こんにちは。
今日はプラグインのご紹介です。
目次
タグを並べ変えたい
投稿画面の右サイドメニューで、
タグをチェックボックスで並べて
表示することができました。
デフォルトのタグって使いにくいですよね。
チェックボックスにして並べてみたら、
チェックするのに並びがめちゃくちゃなので、
とても時間がかかったり、
チェックし忘れたりということが頻発しまひた。
そこで、タグの項目をチェックしやすい並び順に変えたい!
というのが今日のミッションになります。
プラグイン『Taxonomy Order』
こちらは、カテゴリーの並び順を見やすくするのに入れたプラグインです。
カテゴリーがたくさんあるサイトだと、
カテゴリーを選ぶのに時間がかかることになります。
このプラグインはドラッグ&ドロップで並び替えできて、
シンプルで使いやすいのでおすすめです。
しかしながら、Taxonomyという名前ですが、
カテゴリーしか並び替えできません。
タグも一緒にできたら便利だったのに。。。
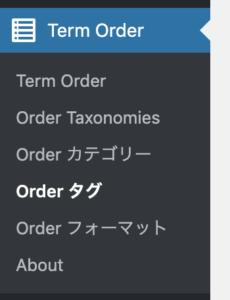
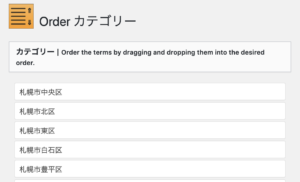
プラグイン『Term Order』
そこで、タグを並び変えるのに見つけたのが、
『Term Order』です。


Taxonomy Orderは投稿の中の項目になるのに対し、
Term Orderは設定の下に項目ができました。
カテゴリーとタグ両方の並び替えができます。
フォーマットで自動での並び替えを設定することもできるようです。
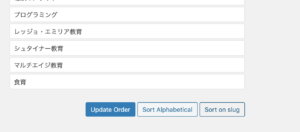
私は手動でドラッグ&ドロップでやっていきます。

並び替えが終わったら、『Update Order』をクリックします。
カテゴリーは『Taxonomy Order』で並び替えていて、
『Taxonomy Order』プラグインも入れたままです。
『Term Order』でカテゴリーの並びを見てみたところ、
『Taxonomy Order』で並び替えた通りに表示されました。
使ってみた感想は、カテゴリー数が100を超えるようなサイトの場合、
『Term Order』の方が使いやすいです!
理由は、親カテゴリーと子カテゴリーの並ぶ場所が違うので、
とても見やすくなっています。
『Taxonomy Order』だと、ただただ縦に並ぶので、
見にくい上に並び替えも大変です。
これは相当数のカテゴリーがあるサイトの場合の話で、
カテゴリー数20くらいであれば、あまり違いはないかもしれません。

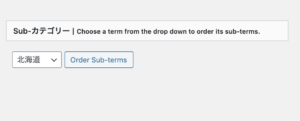
子カテゴリーを表示させるボタンです。

北海道を親カテゴリーに持つ、子カテゴリーが表示されました。
結論
カテゴリーもタグも両方並び替えられて、
親カテゴリーと子カテゴリーを分けて並び替えられる、
『Term Order』がおすすめです!


