貯まります。スマートフォンにも対応しているので、空き時間にコツコツエルネポイントを貯められます。</p>
</div>
</li>
<li>
<div class="entry-recommend-list02__inner">
<p class="entry-recommend-list02__num">3</p>
<h3 class="entry-recommend-list02__ttl">とにかく<br>新商品やモニターが好きな方</h3>
<p class="entry-recommend-list02__text">飲食店の覆面モニターや、お店で売っている商品を購入してモニターをすると、エルネポイントを貯められます。</p>
</div>
</li>
<li>
<div class="entry-recommend-list02__inner">
<p class="entry-recommend-list02__num">4</p>
<h3 class="entry-recommend-list02__ttl">おすすめ情報をもとに<br>よりお得な生活を送りたい方</h3>
<p class="entry-recommend-list02__text">エルネ編集部がおすすめする商品や、エルネポイント還元率の高い商品・サービスをご紹介します。お得な情報をお得な生活に活用してください。</p>
</div>
</li>
</ol>
</div>
</section>外側のdiv

CSS
.entry-content__detail {
margin-top: 40px;
}
.entry-content * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}ol display: flex;

CSS
.entry-recommend-list02 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin: -20px -25px -25px;
}li

CSS
.entry-recommend-list02>li {
list-style: none;
padding: 25px;
width: 50%;
}li > div

CSS
.entry-recommend-list02__inner {
background: #fff;
border-radius: 8px;
height: 100%;
padding: 50px 36px 24px;
position: relative;
}p

CSS
.entry-recommend-list02__num {
background: #8dc21f;
border-radius: 60px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #fff;
font-size: 2.8rem;
height: 60px;
left: calc(50% - 30px);
line-height: 60px;
position: absolute;
text-align: center;
top: -30px;
width: 60px;
}h3

CSS
.entry-recommend-list02__ttl {
font-size: 2.2rem;
line-height: 1.4;
margin-bottom: 14px;
padding-bottom: 14px;
position: relative;
text-align: center;
}
h3 {
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}p

CSS
.u-text-position--center {
text-align: center;
}
.entry-recommend-list02__inner span.u-text-clr--caution {
background: #ffe7f1;
color: #f39;
font-size: 1.8rem;
line-height: 1.6;
}
span.u-text-clr--caution {
color: #f50101;
font-weight: 700;
}p

CSS
.entry-recommend-list02__inner p+p {
margin-top: 10px;
}
.entry-recommend-list02__text {
font-size: 1.6rem;
line-height: 1.6;
}
Sponser Link
