Sponser Link
情報量の多いサイトの余白のつけ方が上手いな〜と感心したので、
モッピー(https://pc.moppy.jp/)のデザインを分析して行きたいと思います。
メリハリがついて見やすい、読みやすい!

Sponser Link
目次
全体サイズ
左カラム:245px
間隔:25px
メインカラム:1010px
=1280px
Sponser Link
商品一覧の場合

ul>liをdisplay:flexで並べている。
li>a(全体を覆っている)にdisplay:flexでそれぞれの商品レイアウトしている。
一つの商品のHTML
<li class="m-list__item"> <a href="https://pc.moppy.jp/shopping/detail.php?site_id=1118" class="box--bgwhite10 block__link m-list__item__inner" data-name="Qoo10"> <h3 class="a-list__item__name">Qoo10</h3> <figure class="m-list__item__banner"> <img src="https://ad.jp.ap.valuecommerce.com/servlet/gifbanner?sid=2728858&pid=886929239" alt="Qoo10"> </figure> <p class="a-list__item__action">商品購入</p> <p class="m-list__item__review"> 評判:<span class="a-review__score"><i class="icon__rank">★</i>4.1</span><span class="a-review__count">401</span> </p> <p class="m-list__item__point"> <span class="m-list__item__point--before">通常<del class="a-list__item__point--before">0.5%P</del></span><em class="a-list__item__point--now">1.9%P</em> </p> </a> </li>
ul
display: flex; flex-wrap: wrap;
li
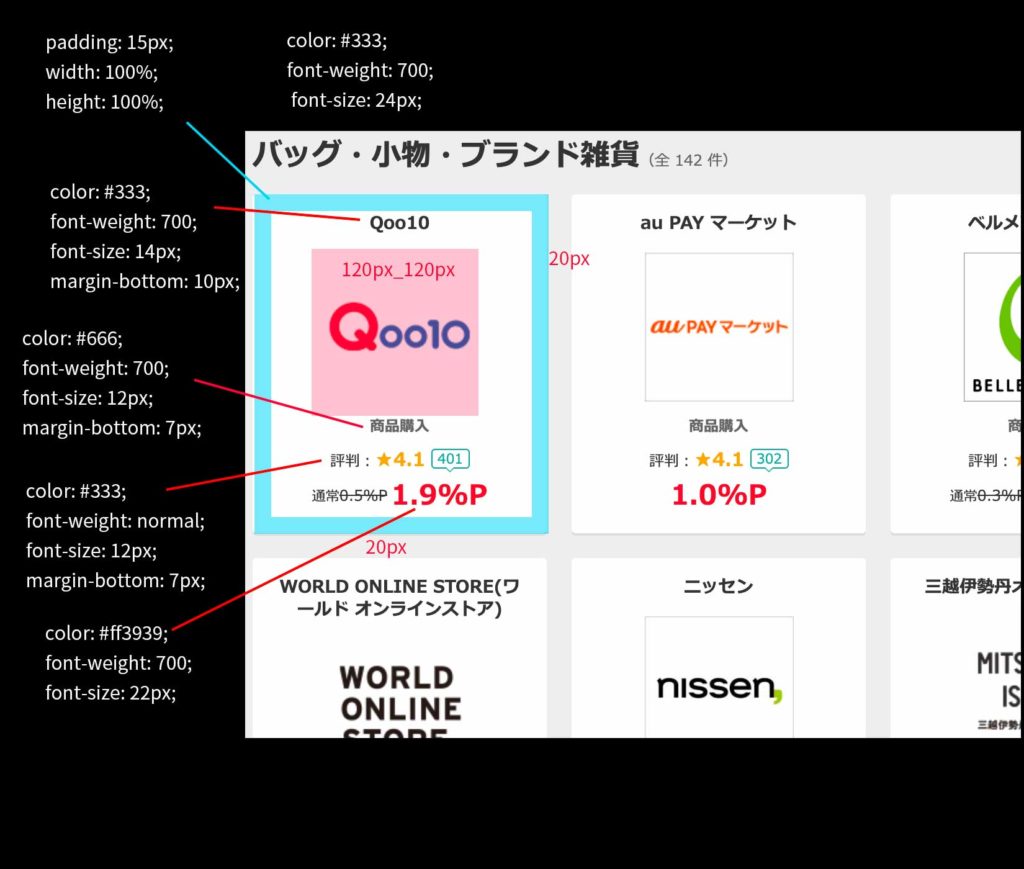
margin-right: 20px; position: relative; margin-bottom: 20px; width: 237px; font-size: 12px;
li>a
position: relative; display: flex; flex-wrap: wrap; justify-content: center; box-sizing: border-box; padding: 15px; width: 100%; height: 100%;
文字サイズや余白
この文字サイズと余白が絶妙なのだと思います。

Sponser Link

